引用: 创建core并插入索引
首先搭建搭建solr环境:Solr6.0学习(一)搭建solr环境
一、创建自己的core
1、修改solrhome下的solr.xml文件
<solr>
<!-- 结合zookeeper配置solrColound start -->
<!--
<solrcloud>
<str name="host">${host:}</str>
<int name="hostPort">${jetty.port:8983}</int>
<str name="hostContext">${hostContext:solr}</str>
<bool name="genericCoreNodeNames">${genericCoreNodeNames:true}</bool>
<int name="zkClientTimeout">${zkClientTimeout:30000}</int>
<int name="distribUpdateSoTimeout">${distribUpdateSoTimeout:600000}</int>
<int name="distribUpdateConnTimeout">${distribUpdateConnTimeout:60000}</int>
<str name="zkCredentialsProvider">${zkCredentialsProvider:org.apache.solr.common.cloud.DefaultZkCredentialsProvider}</str>
<str name="zkACLProvider">${zkACLProvider:org.apache.solr.common.cloud.DefaultZkACLProvider}</str>
</solrcloud>
<shardHandlerFactory name="shardHandlerFactory"
class="HttpShardHandlerFactory">
<int name="socketTimeout">${socketTimeout:600000}</int>
<int name="connTimeout">${connTimeout:60000}</int>
</shardHandlerFactory>
-->
</solr>2、在sorlhome文件夹下创建【my_solr】文件夹。
3、在【my_solr】文件夹中添加core.properties配置,内容如下:
name=my_solr这个name的值实际上就core的名称,可以任意命名,为了保证统一和方便阅读,个人觉得最好和文件夹名称一致。
4、将【solr-6.0.0\example\example-DIH\solr\solr】下的conf文件夹拷贝到【my_solr】文件夹下。包含如下文件:

【conf】中文件目录如下:
5、solr-5.0 以上默认对schema的管理是使用managed-schema,不能手动修改,需要使用Schema Restful的API操作。
如果要想手动修改配置,把【conf】文件夹中managed-schema拷贝一份修改为schema.xml,在solrconfig.xml中修改如下:
<codecFactory class="solr.SchemaCodecFactory"/>
<!-- 解除managed-schema管理模式 start -->
<schemaFactory class="ClassicIndexSchemaFactory"/>
<!-- 解除managed-schema管理模式 end -->注:codecFactory在solrconfig.xml已经存在,只需要添加schemaFactory 即可
重启tomcat8,可能会报错,查看tomcat日志发现,比喻:
缺少DataImportHandler的jar等,那么将【solr-6.0.0\dist】下的solr-dataimporthandler-6.0.0.jar和solr-dataimporthandler-extras-6.0.0.jar
拷贝到【apache-tomcat-8.0.33\webapps\solr\WEB-INF\lib】下。
重启tomcat8。如果缺少其他jar包,根据报错信息添加即可。没有异常,
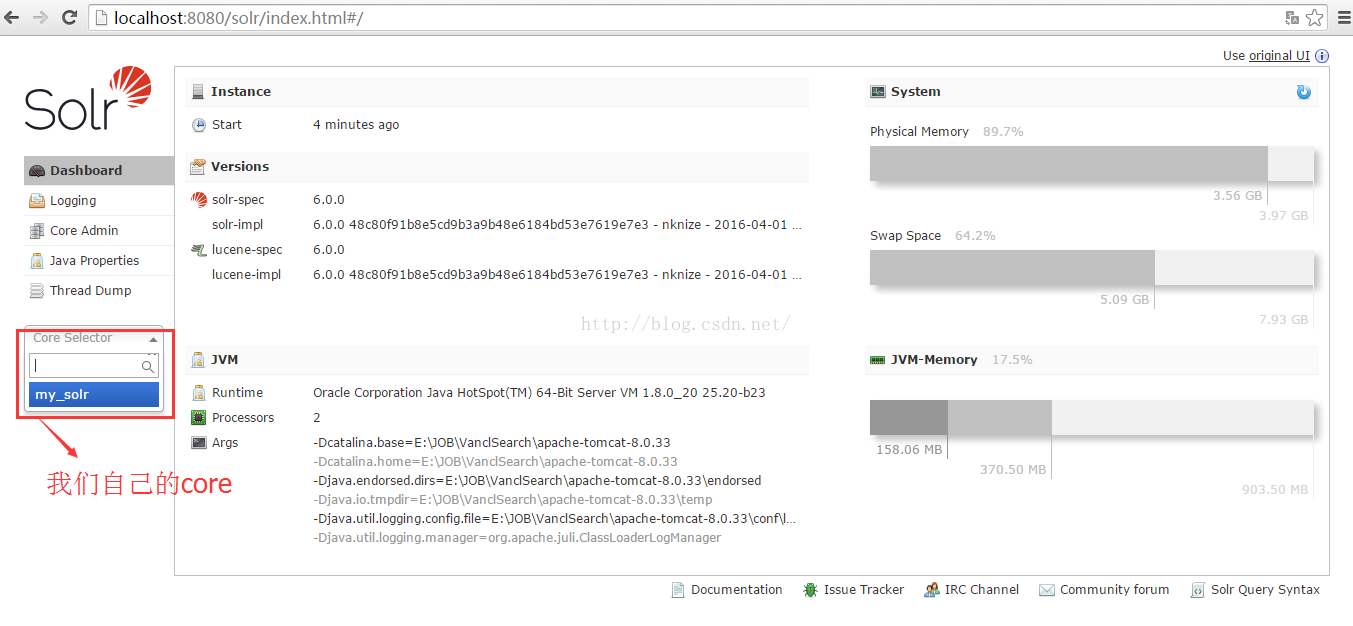
访问:【http://localhost:8080/solr/index.html#/】
会出现如下界面:
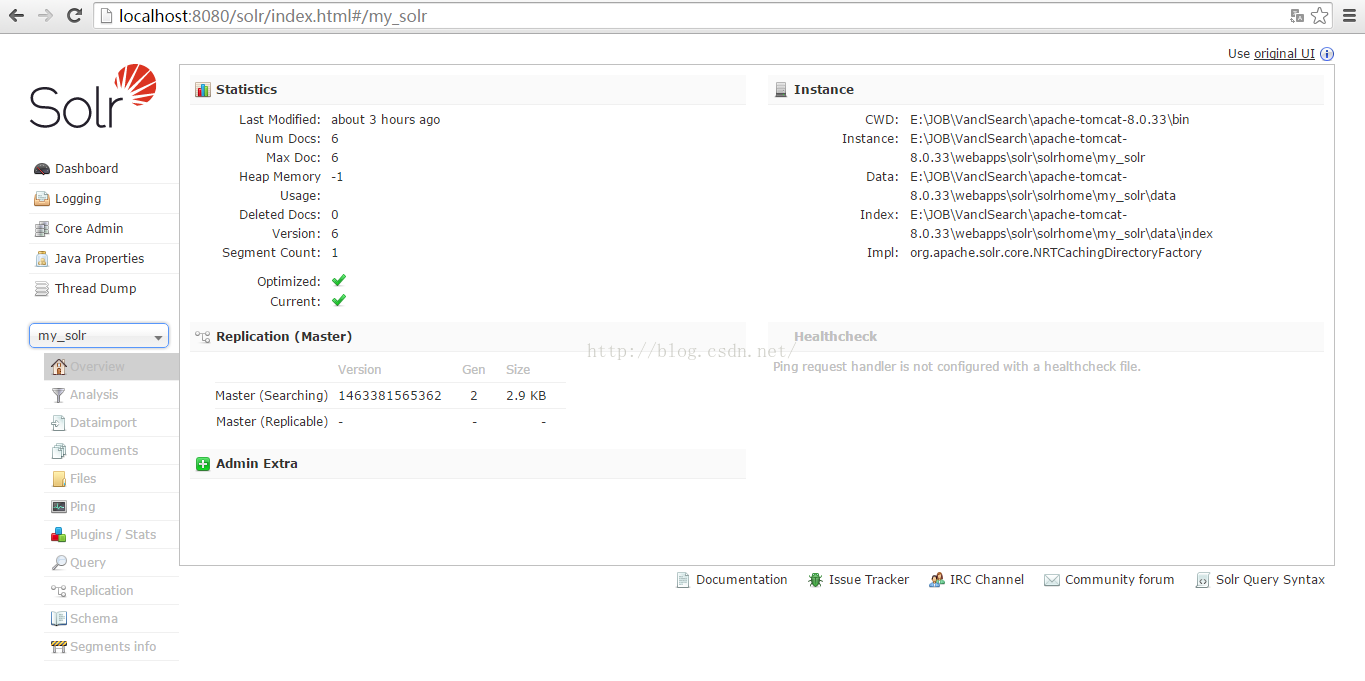
选择my_solr,会出现如下界面:

至此其实由于没有索引数据,其实solr是个空壳,那么下面写一个应用程序插入solr索引数据。
插入索引
1、首先需要修改schema.xml文件,添加
<field name="content_test" type="text_general" indexed="true" stored="true" multiValued="true"/>field的属性和配置,可以google一下schema.xml 说明很多,用法也很多,这里就不赘述。
2、添加索引数据,代码如下:
编写过程中可能会报错,最简便的方法是将web-inf下lib里所有jar包添加进来,然后运行,出什么错,就添加什么jar包即可。
package scau.com.lprapm.common.solr;
import org.apache.solr.client.solrj.SolrClient;
import org.apache.solr.client.solrj.SolrServerException;
import org.apache.solr.client.solrj.impl.HttpSolrClient;
import org.apache.solr.common.SolrInputDocument;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* Created by 钟锐锋 on 2017/8/17.
*/
public class solrInsertData {
//solr服务器地址
public static final String solrServerUrl = "http://localhost:8080/solr";
//solrhome下的mycore
public static final String solrCoreHome = "my_solr";
//待索引、查询字段
public static String[] docs = {"Solr是一个独立的企业级搜索应用服务器",
"它对外提供类似于Web-service的API接口",
"用户可以通过http请求",
"向搜索引擎服务器提交一定格式的XML文件生成索引",
"也可以通过Http Get操作提出查找请求",
"并得到XML格式的返回结果"};
public static void main(String[] args) {
SolrClient client = getSolrClient();
int i = 0;
List<SolrInputDocument> solrDocs = new ArrayList<SolrInputDocument>();
for (String content : docs) {
SolrInputDocument doc = new SolrInputDocument();
doc.addField("id", i++);
doc.addField("content_test", content);
solrDocs.add(doc);
}
try {
client.add(solrDocs);
client.commit();
} catch (SolrServerException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
public static SolrClient getSolrClient() {
return new HttpSolrClient(solrServerUrl + "/" + solrCoreHome);
}
}
3、运行成功后,会在【solrhome/my_solr】文件夹下创建一个【data】的文件夹,这个文件夹中的内容就是我们的solr索引。
其实其对于的是solconfig.xml中如下配置:
<!-- Data Directory
Used to specify an alternate directory to hold all index data
other than the default ./data under the Solr home. If
replication is in use, this should match the replication
configuration.
-->
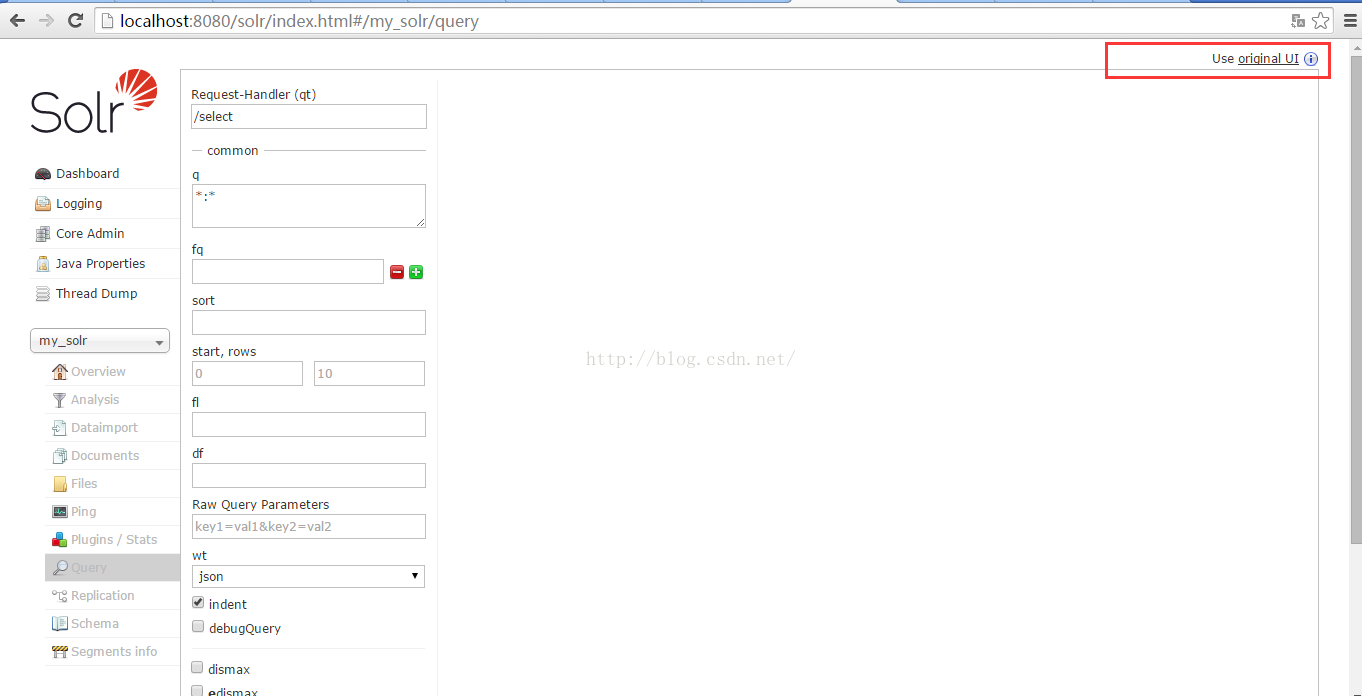
<dataDir>${solr.data.dir:}</dataDir> 4、访问http://localhost:8080/solr/index.html选择【my_solr】core,选择query得到如下界面:
红色区域是针对不同的ui,因为浏览器版本问题,我这里面选择使用【Use original UI】,会跳转到http://localhost:8080/solr/old.html#/
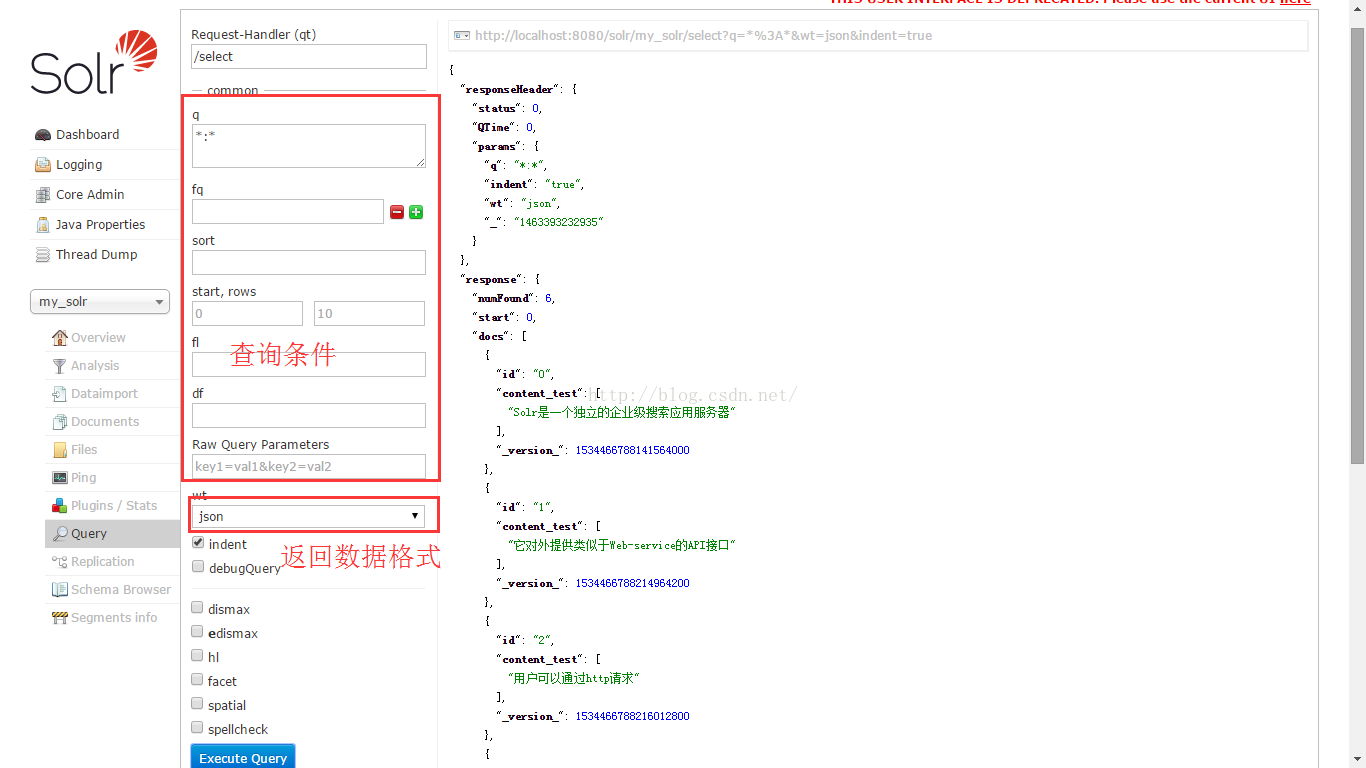
选择【my_solr】core,选择query,点击【Execute Query】查询结果如下:
其实其访问的url实际为:http://localhost:8080/solr/my_solr/select?q=%3A&wt=json&indent=true
至于q、wt、indent等参数,代表的含义,可以搜索solr查询语法。
那么至此,我们就将solr插件完毕,结合了core和创建索引、查询程序,完成!


























 3883
3883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








