在过去的几年里,TypeScript的受欢迎程度一直在增加。Angular是最大的前端框架之一,它正在使用TypeScript。大约60%的JS程序员已经在使用TypeScript,22%的人希望尝试。为什么?
从历史上看,JavaScript最终已成为互联网上网页和应用程序脚本的主要语言。现在可以在前端和后端使用JavaScript,以及Node.js和Deno等框架。
但是JavaScript是为创建像现代网络上那样的大型复杂系统而制作的吗?不。
在本文中,我们将向您介绍一个解决方案 - TypeScript - 并让您开始向JavaScript代码添加类型。
以下是我们将涵盖的一些要点:
什么是 TypeScript?
什么是类型,它们在 TS 中是如何工作的?
JavaScript与TypeScript:选择哪一个?
如何开始使用 TypeScript。
有关学习 TypeScript 的更多资源。
简而言之,TypeScript是JavaScript的超集,它具有可选的类型并编译为纯JavaScript。
简单来说,TypeScript在技术上是具有静态类型的JavaScript,只要你想拥有它。

现在,在JavaScript中添加静态类型的原因是什么?
我可以列出至少三个:
- 您可以避免像经典一样巧妙隐藏的忍者错误
'undefined' is not a function. - 重构代码更容易,而不会严重破坏它。
- 在复杂的大规模系统中定位自己不再是一场噩梦。
实际上,一项研究表明,TypeScript可以检测到15%的JavaScript错误。
动态类型的自由通常会导致错误,这些错误不仅会降低程序员的工作效率,而且还会由于添加新代码行的成本增加而使开发停止。
因此,JavaScript未能合并类型和编译时错误检查之类的东西,使其成为企业和大型代码库中服务器端代码的糟糕选择。正如他们的标语所说,TypeScript是可以扩展的JavaScript。
TypeScript本质上是一个JS linter。或者,带有编译器可以理解的文档的JS。
因此,与CoffeeScript(增加了语法糖)或PureScript(看起来根本不像JavaScript)等其他语言相比,您不需要学习很多东西就可以开始编写TypeScript代码。
TS 中的类型是可选的,每个 JS 文件都是有效的 TypeScript 文件。虽然编译器会抱怨你的初始文件中有类型错误,但它确实会给你一个JavaScript文件,它的工作方式与以前一样。无论你身在何处,TypeScript都会在那里遇到你,并且很容易逐渐建立你的技能。
TypeScript 被编译为 JavaScript。因此,TS可以在任何可以使用JS的地方使用:前端和后端。
JavaScript 是为应用程序和网页的前端实现脚本的最流行的语言。因此,TypeScript可以用于完全相同的目的,但它在服务器端的复杂企业项目中大放异彩。
在Serokel,我们的大部分Web前端都是用TypeScript实现的。
类型是一种在我们运行程序之前通过描述我们计划如何使用数据来区分正确程序和不正确程序的方法。它们可以从简单的类型(如数字和字符串)到针对我们的问题域完美建模的复杂结构。
编程语言分为两类:静态类型或动态类型。
在具有静态类型的语言中,变量的类型必须在编译时已知。如果我们声明一个变量,编译器应该知道(或推断)它是否是一个数字、一个字符串或一个布尔值。想想Java。
在具有动态类型的语言中,情况并非如此。变量的类型仅在运行程序时才知道。想想Python。
TypeScript可以支持静态类型,而JavaScript则不支持。
由于TypeScript的静态类型,您需要更加努力:
引入未定义的变量(编译时警告帮助)
对两个包含数字的字符串求和(如“4”+“20”=“420”)
对不允许的事情进行操作,例如修剪数字。
使用静态类型系统,您可以创建自己的复合类型。这使工程师能够更详细地表达他们的意图。
显式类型还可以使代码自文档化:它们确保变量和函数与预期匹配,并使计算机能够记住周围的上下文。
TypeScript具有多种基本类型,如布尔值,数字,字符串,数组,元组等。其中一些在JS中不存在;你可以在 TypeScript 的文档中了解有关它们的更多信息。
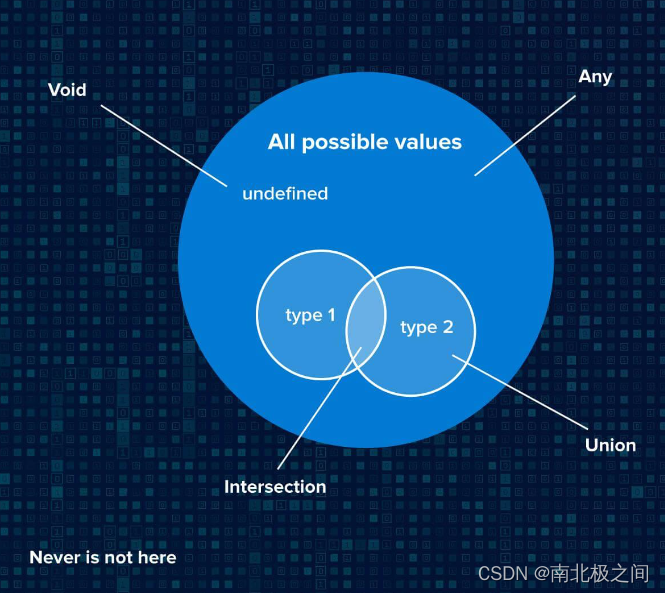
除了这些之外,还有一些其他类型,我们希望展示 TS 的表现力:
虽然任何作为类型都可以涵盖,好吧,任何你想要的东西,未知是它的类型安全的对应物。
每当你想转义类型系统时,any都允许你为它分配任何JavaScript变量。它经常用于对尚未检查且类型未知的传入变量(例如,来自第三方 API)进行建模。
Unknown 与任何变量非常相似,但它不允许您在显式类型检查变量之前对变量执行任何操作。
当没有返回任何值时,将使用 Void,例如,作为不返回任何内容的函数的返回类型。
Never 是永远不应该发生的事情的返回类型,比如将引发异常的函数。
这些使您能够创建自定义类型以更好地适合您的逻辑。
通过交叉点类型,您可以将多个基本类型组合到一个类型中。例如,可以创建一个具有 和 .这相当于说:我希望我的类型是这个和那个。name: stringphone_number: number
联合类型使您的类型能够采用多个基本类型之一。例如,您可能有一个返回 或 的查询。这相当于说:我希望我的类型是这个或那个。result: stringundefined
如果将类型视为空格,则所有这些类型很快就会有意义。

TypeScript 中的类型既可以是隐式的,也可以是显式的。如果不显式编写类型,编译器将使用类型推断来推断您正在使用的类型。
但是,显式编写它们会带来一些好处,例如帮助其他阅读代码的开发人员,并确保您看到的是编译器所看到的。
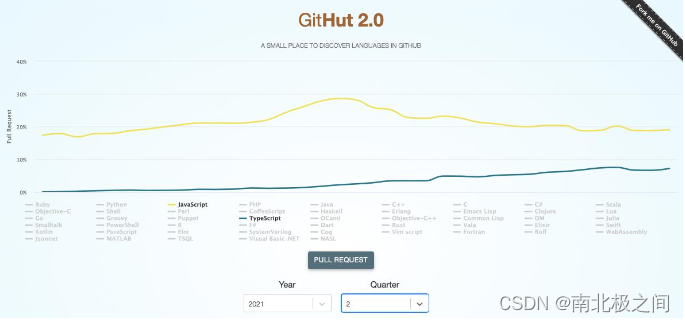
务实是值得的。看看这个图表:

从哪里看,TypeScript现在在GitHub 2021年第二季度的拉取请求中排名第6位,高于PHP和C。
虽然其中相当大的原因是微软(创建它)和谷歌等公司对TypeScript的支持,但它的支持是有充分理由的。
与JavaScript相比,TypeScript代码更可靠,更容易重构。这使开发人员能够更轻松地逃避错误并进行重写。
类型使大多数可能潜入JavaScript代码库的愚蠢错误无效,并创建一个快速反馈循环来修复编写新代码和重构时的所有小错误。
使类型显式将我们的注意力集中在如何构建我们的系统,以及它的不同部分如何相互交互。在大型系统中,重要的是能够抽象出系统的其余部分,同时牢记上下文。类型使我们能够做到这一点。
由于 JavaScript 是 TypeScript 的子集,因此您可以在 TypeScript 代码中使用所需的所有 JavaScript 库和代码。
大多数流行的JavaScript库都有类型 - Absolute Typed是一个存储库,其中包含许多不同的JavaScript库的类型,您可以使用这些库来使与它们的交互更加类型安全。
这意味着您可以在JavaScript代码库中逐步采用TypeScript,首先将类型添加到各个模块,然后扩展到...消费已知的宇宙,我猜。
你不能只是把一个JavaScript团队或JavaScript存储库立即切换到惯用的TypeScript。有权衡,你必须做出前期的时间牺牲。
虽然我们可以争论从长远来看,显式类型可以为您节省的成本,但从短期来看,添加它们确实需要更多的时间。这可以说不是一个大问题,但它是一个支持JavaScript的论点。
因此,您可能不会为小型项目选择 TypeScript,也不会选择原型供自己使用。
简要地谈谈测试与类型的讨论:这两件事都捕获了不同类别的错误,因此以无党派的方式同时执行这两种操作是有意义的。
您仍然可以使用单元测试和更高级的技术,例如使用 TS 进行基于属性的测试,同时保持静态类型系统的优势。
总而言之,以下是TS和JS语言的快速比较:
| TypeScript | JavaScript |
|---|---|
| TS 是一种面向对象的脚本语言 | JS是一种面向对象的脚本语言 |
| 依赖语言(编译为JavaScript) | 独立语言(可解释和执行) |
| 编译语言,不能直接在浏览器中执行 | 解释型语言,直接在 Web 浏览器中执行 |
| 可以静态类型化 | 动态类型化 |
| 结构更简洁 | 更灵活,因为您不受类型系统的限制 |
| 具有 .ts 扩展名 | 具有.js扩展名 |
| 由Anders Hejlsberg(C#的设计师)在Microsoft创建,并由Microsoft维护 | 由Brendan Eich(Netscape)创建,由ECMA(欧洲计算机制造商协会)维护。 |
| 复杂项目的公平选择 | 适合处理小型、简单的项目 |
要编译 TS 代码,您需要安装(TypeScript 编译器的缩写)。最简单的方法是通过终端。这可以通过使用以下命令轻松完成:tscnpm
npm install -g typescript
如果你想将TypeScript与Visual Studio Code一起使用,他们的网站上有一个方便的指南。
安装 后,您可以使用 编译文件。tsctsc filename.ts
假设由于奇怪的行为,我们想要将以下JavaScript文件更改为TypeScript:
function my_sum(a, b) {
return a + b;
}
let a = 4;
let b = "5";
my_sum(a, b);
好消息。从技术上讲,任何JS文件都是一个有效的TypeScript文件,所以你有一个很好的开始 - 只需将文件扩展名从.js切换到.ts。
TypeScript具有类型推断功能,这意味着它可以自动推断您使用的某些类型,而无需您添加它们。在本例中,它假定该函数对两个 any 类型的变量求和,这是正确的,但现在没有多大用处。
如果我们只想对数字求和,我们可以添加一个类型签名,使其只接受数字。my_sum
function my_sum(a: number, b: number) {
return a + b;
}
let a = 4;
let b = "5";
my_sum(a, b);
现在,TypeScript为我们提供了一个错误。
Argument of type 'string' is not assignable to parameter of type 'number'.
好在我们发现错误所在。:)若要进一步转义此类错误,还可以向变量添加类型定义。
let b: number = "5" // Type '"5"' is not assignable to type 'number'.
let b: number = 5 // Everything ok.
TypeScript在它能做什么以及如何帮助你方面非常灵活。
要在浏览器中运行TypeScript,需要使用TypeScript编译器(tsc)将其转译为JavaScript。在这种情况下,基于 .ts 代码创建一个新的 .js 文件,您可以使用任何可以使用 JavaScript 文件的方式。tsc
总体而言,TypeScript是一个很棒的工具,即使您没有充分利用它,也可以将其用于工具集中。从小处着手,慢慢成长,随时学习和添加新功能,这很容易。TypeScript是务实的,欢迎初学者,所以没有必要害怕。























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










