报错信息:
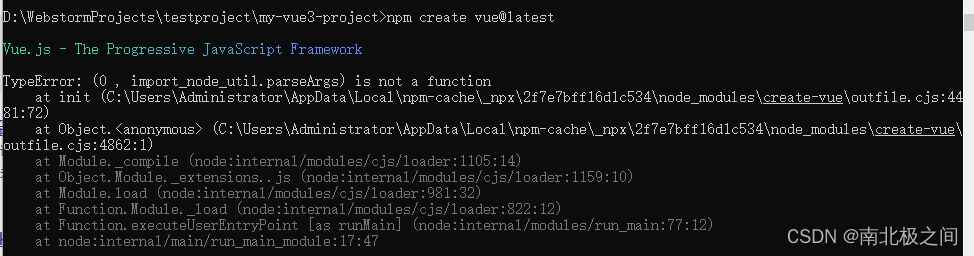
Vue.js - The Progressive JavaScript Framework
TypeError: (0 , import_node_util.parseArgs) is not a function
at init (C:\Users\Administrator\AppData\Local\npm-cache\_npx\2f7e7bff16d1c534\node_modules\create-vue\outfile.cjs:4481:72)
at Object.<anonymous> (C:\Users\Administrator\AppData\Local\npm-cache\_npx\2f7e7bff16d1c534\node_modules\create-vue\outfile.cjs:4862:1)
at Module._compile (node:internal/modules/cjs/loader:1105:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1159:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:77:12)
at node:internal/main/run_main_module:17:47
报错截图:

解决办法:
修改nodejs版本后,就不会报错了。
(每次在创建vue项目或者使用npm的时候,有些莫名其妙的报错,很多时候都是因为nodejs版本不对导致的。)









 文章描述了在使用Vue.js开发过程中遇到的TypeError错误,指出可能是由于nodejs版本不兼容导致。解决方法是更新nodejs版本。报错通常发生在创建项目或执行npm命令时。
文章描述了在使用Vue.js开发过程中遇到的TypeError错误,指出可能是由于nodejs版本不兼容导致。解决方法是更新nodejs版本。报错通常发生在创建项目或执行npm命令时。
















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










