b站视频演示效果:
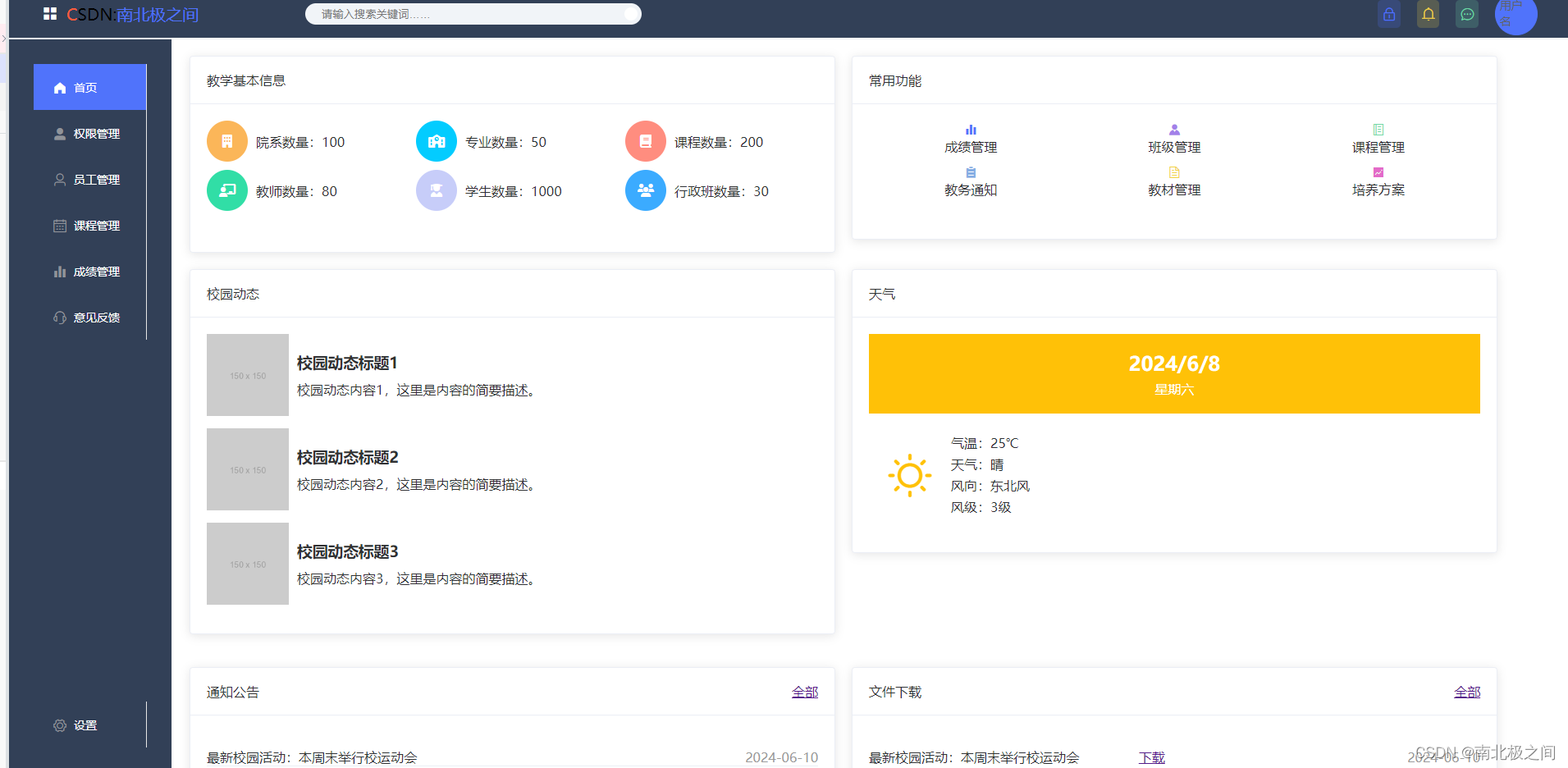
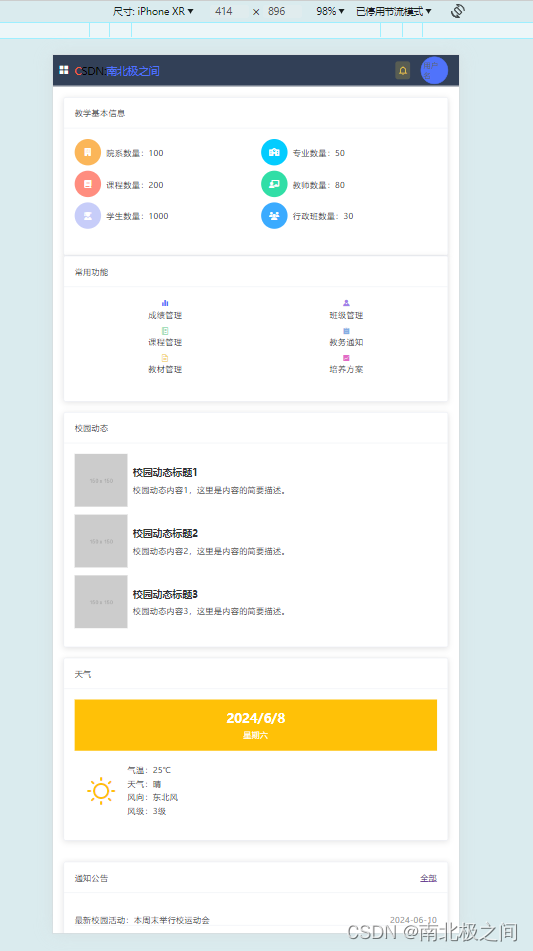
【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个响应式的后台管理系统~带侧边导航栏仪表盘功能
效果图:

完整代码:(逐步更新)
Home.vue
<template>
<div class="app">
<el-row :gutter="20">
<el-col :xs="24" :sm="12" :lg="12">
<TeachingBasicInfo />
</el-col>
<el-col :xs="24" :sm="12" :lg=







 本文介绍了如何使用HTML5、CSS3和JavaScript创建一个响应式的后台管理系统,包括侧边导航栏和仪表盘功能。提供b站视频演示,逐步更新的完整代码,以及对新手学习前端的建议,如学习基础知识、实践项目、掌握工具和框架、关注前端趋势和提升解决问题的能力。
本文介绍了如何使用HTML5、CSS3和JavaScript创建一个响应式的后台管理系统,包括侧边导航栏和仪表盘功能。提供b站视频演示,逐步更新的完整代码,以及对新手学习前端的建议,如学习基础知识、实践项目、掌握工具和框架、关注前端趋势和提升解决问题的能力。


 订阅专栏 解锁全文
订阅专栏 解锁全文

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










