b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+JavaScript十分钟快速制作一个简约大气旅游公司静态网站|自制超简单的咖啡类网页,网页设计期末大作业源代码
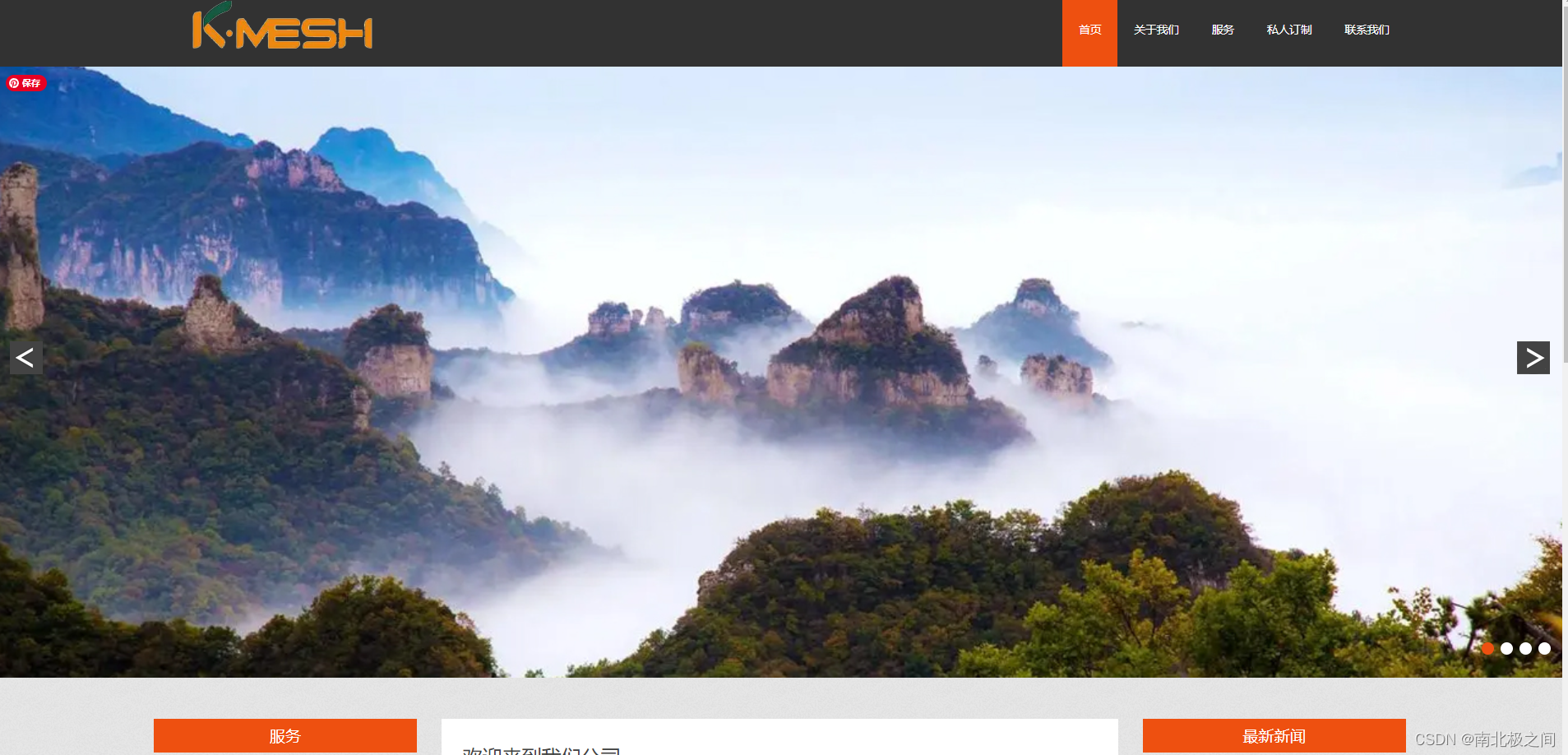
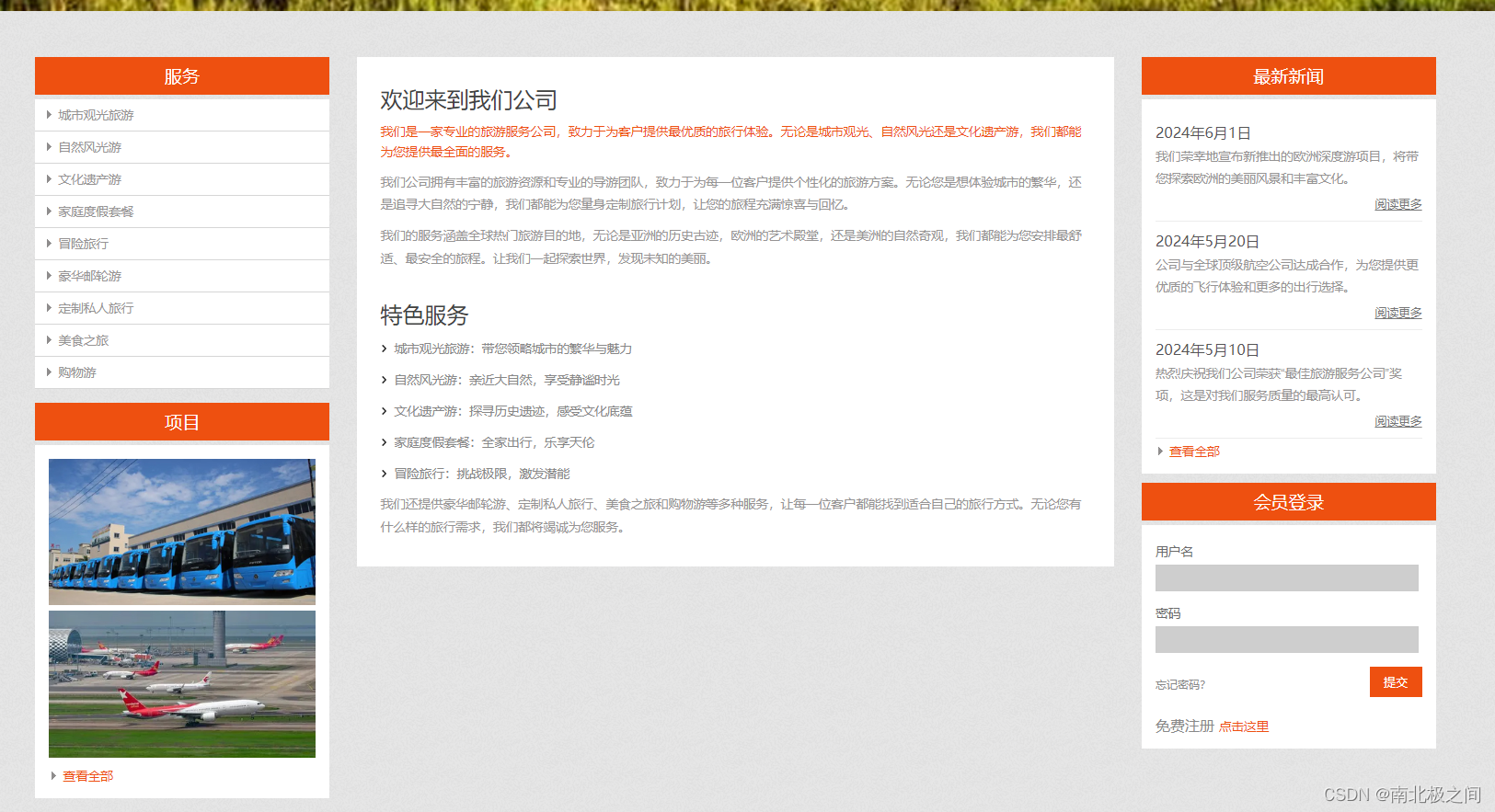
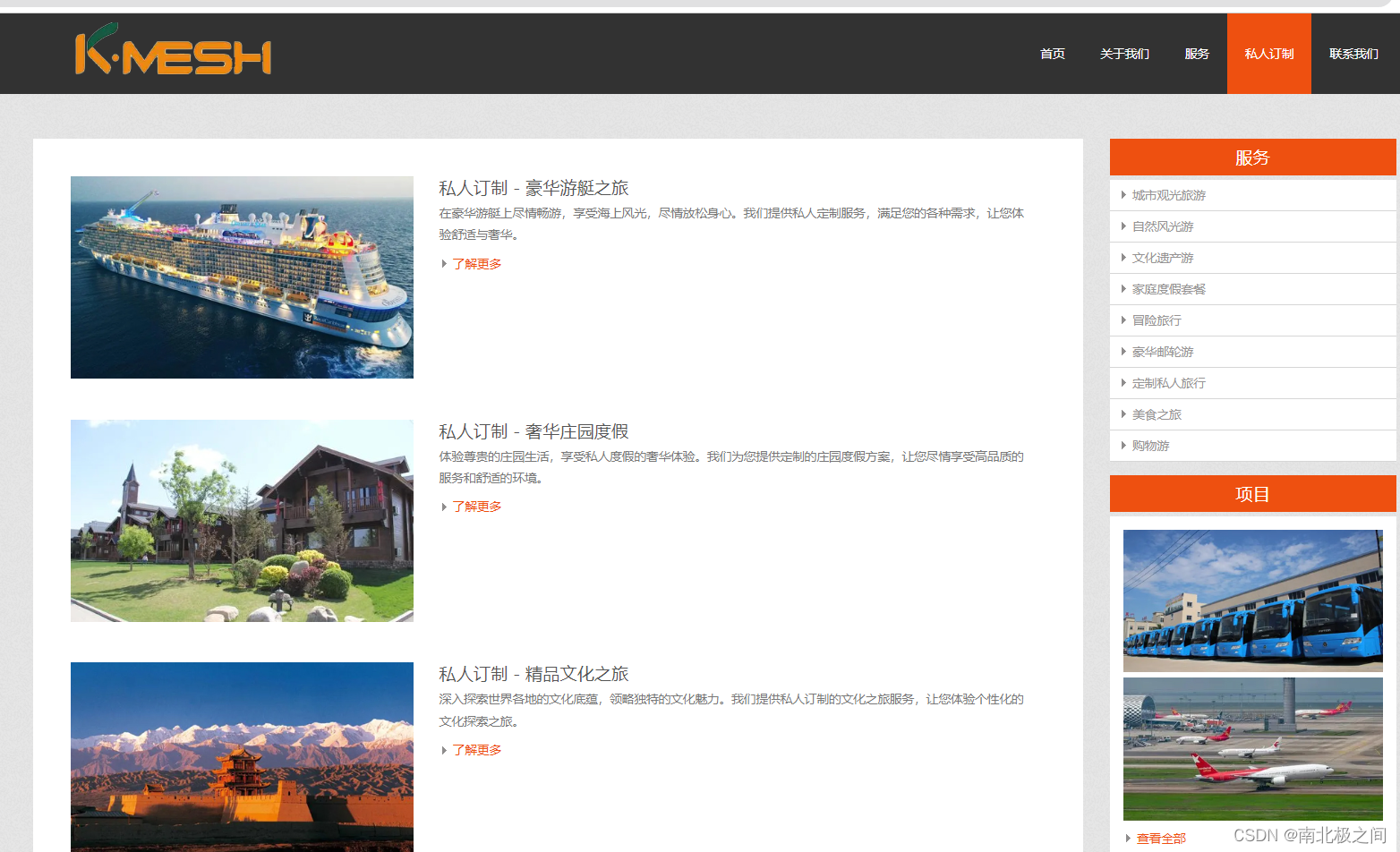
效果图:



完整代码:

index.html
<!DOCTYPE HTML>
<head>
<title>首页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all"/>
<link href="css/slider.css" rel="stylesheet" type="text/css" media="all"/>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function () {
$('#slider').nivoSlider();
});
</script>
</head>
<body>
<div class="header">
<div class="header_top">
<div class="wrap">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt=""/></a>
</div>
<div class="menu">
<ul>
<li class="active"><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="services.html">服务</a></li>
<li><a href="marketing.html">私人订制</a></li>
<li><a href="contact.html">联系我们</a></li>
<div class="clear"></div>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<!------ Slider ------------>
<div class="slider">
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<img src="images/1.jpg" data-thumb="images/1.jpg" alt=""/>
<img src="images/2.jpg" data-thumb="images/2.jpg" alt=""/>
<img src="images/3.jpg" data-thumb="images/3.jpg" alt=""/>
<img src="images/4.jpg" data-thumb="images/4.jpg" alt=""/>
</div>
</div>
</div>
<!------End Slider ------------>
</div>
<div class="main">
<div class="wrap">
<div class="sidebar">
<div class="sidebar_left_top">
<div class="services">
<h3>服务</h3>
<div class="services_list">
<ul>
<li><a href="#">城市观光旅游</a></li>
<li><a href="#">自然风光游</a></li>
<li><a href="#">文化遗产游</a></li>
<li><a href="#">家庭度假套餐</a></li>
<li><a href="#">冒险旅行</a></li>
<li><a href="#">豪华邮轮游</a></li>
<li><a href="#">定制私人旅行</a></li>
<li><a href="#">美食之旅</a></li>
<li><a href="#">购物游</a></li>
</ul>
</div>
</div>
</div>
<div class="sidebar_left_bottom">
<div class="projects">
<h3>项目</h3>
<div class="project_img">
<img src="images/project1.jpg">
<img src="images/project2.jpg">
<div class="view-all"><a href="#">查看全部</a></div>
</div>
</div>
</div>
</div>
<div class="content">
<div class="content_bottom">
<h2>欢迎来到我们公司</h2>
<h3>
我们是一家专业的旅游服务公司,致力于为客户提供最优质的旅行体验。无论是城市观光、自然风光还是文化遗产游,我们都能为您提供最全面的服务。</h3>
<p>
我们公司拥有丰富的旅游资源和专业的导游团队,致力于为每一位客户提供个性化的旅游方案。无论您是想体验城市的繁华,还是追寻大自然的宁静,我们都能为您量身定制旅行计划,让您的旅程充满惊喜与回忆。</p>
<p>
我们的服务涵盖全球热门旅游目的地,无论是亚洲的历史古迹,欧洲的艺术殿堂,还是美洲的自然奇观,我们都能为您安排最舒适、最安全的旅程。让我们一起探索世界,发现未知的美丽。</p>
<div class="feature_list">
<h2>特色服务</h2>
<ul>
<li>城市观光旅游:带您领略城市的繁华与魅力</li>
<li>自然风光游:亲近大自然,享受静谧时光</li>
<li>文化遗产游:探寻历史遗迹,感受文化底蕴</li>
<li>家庭度假套餐:全家出行,乐享天伦</li>
<li>冒险旅行:挑战极限,激发潜能</li>
</ul>
</div>
<p>
我们还提供豪华邮轮游、定制私人旅行、美食之旅和购物游等多种服务,让每一位客户都能找到适合自己的旅行方式。无论您有什么样的旅行需求,我们都将竭诚为您服务。</p>
</div>
</div>
<div class="sidebar">
<div class="sidebar_right_top">
<h3>最新新闻</h3>
<div class="latestnews">
<div class="latestnews_desc">
<h4>2024年6月1日</h4>
<p>我们荣幸地宣布新推出的欧洲深度游项目,将带您探索欧洲的美丽风景和丰富文化。</p>
<span><a href="#">阅读更多</a></span>
</div>
<div class="latestnews_desc">
<h4>2024年5月20日</h4>
<p>公司与全球顶级航空公司达成合作,为您提供更优质的飞行体验和更多的出行选择。</p>
<span><a href="#">阅读更多</a></span>
</div>
<div class="latestnews_desc">
<h4>2024年5月10日</h4>
<p>热烈庆祝我们公司荣获“最佳旅游服务公司”奖项,这是对我们服务质量的最高认可。</p>
<span><a href="#">阅读更多</a></span>
</div>
<div class="view-all"><a href="#">查看全部</a></div>
</div>
</div>
<div class="sidebar_right_bottom">
<h3>会员登录</h3>
<div class="login_form">
<form>
<div>
<span><label>用户名</label></span>
<span><input name="userName" type="text" class="textbox"></span>
</div>
<div>
<span><label>密码</label></span>
<span><input name="password" type="password"></span>
</div>
<div>
<span><input type="submit" class="mybutton" value="提交"></span>
</div>
<span><a href="#">忘记密码?</a></span>
</form>
<h4>免费注册 <a href="#">点击这里</a></h4>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="footer">
<div class="wrap">
<div class="section group">
<div class="col_1_of_4 span_1_of_4">
<div class="location">
<h3>位置</h3>
<ul>
<li><img src="images/footer_logo.png" alt="footer_logo"/></li>
<li>中国苏州莲湖区芙蓉街1号</li>
</ul>
</div>
</div>
<div class="col_1_of_4 span_1_of_4">
<h3>信息</h3>
<p>我们的办公地点位于中国苏州的灯塔角,欢迎随时来访。<br><span><a href="#">阅读更多[....]</a></span>
</p>
</div>
<div class="col_1_of_4 span_1_of_4">
<h3>客户见证</h3>
<div class="Testimonials_desc">
<p><span class="up"><img src="images/quotes.png" alt=""></span>我非常满意这次旅行安排,全程服务非常周到,下次还会选择你们公司。<span
class="down"><img src="images/quotes-down.png" alt=""></span></p>
<h5>- 张三</h5>
</div>
</div>
<div class="col_1_of_4 span_1_of_4">
<h3>联系我们</h3>
<ul class="address">
<li>info(at)yourcompany.com</li>
<li><span>手机 :</span> +12 345 67890</li>
<li><span>电话 :</span> +00 000 00000</li>
<li><span>传真 :</span> +00 000 00000</li>
</ul>
</div>
</div>
</div>
<div class="copy-right">
<div class="wrap">
<p>© 版权所有 © 2024.公司名称 保留所有权利。</p>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>
请他代码请留言,私发
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
各位同学们:还有啥想看的功能或者特效不?欢迎在评论区留言哦!
本人承接网网站开发,如有需要,欢迎私信咨询!
如果您感觉文章对您有帮助~
那就打赏一下,请笔者喝杯咖啡吧~
给新手学习前端开发的建议:
-
了解基础知识:
- 学习HTML、CSS和JavaScript的基础知识。它们是前端开发的核心,构成了网页的基本结构和样式,以及交互功能。
- 掌握HTML的标签和语义化,了解CSS的选择器和布局技巧,熟悉JavaScript的基本语法和DOM操作。
-
实践项目:
- 不要仅仅停留在理论学习上,通过实践项目来巩固和应用所学知识。
- 可以从简单的静态页面开始,逐渐尝试添加交互效果和动态数据。
- 参与开源项目或自己动手创建一个个人网站,将所学知识应用到实际场景中。
-
学习工具和框架:
- 了解并学习前端开发中常用的工具和框架,如构建工具(Webpack、Gulp等)、版本控制工具(Git)、前端框架(React、Vue、Angular等)。
- 这些工具和框架能够提高开发效率,简化开发流程,是前端开发的重要组成部分。
-
关注前端趋势:
- 前端开发是一个快速发展的领域,新的技术和工具不断涌现。
- 关注前端社区、博客和会议,了解最新的技术趋势和发展方向,保持学习的热情和动力。
-
培养解决问题的能力:
- 前端开发常常会遇到各种问题和挑战,学会独立思考和解决问题是非常重要的。
- 遇到问题时,可以先尝试自己解决,通过查阅文档、搜索资料和社区讨论来找到答案。
- 如果实在无法解决,可以向同事或社区求助,但也要学会总结和分享自己的经验和教训。
-
不断学习和提升:
- 前端开发是一个不断学习和提升的过程,要保持对知识的渴望和追求。
- 可以通过阅读书籍、参加培训、参与开源项目等方式来不断提升自己的技能水平。
- 同时,也要关注自己的职业发展,了解行业的需求和趋势,规划自己的职业道路。
-
注重代码质量和可维护性:
- 编写高质量的代码是前端开发的基本要求之一。
- 学习并遵循代码规范,使用适当的命名和注释来提高代码的可读性。
- 注重代码的结构和逻辑,避免过度嵌套和复杂的逻辑。
- 考虑代码的可维护性,尽量编写可复用和可扩展的代码。
-
参与社区和交流:
- 加入前端开发的社区和论坛,与其他开发者进行交流和分享。
- 通过参与社区活动、回答问题、分享经验等方式,不仅可以提升自己的技能水平,还可以结识更多的同行和朋友。
总之,学习前端开发需要耐心和毅力,要保持对技术的热情和兴趣,不断学习和提升自己。通过实践项目、学习工具和框架、关注前端趋势等方式,你可以逐渐成为一名优秀的前端开发者。
加油吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










