b站视频演示效果:
【网页设计期末大作业源代码】使用HTML5+CSS3+JavaScript十分钟快速制作一个简约大气乡村旅游静态网站|自制超简单的文旅类网页,响应式自适应新手友
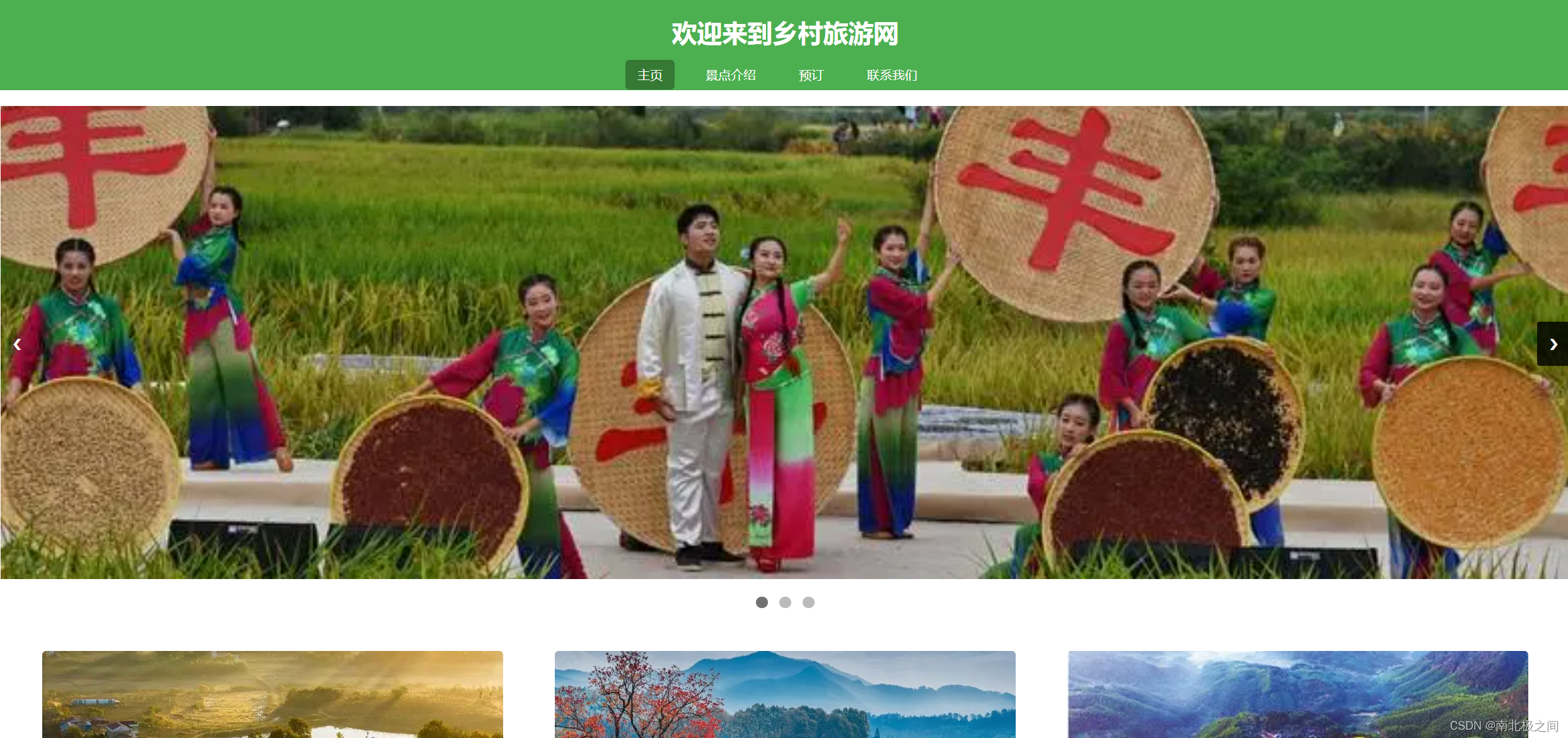
效果图:





完整代码:
代码结构:

index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>乡村旅游网</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
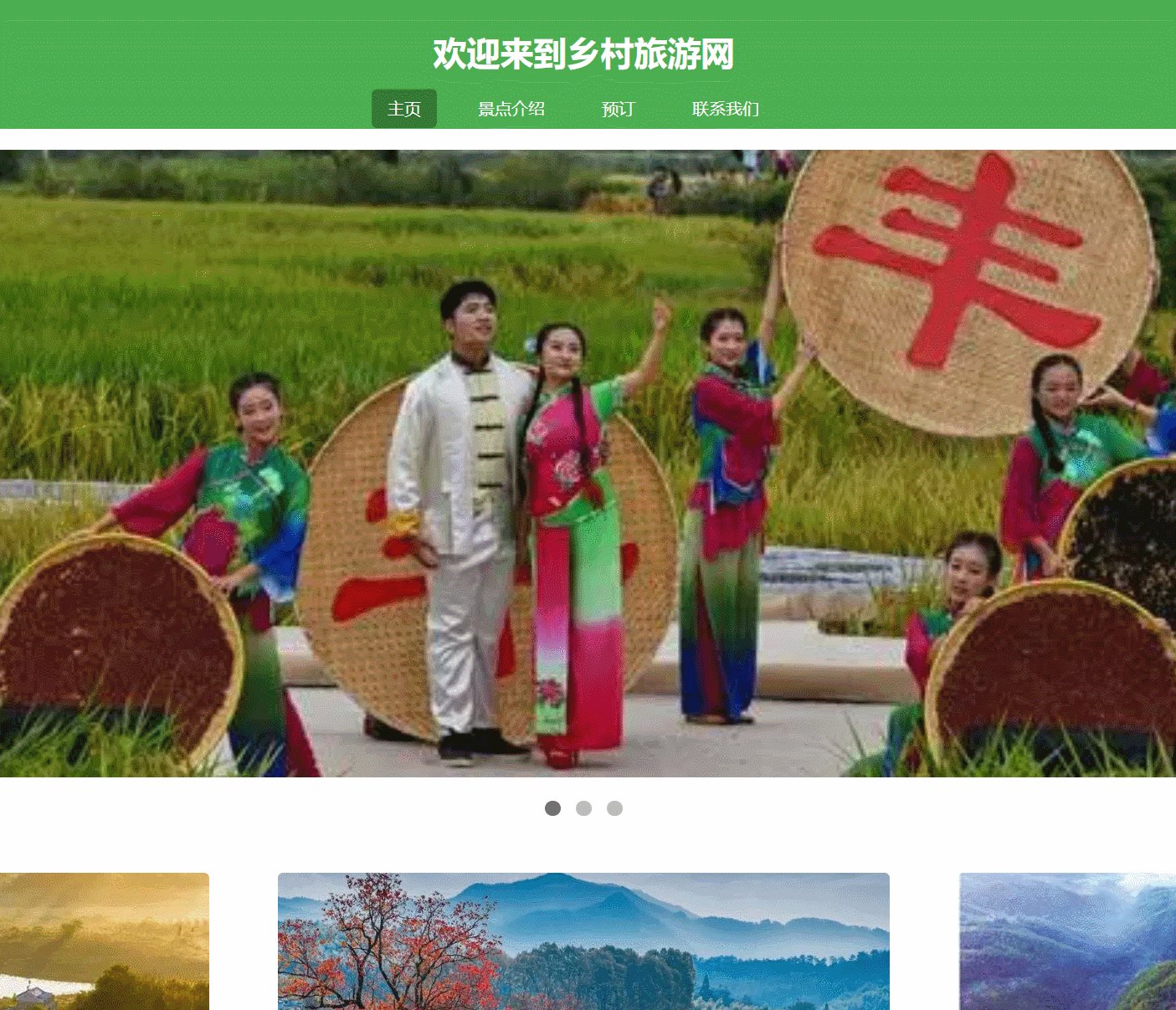
<h1>欢迎来到乡村旅游网</h1>
<nav>
<ul>
<li><a href="index.html" class="active">主页</a></li>
<li><a href="spots.html">景点介绍</a></li>
<li><a href="booking.html">预订</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<!-- 轮播图部分 -->
<div class="slideshow-container">
<div class="mySlides fade">
<img src="https://img1.baidu.com/it/u=929361610,213784659&fm=253&fmt=auto&app=138&f=JPEG" alt="Slide 1">
</div>
<div class="mySlides fade">
<img src="https://img1.baidu.com/it/u=1988362691,1854507335&fm=253&fmt=auto&app=138&f=JPEG" alt="Slide 2">
</div>
<div class="mySlides fade">
<img src="https://img1.baidu.com/it/u=2742820549,459874137&fm=253&fmt=auto&app=138&f=JPEG" alt="Slide 3">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<!-- 轮播图指示器 -->
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<!-- 主要内容 -->
<!-- 图片和描述 -->
<section class="hero">
<div class="image-text">
<img src="https://img2.baidu.com/it/u=3688407710,2440552812&fm=253&fmt=auto&app=120&f=JPEG"
alt="乡村美景一">
<div class="text">
<h2>乡村美景一</h2>
<p>欣赏美丽的自然风光,感受大自然的魅力。</p>
</div>
</div>
<div class="image-text">
<img src="https://img1.baidu.com/it/u=3382970258,1798694069&fm=253&fmt=auto&app=138&f=JPEG"
alt="乡村美景二">
<div class="text">
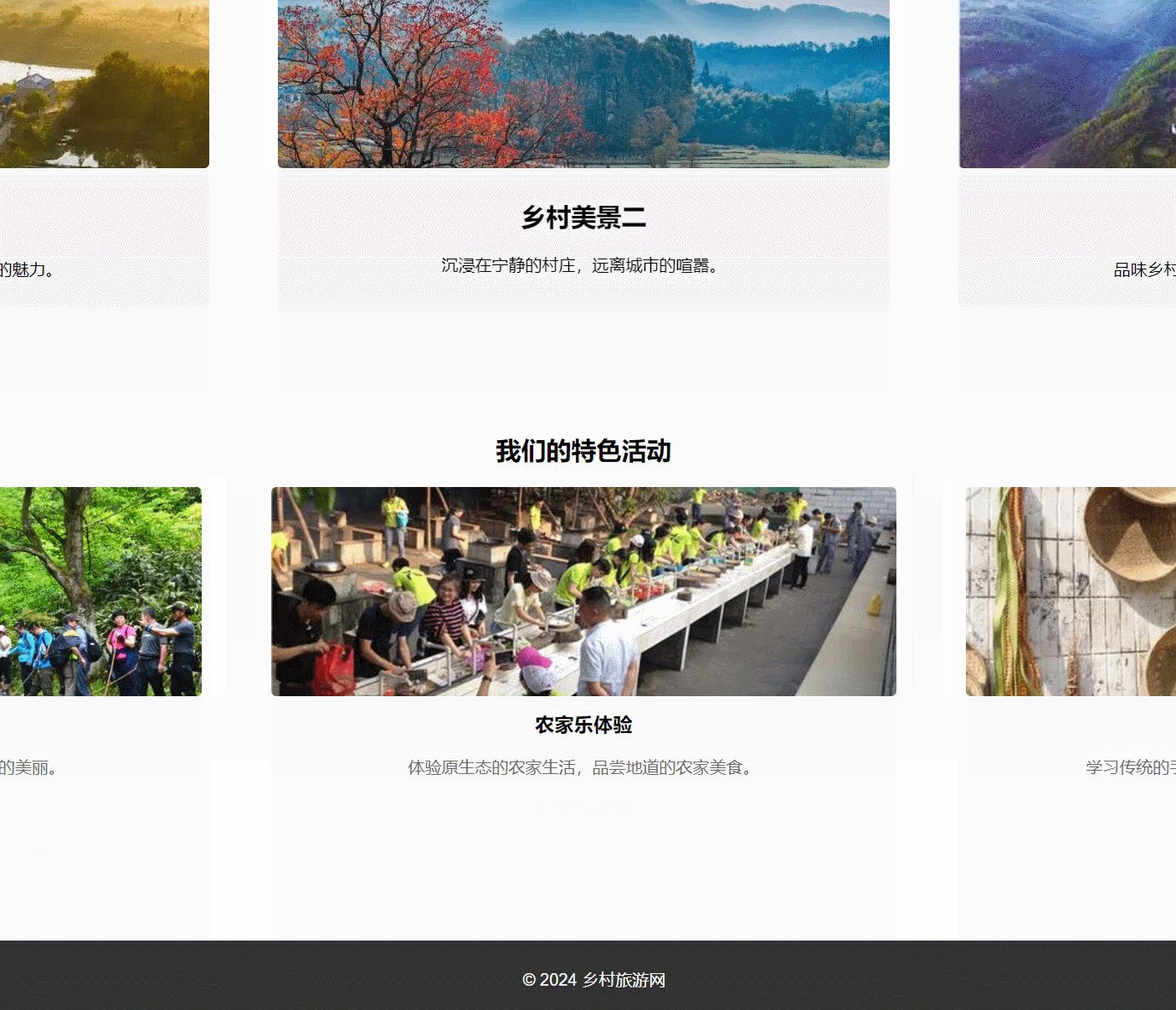
<h2>乡村美景二</h2>
<p>沉浸在宁静的村庄,远离城市的喧嚣。</p>
</div>
</div>
<div class="image-text">
<img src="https://img0.baidu.com/it/u=2696539447,2984600854&fm=253&fmt=auto&app=138&f=JPEG"
alt="乡村美景三">
<div class="text">
<h2>乡村美景三</h2>
<p>品味乡村的美食,体验地道的农家生活。</p>
</div>
</div>
</section>
<!-- 我们的特色活动 -->
<section class="features">
<h2>我们的特色活动</h2>
<div class="activity">
<img src="https://img1.baidu.com/it/u=2600876604,2527028049&fm=253&fmt=auto&app=138&f=JPEG"
alt="特色活动一">
<h3>徒步探险</h3>
<p>在乡村的山林间徒步探险,发现大自然的美丽。</p>
</div>
<div class="activity">
<img src="https://img2.baidu.com/it/u=2884102875,4229718666&fm=253&fmt=auto&app=138&f=JPEG"
alt="特色活动二">
<h3>农家乐体验</h3>
<p>体验原生态的农家生活,品尝地道的农家美食。</p>
</div>
<div class="activity">
<img src="https://img2.baidu.com/it/u=1434826211,1712163665&fm=253&fmt=auto&app=138&f=JPEG"
alt="特色活动三">
<h3>传统手工艺</h3>
<p>学习传统的手工艺,亲手制作属于自己的手工艺品。</p>
</div>
</section>
</main>
<footer>
<p>© 2024 乡村旅游网</p>
</footer>
<a href="#" class="back-to-top">↑</a>
<!-- 引用外部JavaScript文件 -->
<script src="slide.js"></script>
<script src="script.js"></script>
</body>
</html>booking.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>预订 - 乡村旅游网</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到乡村旅游网</h1>
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="spots.html">景点介绍</a></li>
<li><a href="booking.html" class="active">预订</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section class="booking-form">
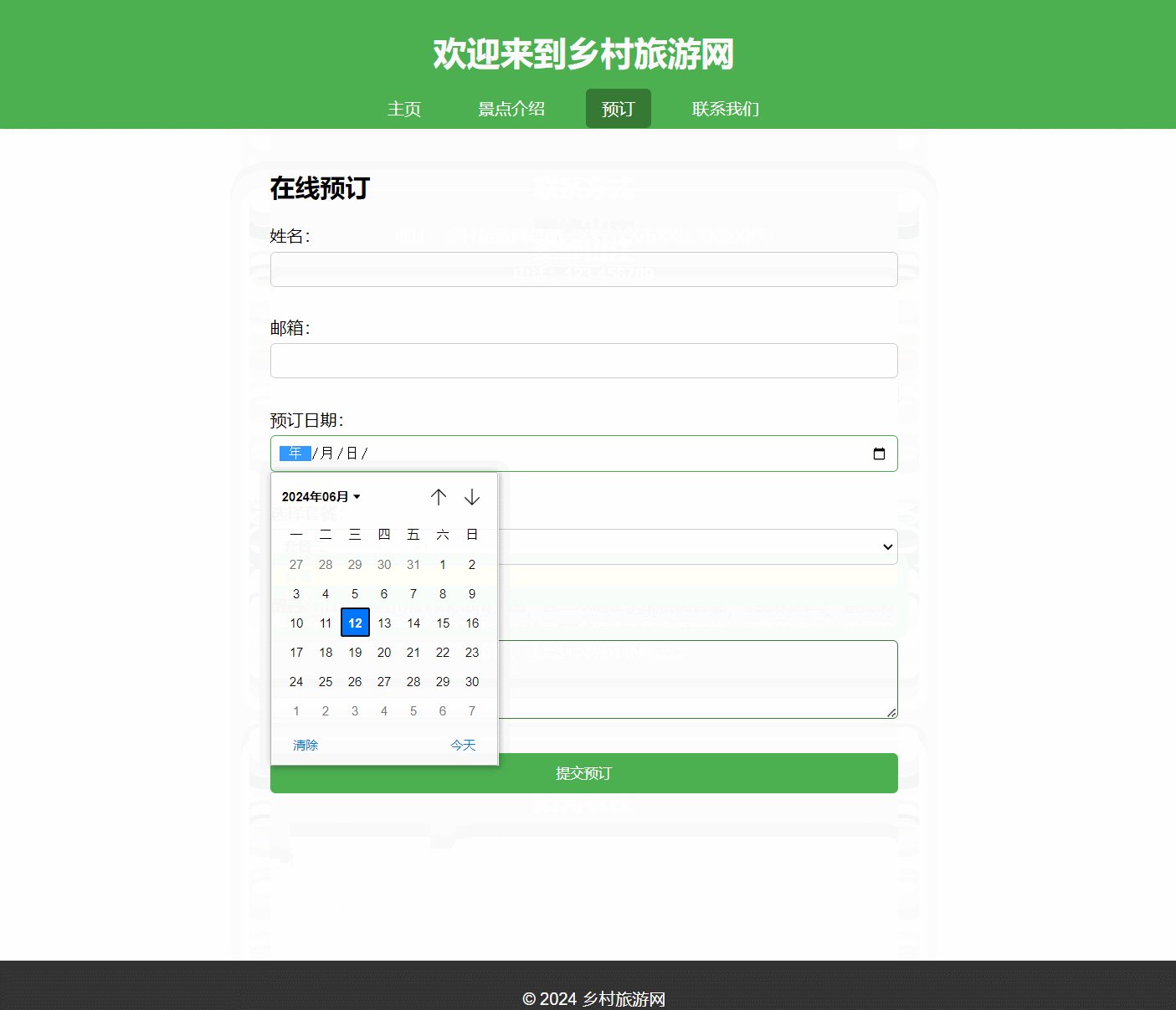
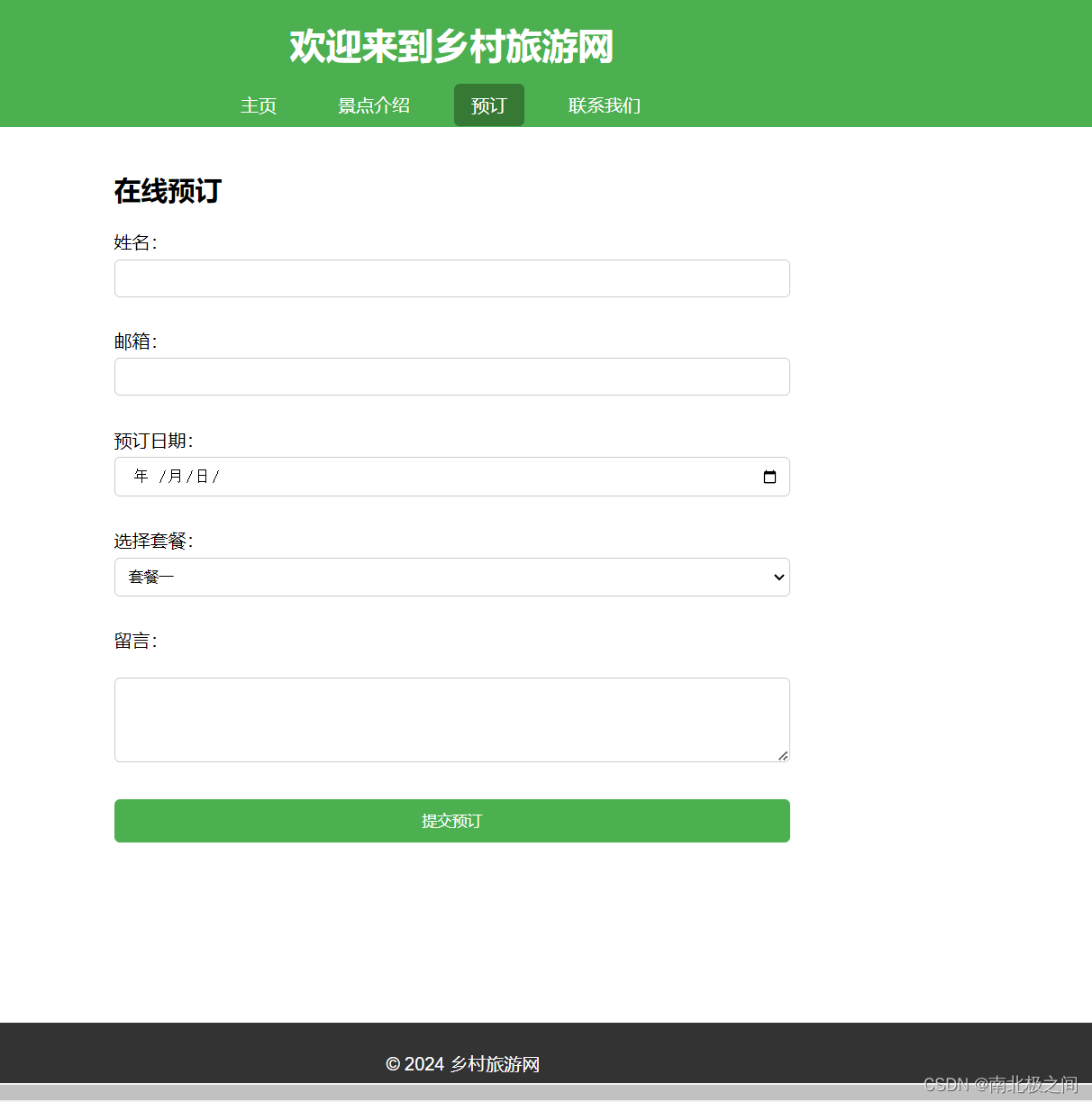
<h2>在线预订</h2>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="date">预订日期:</label>
<input type="date" id="date" name="date" required><br><br>
<label for="package">选择套餐:</label>
<select id="package" name="package">
<option value="package1">套餐一</option>
<option value="package2">套餐二</option>
<option value="package3">套餐三</option>
</select><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<button type="submit">提交预订</button>
</form>
</section>
</main>
<footer>
<p>© 2024 乡村旅游网</p>
</footer>
<a href="#" class="back-to-top">↑</a>
<!-- 引用外部JavaScript文件 -->
<script src="script.js"></script>
</body>
</html>
contact.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>联系我们 - 乡村旅游网</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到乡村旅游网</h1>
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="spots.html">景点介绍</a></li>
<li><a href="booking.html">预订</a></li>
<li><a href="contact.html" class="active">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section class="contact">
<div class="contact-info">
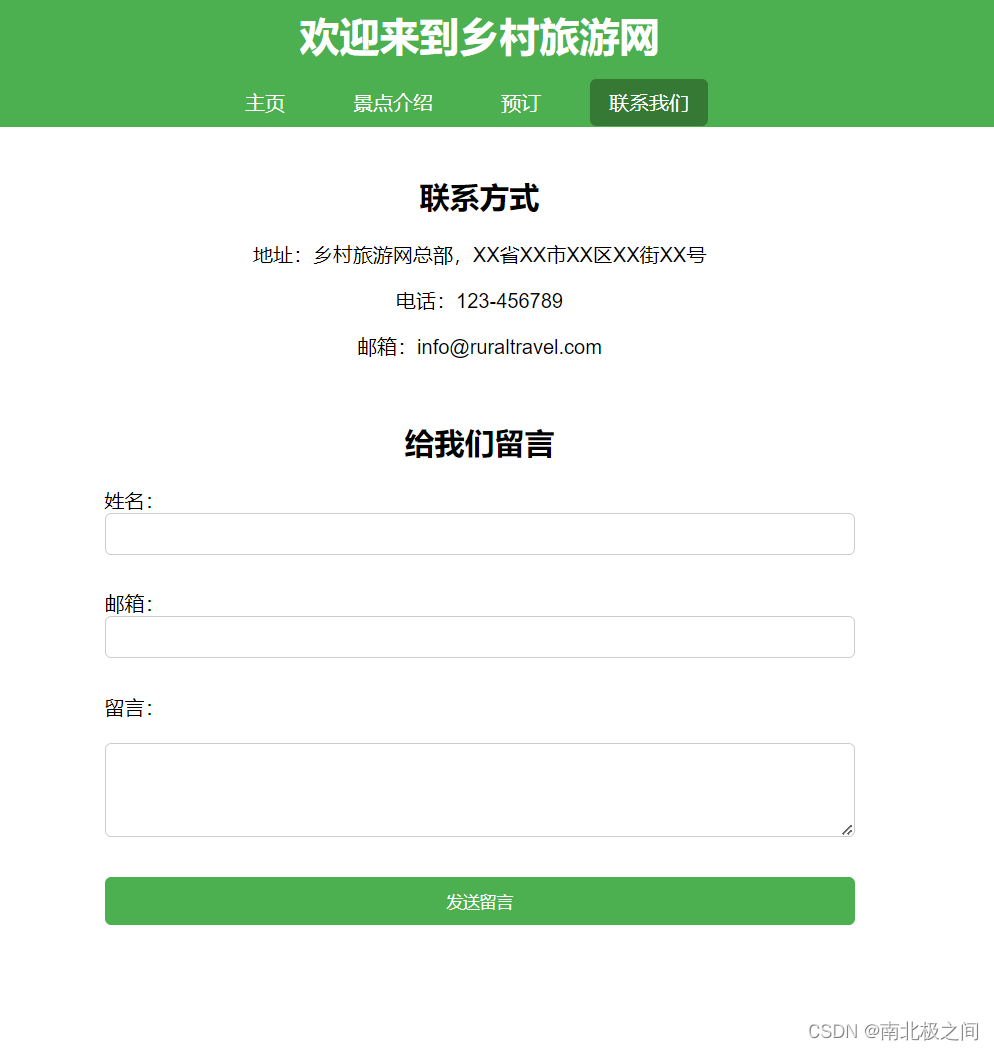
<h2>联系方式</h2>
<p>地址:乡村旅游网总部,XX省XX市XX区XX街XX号</p>
<p>电话:123-456789</p>
<p>邮箱:info@ruraltravel.com</p>
</div>
<div class="contact-message">
<h2>给我们留言</h2>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" required></textarea><br><br>
<button type="submit">发送留言</button>
</form>
</div>
</section>
</main>
<footer>
<p>© 2024 乡村旅游网</p>
</footer>
<a href="#" class="back-to-top">↑</a>
<!-- 引用外部JavaScript文件 -->
<script src="script.js"></script>
</body>
</html>
script.js
// 回到顶部
document.addEventListener("DOMContentLoaded", function () {
console.log("JavaScript loaded successfully.");
var backToTopButton = document.querySelector('.back-to-top');
if (!backToTopButton) {
console.error("Back to top button not found.");
return;
}
window.addEventListener('scroll', function () {
if (window.scrollY > 300) {
backToTopButton.classList.add('show');
} else {
backToTopButton.classList.remove('show');
}
});
backToTopButton.addEventListener('click', function (e) {
e.preventDefault();
window.scrollTo({
top: 0,
behavior: 'smooth'
});
});
});
slide.js
// 首页轮播图 JavaScript
// 定义一个变量来跟踪当前显示的幻灯片的索引
var slideIndex = 1;
// 初始化时显示第一张幻灯片
showSlides(slideIndex);
// 向前/向后切换幻灯片的函数
function plusSlides(n) {
showSlides(slideIndex += n);
}
// 显示特定幻灯片的函数
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
// 如果传递的索引大于幻灯片数量,则将索引重置为第一张幻灯片
if (n > slides.length) { slideIndex = 1 }
// 如果传递的索引小于1,则将索引设置为最后一张幻灯片
if (n < 1) { slideIndex = slides.length }
// 隐藏所有幻灯片
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
// 移除所有指示器的 active 类
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
// 显示当前幻灯片,并将对应的指示器设置为 active
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
}
// script.js
document.addEventListener("DOMContentLoaded", function () {
var backToTopButton = document.querySelector('.back-to-top');
window.addEventListener('scroll', function () {
if (window.scrollY > 300) {
backToTopButton.classList.add('show');
} else {
backToTopButton.classList.remove('show');
}
});
backToTopButton.addEventListener('click', function (e) {
e.preventDefault();
window.scrollTo({
top: 0,
behavior: 'smooth'
});
});
});
spots.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>景点介绍 - 乡村旅游网</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到乡村旅游网</h1>
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="spots.html" class="active">景点介绍</a></li>
<li><a href="booking.html">预订</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section class="spot">
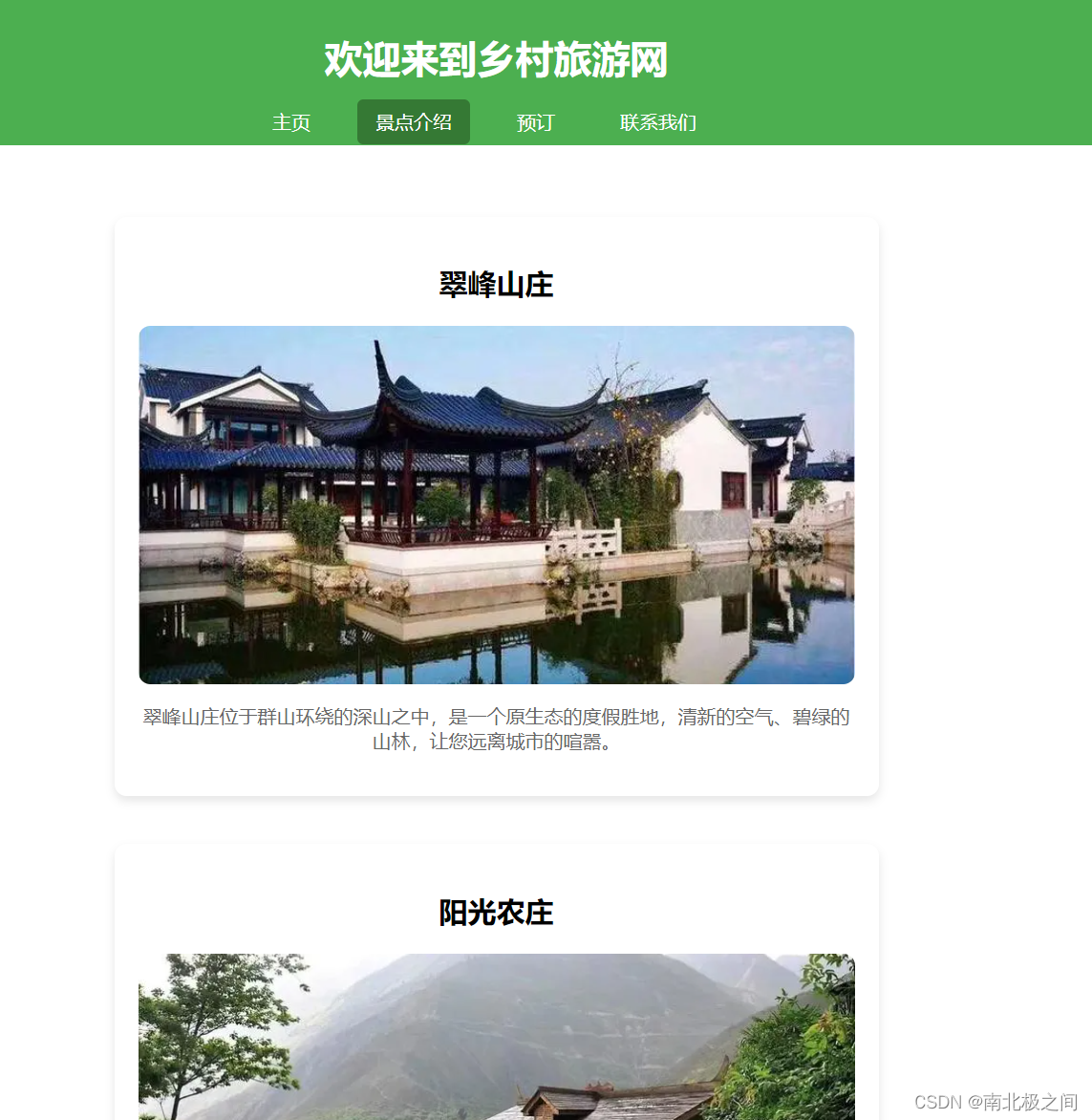
<h2>翠峰山庄</h2>
<img src="https://img0.baidu.com/it/u=3352141059,2134538300&fm=253&fmt=auto&app=120&f=JPEG" alt="翠峰山庄">
<p>翠峰山庄位于群山环绕的深山之中,是一个原生态的度假胜地,清新的空气、碧绿的山林,让您远离城市的喧嚣。</p>
</section>
<section class="spot">
<h2>阳光农庄</h2>
<img src="https://img2.baidu.com/it/u=3932566190,3730905376&fm=253&fmt=auto&app=138&f=JPEG" alt="阳光农庄">
<p>阳光农庄坐落在阳光普照的山谷中,这里有丰富的农作物和各种农家乐活动,是您放松身心的好去处。</p>
</section>
<section class="spot">
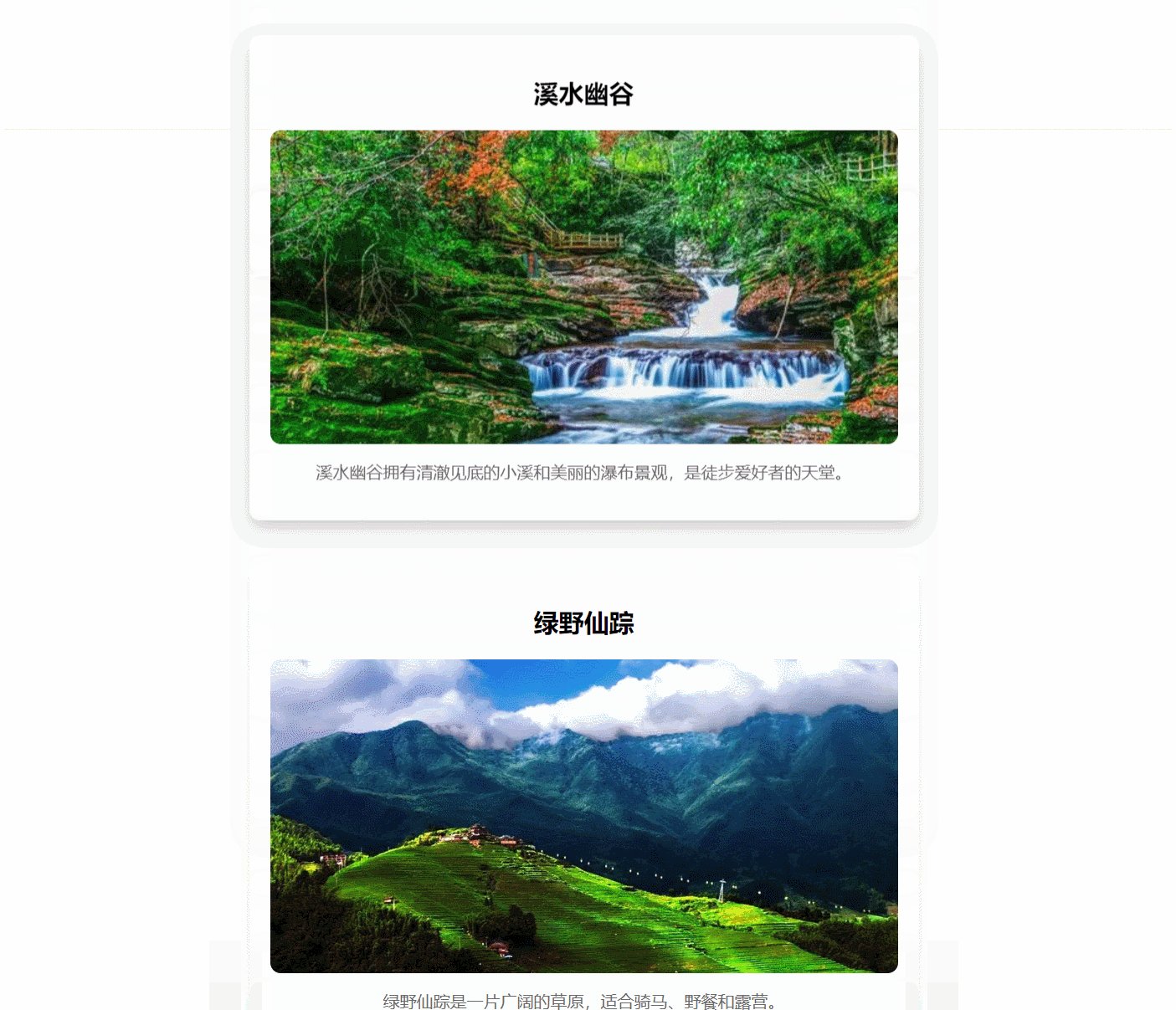
<h2>溪水幽谷</h2>
<img src="https://img1.baidu.com/it/u=2844391695,615875673&fm=253&fmt=auto&app=138&f=JPEG" alt="溪水幽谷">
<p>溪水幽谷拥有清澈见底的小溪和美丽的瀑布景观,是徒步爱好者的天堂。</p>
</section>
<section class="spot">
<h2>绿野仙踪</h2>
<img src="https://img2.baidu.com/it/u=2754947194,1321050080&fm=253&fmt=auto&app=138&f=JPEG" alt="绿野仙踪">
<p>绿野仙踪是一片广阔的草原,适合骑马、野餐和露营。</p>
</section>
<section class="spot">
<h2>古镇清风</h2>
<img src="https://img1.baidu.com/it/u=1960024535,1455289065&fm=253&fmt=auto&app=138&f=JPEG" alt="古镇清风">
<p>古镇清风有着悠久的历史和丰富的文化遗产,这里的古建筑和传统手工艺品吸引了众多游客前来参观。</p>
</section>
<section class="spot">
<h2>碧水湖畔</h2>
<img src="https://img1.baidu.com/it/u=3884364348,3202562823&fm=253&fmt=auto&app=138&f=JPEG" alt="碧水湖畔">
<p>碧水湖畔风景如画,是一个度假休闲的绝佳去处。您可以在湖边散步,享受大自然的美景。</p>
</section>
<section class="spot">
<h2>月亮湾</h2>
<img src="https://img1.baidu.com/it/u=4085781809,429867765&fm=253&fmt=auto&app=138&f=JPEG" alt="月亮湾">
<p>月亮湾以其独特的弯月形海湾而闻名,这里的海滩和浪漫的日落景观使其成为情侣们的热门选择。</p>
</section>
</main>
<footer>
<p>© 2024 乡村旅游网</p>
</footer>
<a href="#" class="back-to-top">↑</a>
<!-- 引用外部JavaScript文件 -->
<script src="script.js"></script>
</body>
</html>
styles.css
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
各位同学们:还有啥想看的功能或者特效不?欢迎在评论区留言哦!
本人承接网网站开发,如有需要,欢迎私信咨询!
如果您感觉文章对您有帮助~
那就打赏一下,请笔者喝杯咖啡吧~
给新手学习前端开发的建议:
-
了解基础知识:
- 学习HTML、CSS和JavaScript的基础知识。它们是前端开发的核心,构成了网页的基本结构和样式,以及交互功能。
- 掌握HTML的标签和语义化,了解CSS的选择器和布局技巧,熟悉JavaScript的基本语法和DOM操作。
-
实践项目:
- 不要仅仅停留在理论学习上,通过实践项目来巩固和应用所学知识。
- 可以从简单的静态页面开始,逐渐尝试添加交互效果和动态数据。
- 参与开源项目或自己动手创建一个个人网站,将所学知识应用到实际场景中。
-
学习工具和框架:
- 了解并学习前端开发中常用的工具和框架,如构建工具(Webpack、Gulp等)、版本控制工具(Git)、前端框架(React、Vue、Angular等)。
- 这些工具和框架能够提高开发效率,简化开发流程,是前端开发的重要组成部分。
-
关注前端趋势:
- 前端开发是一个快速发展的领域,新的技术和工具不断涌现。
- 关注前端社区、博客和会议,了解最新的技术趋势和发展方向,保持学习的热情和动力。
-
培养解决问题的能力:
- 前端开发常常会遇到各种问题和挑战,学会独立思考和解决问题是非常重要的。
- 遇到问题时,可以先尝试自己解决,通过查阅文档、搜索资料和社区讨论来找到答案。
- 如果实在无法解决,可以向同事或社区求助,但也要学会总结和分享自己的经验和教训。
-
不断学习和提升:
- 前端开发是一个不断学习和提升的过程,要保持对知识的渴望和追求。
- 可以通过阅读书籍、参加培训、参与开源项目等方式来不断提升自己的技能水平。
- 同时,也要关注自己的职业发展,了解行业的需求和趋势,规划自己的职业道路。
-
注重代码质量和可维护性:
- 编写高质量的代码是前端开发的基本要求之一。
- 学习并遵循代码规范,使用适当的命名和注释来提高代码的可读性。
- 注重代码的结构和逻辑,避免过度嵌套和复杂的逻辑。
- 考虑代码的可维护性,尽量编写可复用和可扩展的代码。
-
参与社区和交流:
- 加入前端开发的社区和论坛,与其他开发者进行交流和分享。
- 通过参与社区活动、回答问题、分享经验等方式,不仅可以提升自己的技能水平,还可以结识更多的同行和朋友。
总之,学习前端开发需要耐心和毅力,要保持对技术的热情和兴趣,不断学习和提升自己。通过实践项目、学习工具和框架、关注前端趋势等方式,你可以逐渐成为一名优秀的前端开发者。
加油吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










