b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+JavaScript十分钟快速制作一个简约大气咖啡馆静态网站|自制超简单的咖啡类网页,网页设计期末大作业源代码
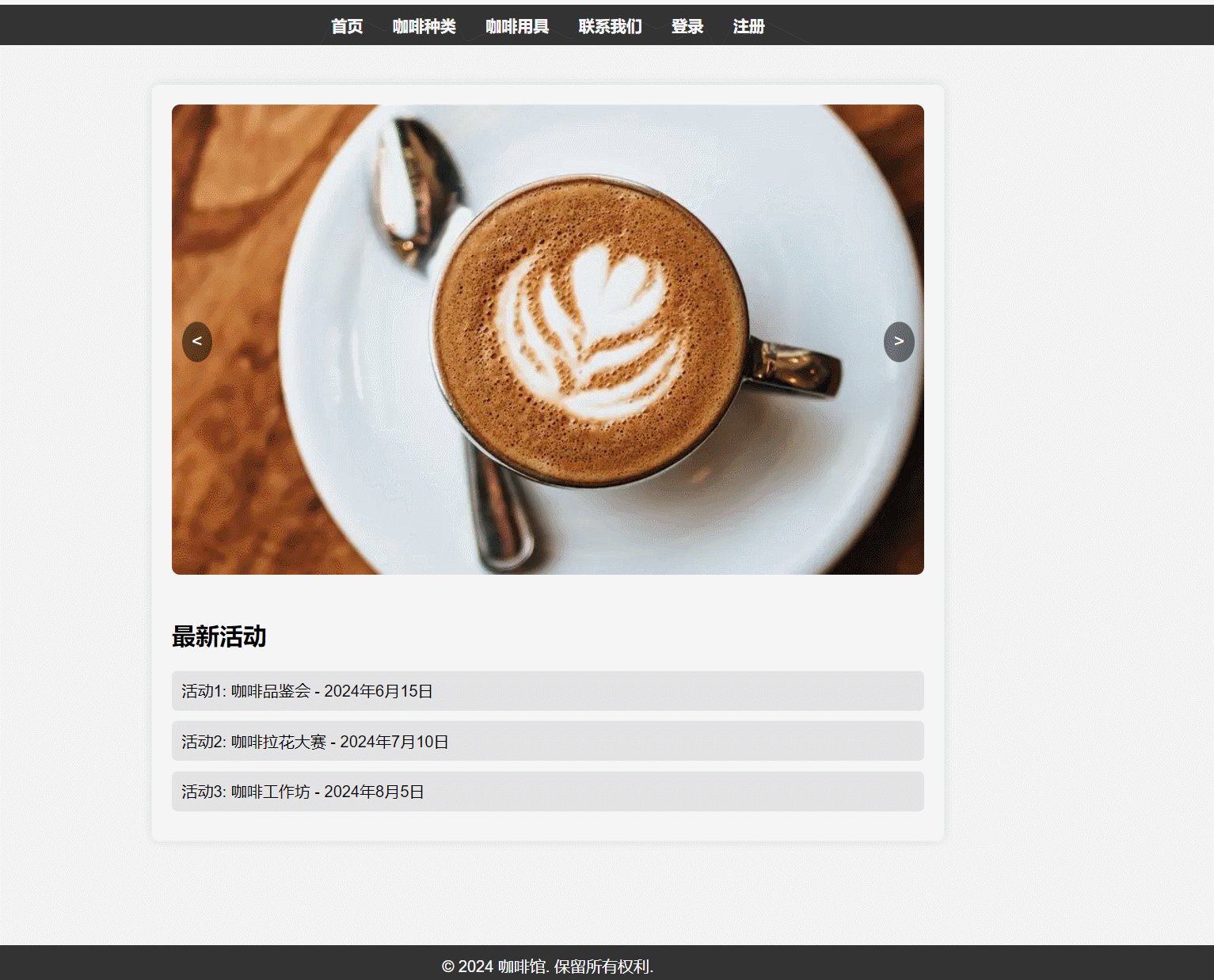
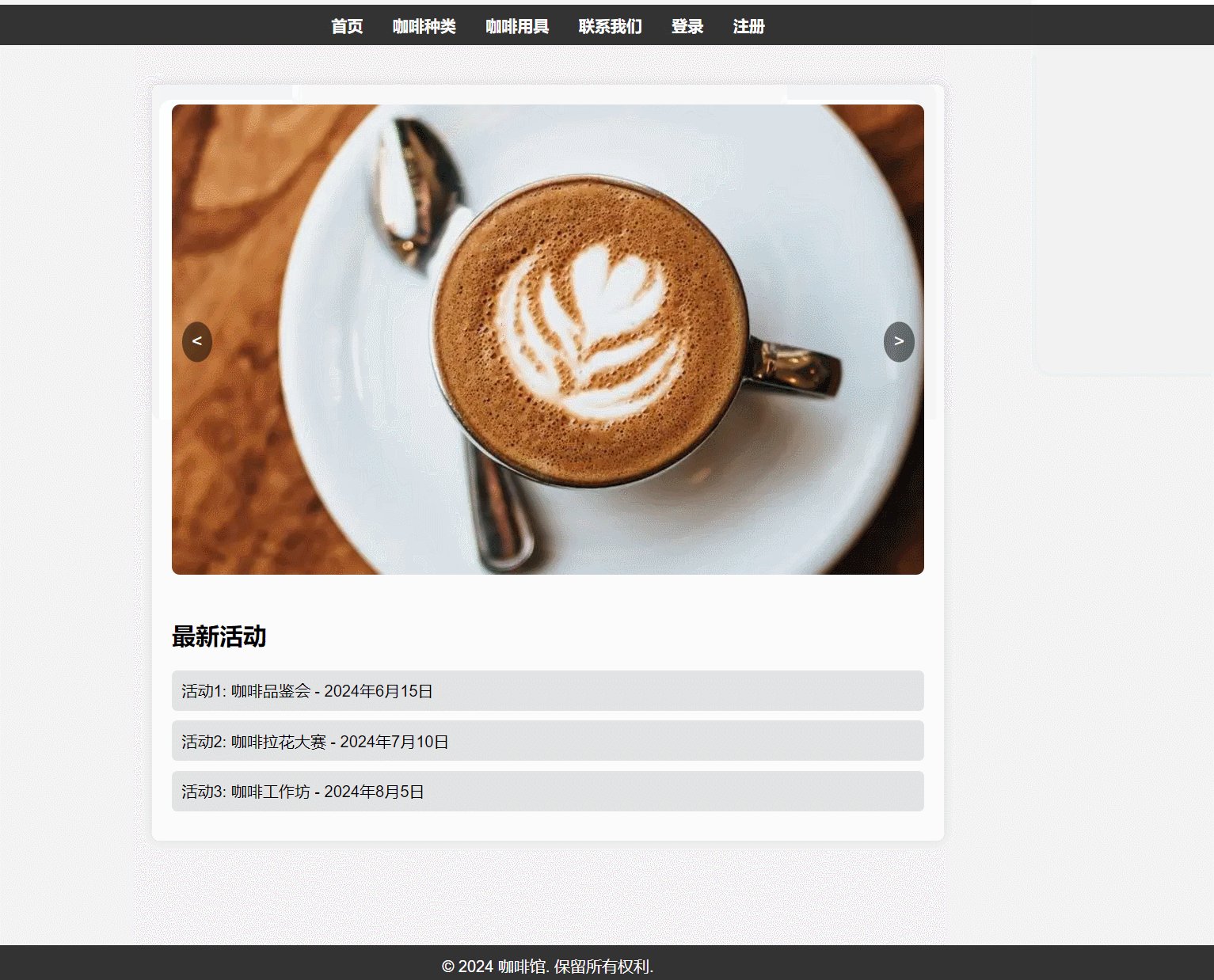
效果图:

页面结构都是同级,可以自行修改:

完整代码:
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 首页</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
<section class="carousel">
<div class="carousel-container">
<div class="carousel-slide">
<img src="https://img0.baidu.com/it/u=3357827983,1949607430&fm=253&fmt=auto&app=138&f=JPEG" alt="咖啡图片1">
</div>
<div class="carousel-slide">
<img src="https://img2.baidu.com/it/u=3221841955,3527696103&fm=253&fmt=auto&app=138&f=JPEG" alt="咖啡图片2">
</div>
<div class="carousel-slide">
<img src="https://img1.baidu.com/it/u=604863473,1669823065&fm=253&fmt=auto&app=138&f=JPEG" alt="咖啡图片3">
</div>
</div>
<button class="carousel-button prev"><</button>
<button class="carousel-button next">></button>
</section>
<section class="activities">
<h2>最新活动</h2>
<ul>
<li>活动1: 咖啡品鉴会 - 2024年6月15日</li>
<li>活动2: 咖啡拉花大赛 - 2024年7月10日</li>
<li>活动3: 咖啡工作坊 - 2024年8月5日</li>
</ul>
</section>
</main>
<footer>
<p>© 2024 咖啡馆. 保留所有权利.</p>
</footer>
<script src="scripts.js"></script>
</body>
</html>
coffee.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 咖啡种类</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
<section class="coffee-info">
<div class="coffee-item">
<img src="https://img1.baidu.com/it/u=2974677754,2741797321&fm=253&fmt=auto&app=138&f=JPEG" alt="拿铁">
<h2>拿铁</h2>
<p>拿铁(英语:Latte,或称caffè latte)是一种意大利式的浓咖啡,有时也加入了香草糖浆。配方是3份牛奶,1份咖啡,2份泡沫。</p>
</div>
<div class="coffee-item">
<img src="https://img2.baidu.com/it/u=1488093802,1476965366&fm=253&fmt=auto&app=138&f=JPEG" alt="卡布奇诺">
<h2>卡布奇诺</h2>
<p>卡布奇诺(Cappuccino)是由1/3浓缩咖啡、1/3蒸奶和1/3奶泡(奶泡和蒸奶的比例约为1:1)组成的意式咖啡,口感浓郁。</p>
</div>
<div class="coffee-item">
<img src="https://img0.baidu.com/it/u=2515538730,3369875240&fm=253&fmt=auto&app=138&f=JPEG" alt="美式咖啡">
<h2>美式咖啡</h2>
<p>美式咖啡(Americano)是一种通过将热水加入浓缩咖啡中制作而成的咖啡,口感清淡,常被认为是最接近普通咖啡的一种。</p>
</div>
<div class="coffee-item">
<img src="https://img0.baidu.com/it/u=1771888651,1822626236&fm=253&fmt=auto&app=138&f=JPEG" alt="美式咖啡">
<h2>摩卡咖啡</h2>
<p>摩卡咖啡(Mocha)最古老的咖啡之一,由意大利浓缩咖啡、巧克力酱、鲜奶油和牛奶混合而成。</p>
</div>
</section>
</main>
<footer>
<p>© 2024 咖啡馆. 保留所有权利.</p>
</footer>
</body>
</html>
contact.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 联系我们</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
<section class="contact-info">
<h2>联系信息</h2>
<p><strong>地址:</strong> 沪市高新区青青路1号</p>
<p><strong>联系电话:</strong> 123-456-7890</p>
<p><strong>邮箱:</strong> info@coffeeshop.com</p>
</section>
<section class="message-form">
<h2>在线留言</h2>
<form action="#" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
</div>
<div class="form-group">
<label for="phone">手机号码:</label>
<input type="tel" id="phone" name="phone" required>
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="message">留言内容:</label>
<textarea id="message" name="message" rows="4" required></textarea>
</div>
<button type="submit">提交留言</button>
</form>
</section>
</main>
<footer>
<p>© 2024 咖啡馆. 保留所有权利.</p>
</footer>
</body>
</html>
equipment.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 咖啡用具</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
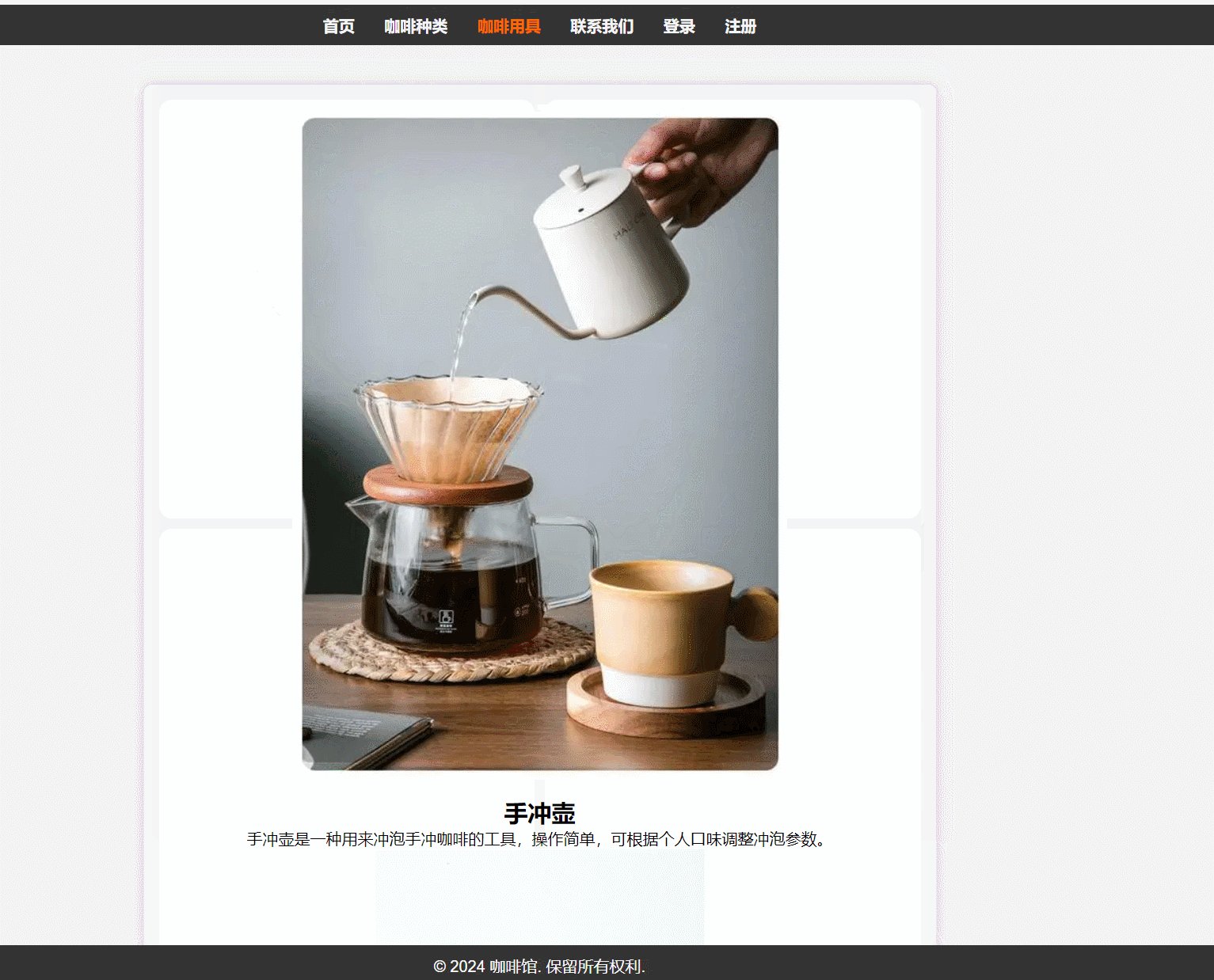
<section class="equipment-info">
<div class="equipment-item">
<img src="https://img0.baidu.com/it/u=1426181826,433204735&fm=253&fmt=auto&app=138&f=JPEG" alt="手冲壶">
<h2>手冲壶</h2>
<p>手冲壶是一种用来冲泡手冲咖啡的工具,操作简单,可根据个人口味调整冲泡参数。</p>
</div>
<div class="equipment-item">
<img src="https://t15.baidu.com/it/u=4061881866,2081888775&fm=224&app=112&f=JPEG" alt="手动磨豆机">
<h2>手动磨豆机</h2>
<p>手动磨豆机可以手动磨出新鲜的咖啡粉,保留咖啡豆的香气,调整磨度,满足不同冲泡方式的需要。</p>
</div>
<div class="equipment-item">
<img src="https://t13.baidu.com/it/u=220748007,1800274783&fm=224&app=112&f=JPEG" alt="壶炉">
<h2>壶炉</h2>
<p>壶炉是用来加热水的设备,适用于冲泡咖啡时加热水温,确保咖啡冲泡的温度合适。</p>
</div>
</section>
</main>
<footer>
<p>© 2024 咖啡馆. 保留所有权利.</p>
</footer>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 登录</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
<div class="login-form">
<h2>登录</h2>
<form action="index.html" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码" required>
</div>
<button type="submit">登录</button>
</form>
<div class="register-link">
没有账号?<a href="register.html">立即注册</a>
</div>
</div>
</main>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>咖啡馆 - 注册</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="coffee.html">咖啡种类</a></li>
<li><a href="equipment.html">咖啡用具</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
</ul>
</nav>
</header>
<main>
<div class="register-form">
<h2>注册</h2>
<form action="login.html" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="请输入密码" required>
</div>
<button type="submit">注册</button>
</form>
<div class="login-link">
已有账号?<a href="login.html">立即登录</a>
</div>
</div>
</main>
</body>
</html>
scripts.js
// 当前幻灯片的索引
let currentSlide = 0;
// 下一个按钮的点击事件监听器
document.querySelector('.carousel-button.next').addEventListener('click', () => {
// 获取所有幻灯片
const slides = document.querySelectorAll('.carousel-slide');
// 更新当前幻灯片的索引,确保索引循环在幻灯片数量之内
currentSlide = (currentSlide + 1) % slides.length;
// 更新幻灯片
updateCarousel();
});
// 上一个按钮的点击事件监听器
document.querySelector('.carousel-button.prev').addEventListener('click', () => {
// 获取所有幻灯片
const slides = document.querySelectorAll('.carousel-slide');
// 更新当前幻灯片的索引,确保索引循环在幻灯片数量之内
currentSlide = (currentSlide - 1 + slides.length) % slides.length;
// 更新幻灯片
updateCarousel();
});
// 更新幻灯片的函数
function updateCarousel() {
// 获取幻灯片容器
const carouselContainer = document.querySelector('.carousel-container');
// 移动幻灯片容器以显示当前幻灯片
carouselContainer.style.transform = `translateX(-${currentSlide * 100}%)`;
}
styles.css
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
各位同学们:还有啥想看的功能或者特效不?欢迎在评论区留言哦!
本人承接网网站开发,如有需要,欢迎私信咨询!
如果您感觉文章对您有帮助~
那就打赏一下,请笔者喝杯咖啡吧~
给新手学习前端开发的建议:
-
了解基础知识:
- 学习HTML、CSS和JavaScript的基础知识。它们是前端开发的核心,构成了网页的基本结构和样式,以及交互功能。
- 掌握HTML的标签和语义化,了解CSS的选择器和布局技巧,熟悉JavaScript的基本语法和DOM操作。
-
实践项目:
- 不要仅仅停留在理论学习上,通过实践项目来巩固和应用所学知识。
- 可以从简单的静态页面开始,逐渐尝试添加交互效果和动态数据。
- 参与开源项目或自己动手创建一个个人网站,将所学知识应用到实际场景中。
-
学习工具和框架:
- 了解并学习前端开发中常用的工具和框架,如构建工具(Webpack、Gulp等)、版本控制工具(Git)、前端框架(React、Vue、Angular等)。
- 这些工具和框架能够提高开发效率,简化开发流程,是前端开发的重要组成部分。
-
关注前端趋势:
- 前端开发是一个快速发展的领域,新的技术和工具不断涌现。
- 关注前端社区、博客和会议,了解最新的技术趋势和发展方向,保持学习的热情和动力。
-
培养解决问题的能力:
- 前端开发常常会遇到各种问题和挑战,学会独立思考和解决问题是非常重要的。
- 遇到问题时,可以先尝试自己解决,通过查阅文档、搜索资料和社区讨论来找到答案。
- 如果实在无法解决,可以向同事或社区求助,但也要学会总结和分享自己的经验和教训。
-
不断学习和提升:
- 前端开发是一个不断学习和提升的过程,要保持对知识的渴望和追求。
- 可以通过阅读书籍、参加培训、参与开源项目等方式来不断提升自己的技能水平。
- 同时,也要关注自己的职业发展,了解行业的需求和趋势,规划自己的职业道路。
-
注重代码质量和可维护性:
- 编写高质量的代码是前端开发的基本要求之一。
- 学习并遵循代码规范,使用适当的命名和注释来提高代码的可读性。
- 注重代码的结构和逻辑,避免过度嵌套和复杂的逻辑。
- 考虑代码的可维护性,尽量编写可复用和可扩展的代码。
-
参与社区和交流:
- 加入前端开发的社区和论坛,与其他开发者进行交流和分享。
- 通过参与社区活动、回答问题、分享经验等方式,不仅可以提升自己的技能水平,还可以结识更多的同行和朋友。
总之,学习前端开发需要耐心和毅力,要保持对技术的热情和兴趣,不断学习和提升自己。通过实践项目、学习工具和框架、关注前端趋势等方式,你可以逐渐成为一名优秀的前端开发者。
加油吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










