b站视频演示效果:
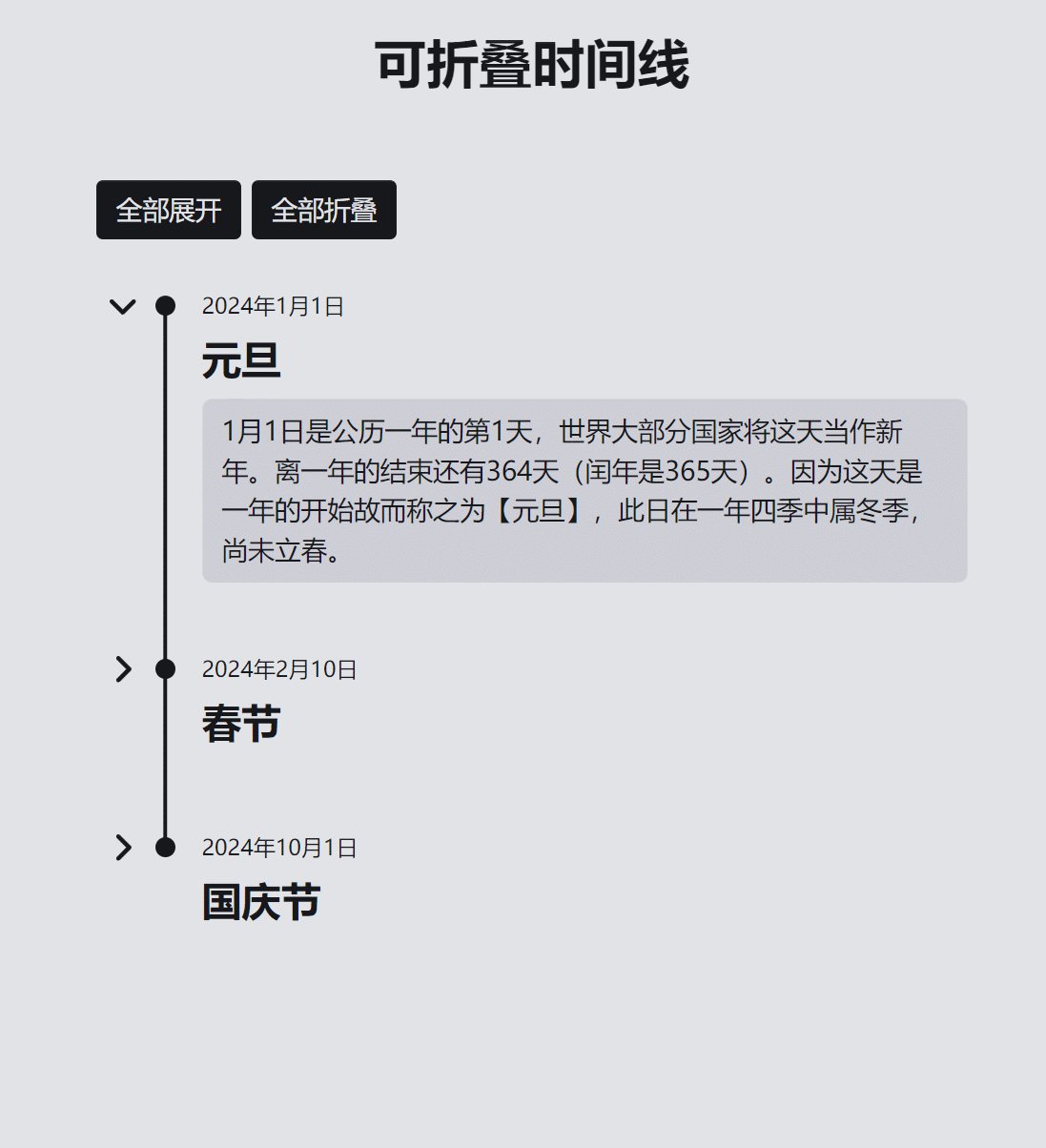
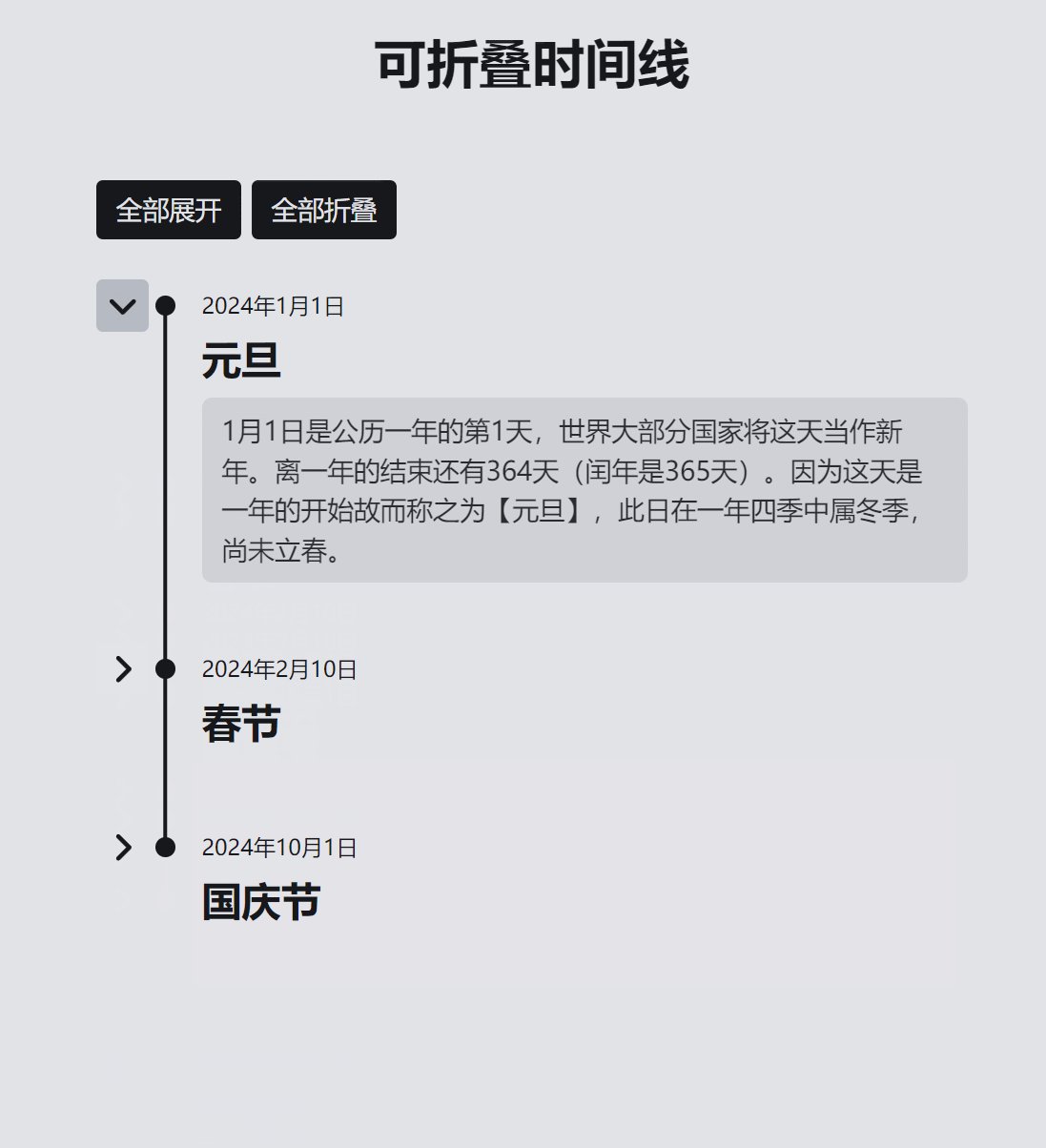
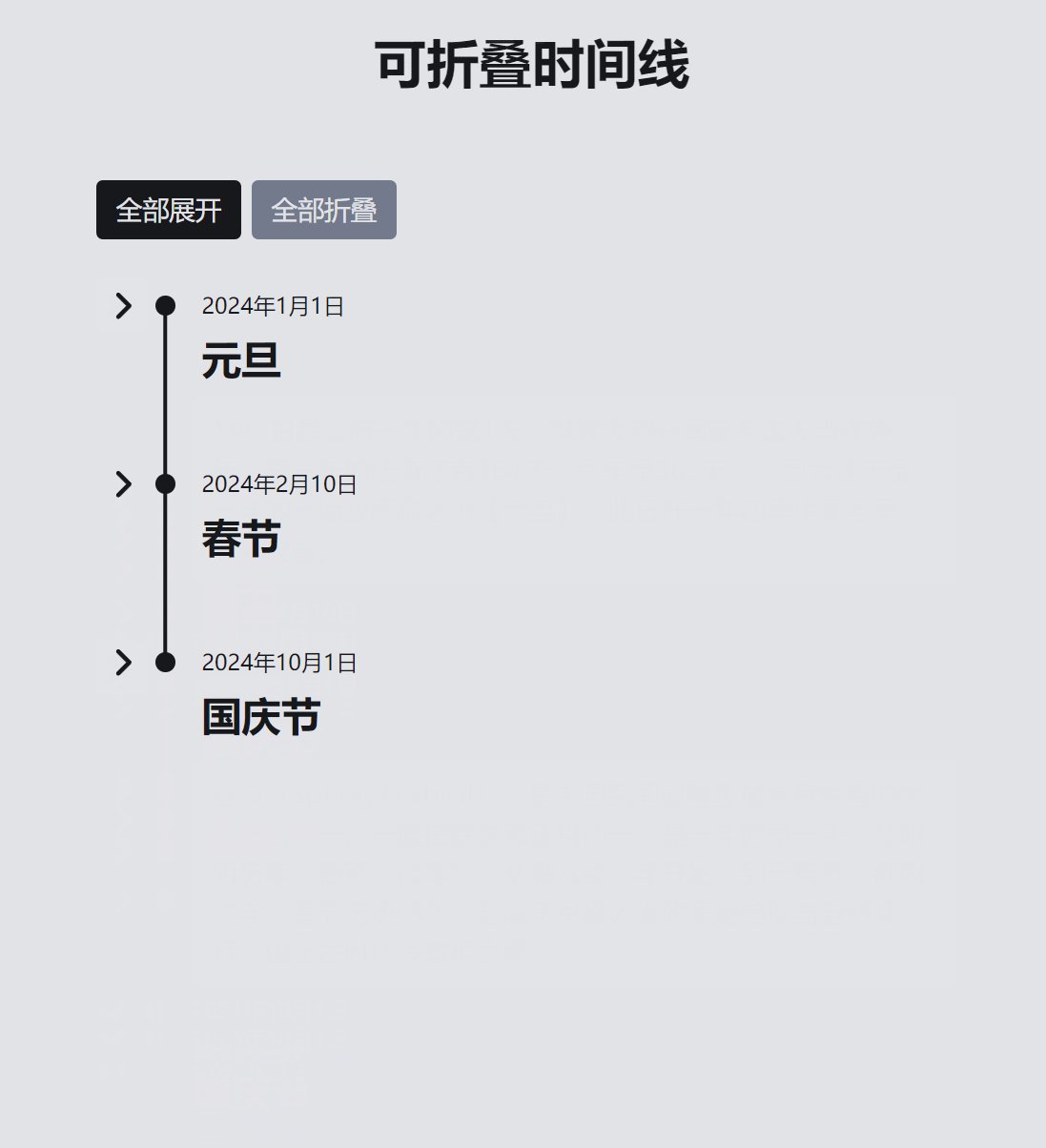
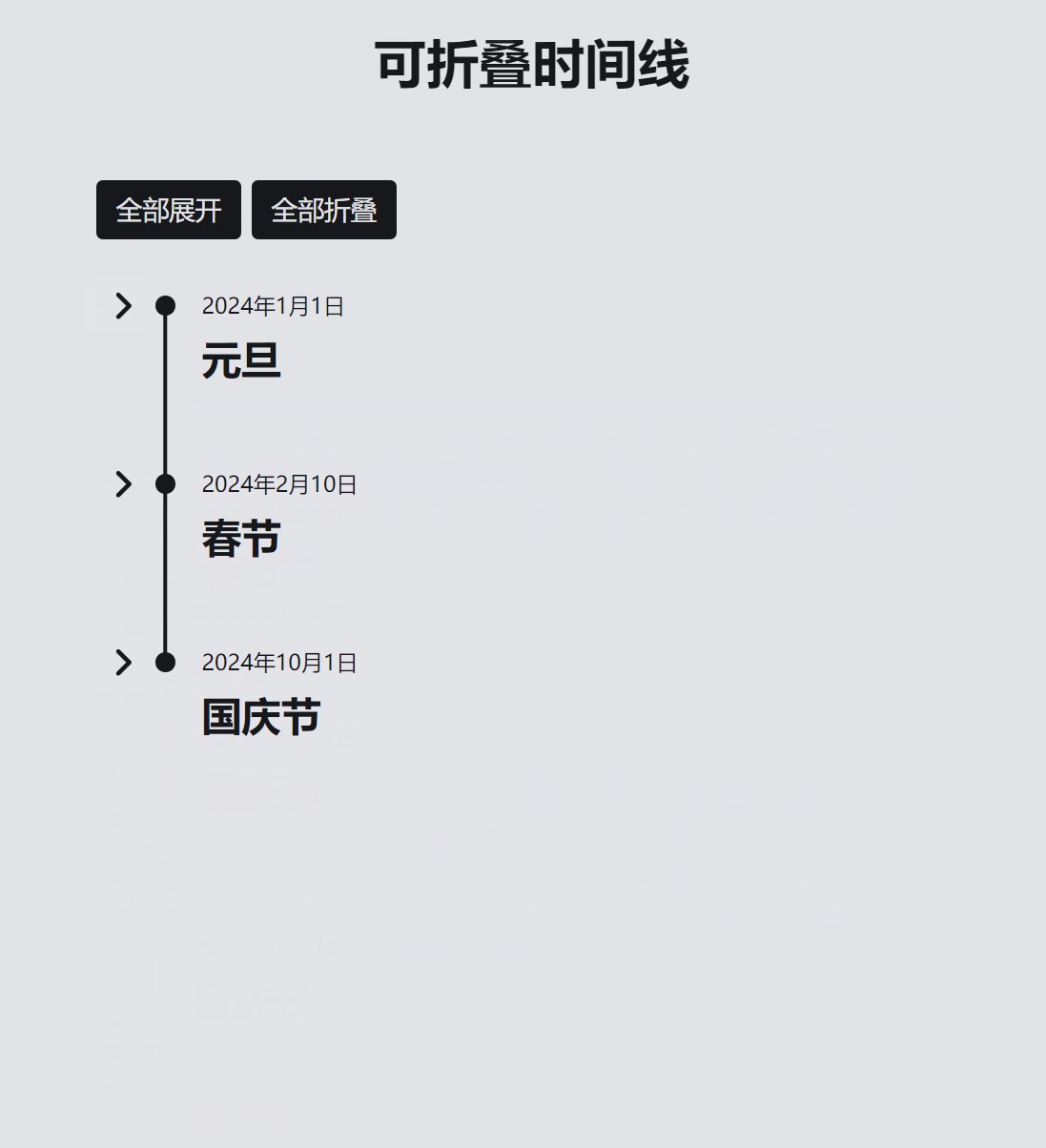
效果图:


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可折叠时间线</title>
<style>
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--hue: 223;
--bg: hsl(var(--hue), 10%, 90%);
--fg: hsl(var(--hue), 10%, 10%);
--primary: hsl(var(--hue), 90%, 50%);
--trans-dur: 0.3s;
--trans-timing: cubic-bezier(0.65, 0, 0.35, 1);
font-size: calc(16px + (24 - 16) * (100vw - 320px) / (2560 - 320));
}
a {
color: var(--primary);
transition: color var(--trans-dur);
}
body,
button {
color: var(--fg);
font: 1em/1.5 "IBM Plex Sans", sans-serif;
}
body {
background-color: var(--bg);
height: 100vh;
transition: background-color var(--trans-dur),
color var(--trans-dur);
}
h1 {
font-size: 2em;
margin: 0 0 3rem;
padding-top: 1.5rem;
text-align: center;
}
.btn {
background-color: var(--fg);
border-radius: 0.25em;
color: var(--bg);
cursor: pointer;
padding: 0.375em 0.75em;
transition: background-color calc(var(--trans-dur) / 2) linear,
color var(--trans-dur);
-webkit-tap-highlight-color: transparent;
}
.btn:hover {
background-color: hsl(var(--hue), 10%, 50%);
}
.btn-group {
display: flex;
gap: 0.375em;
margin-bottom: 1.5em;
}
.timeline {
margin: auto;
padding: 0 1.5em;
width: 100%;
max-width: 36em;
}
.timeline__arrow {
background-color: transparent;
border-radius: 0.25em;
cursor: pointer;
flex-shrink: 0;
margin-inline-end: 0.25em;
outline: transparent;
width: 2em;
height: 2em;
transition: background-color calc(var(--trans-dur) / 2) linear,
color var(--trans-dur);
-webkit-appearance: none;
appearance: none;
-webkit-tap-highlight-color: transparent;
}
.timeline__arrow:focus-visible,
.timeline__arrow:hover {
background-color: hsl(var(--hue), 10%, 50%, 0.4);
}
.timeline__arrow-icon {
display: block;
pointer-events: none;
transform: rotate(-90deg);
transition: transform var(--trans-dur) var(--trans-timing);
width: 100%;
height: auto;
}
.timeline__date {
font-size: 0.833em;
line-height: 2.4;
}
.timeline__dot {
background-color: currentColor;
border-radius: 50%;
display: inline-block;
flex-shrink: 0;
margin: 0.625em 0;
margin-inline-end: 1em;
position: relative;
width: 0.75em;
height: 0.75em;
}
.timeline__item {
position: relative;
padding-bottom: 2.25em;
}
.timeline__item:not(:last-child):before {
background-color: currentColor;
content: "";
display: block;
position: absolute;
top: 1em;
left: 2.625em;
width: 0.125em;
height: 100%;
transform: translateX(-50%);
}
[dir="rtl"] .timeline__arrow-icon {
transform: rotate(90deg);
}
[dir="rtl"] .timeline__item:not(:last-child):before {
right: 2.625em;
left: auto;
transform: translateX(50%);
}
.timeline__item-header {
display: flex;
}
.timeline__item-body {
border-radius: 0.375em;
overflow: hidden;
margin-top: 0.5em;
margin-inline-start: 4em;
height: 0;
}
.timeline__item-body-content {
background-color: hsl(var(--hue), 10%, 50%, 0.2);
opacity: 0;
padding: 0.5em 0.75em;
visibility: hidden;
transition: opacity var(--trans-dur) var(--trans-timing),
visibility var(--trans-dur) steps(1, end);
}
.timeline__meta {
width: 100%;
}
.timeline__title {
font-size: 1.5em;
line-height: 1.333;
}
/* Expanded state */
.timeline__item-body--expanded {
height: auto;
}
.timeline__item-body--expanded .timeline__item-body-content {
opacity: 1;
visibility: visible;
transition-delay: var(--trans-dur), 0s;
}
.timeline__arrow[aria-expanded="true"] .timeline__arrow-icon {
transform: rotate(0);
}
/* Dark theme */
@media (prefers-color-scheme: dark) {
:root {
--bg: hsl(var(--hue), 10%, 10%);
--fg: hsl(var(--hue), 10%, 90%);
--primary: hsl(var(--hue), 90%, 70%);
}
}
</style>
</head>
<body>
<svg display="none">
<symbol id="arrow">
<polyline points="7 10,12 15,17 10" fill="none" stroke="currentcolor" stroke-linecap="round"
stroke-linejoin="round" stroke-width="2"/>
</symbol>
</svg>
<h1>可折叠时间线</h1>
<div id="timeline" class="timeline">
<div class="btn-group">
<button class="btn" type="button" data-action="expand">全部展开</button>
<button class="btn" type="button" data-action="collapse">全部折叠</button>
</div>
<div class="timeline__item">
<div class="timeline__item-header">
<button class="timeline__arrow" type="button" id="item1" aria-labelledby="item1-name" aria-expanded="false"
aria-controls="item1-ctrld" aria-haspopup="true" data-item="1">
<svg class="timeline__arrow-icon" viewBox="0 0 24 24" width="24px" height="24px">
<use href="#arrow"/>
</svg>
</button>
<span class="timeline__dot"></span>
<span id="item1-name" class="timeline__meta">
<time class="timeline__date" datetime="1970-01-01">2024年1月1日</time><br>
<strong class="timeline__title">元旦</strong>
</span>
</div>
<div class="timeline__item-body" id="item1-ctrld" role="region" aria-labelledby="item1" aria-hidden="true">
<div class="timeline__item-body-content">
<p class="timeline__item-p">
1月1日是公历一年的第1天,世界大部分国家将这天当作新年。离一年的结束还有364天(闰年是365天)。因为这天是一年的开始故而称之为【元旦】,此日在一年四季中属冬季,尚未立春。</p>
</div>
</div>
</div>
<div class="timeline__item">
<div class="timeline__item-header">
<button class="timeline__arrow" type="button" id="item2" aria-labelledby="item2-name" aria-expanded="false"
aria-controls="item2-ctrld" aria-haspopup="true" data-item="2">
<svg class="timeline__arrow-icon" viewBox="0 0 24 24" width="24px" height="24px">
<use href="#arrow"/>
</svg>
</button>
<span class="timeline__dot"></span>
<span id="item2-name" class="timeline__meta">
<time class="timeline__date" datetime="1973-10-17">2024年2月10日</time><br>
<strong class="timeline__title">春节</strong>
</span>
</div>
<div class="timeline__item-body" id="item2-ctrld" role="region" aria-labelledby="item2" aria-hidden="true">
<div class="timeline__item-body-content">
<p class="timeline__item-p">春节(Spring
Festival),是中国民间最隆重最富有特色的传统节日之一。一般指除夕和正月初一,是一年的第一天,又叫阴历年,俗称“过年”,从腊八或小年开始,到元宵节,都叫过年。春节历史悠久,起源于早期人类的原始信仰与自然崇拜,由上古时代岁首祈岁祭...</p>
</div>
</div>
</div>
<div class="timeline__item">
<div class="timeline__item-header">
<button class="timeline__arrow" type="button" id="item3" aria-labelledby="item3-name" aria-expanded="false"
aria-controls="item3-ctrld" aria-haspopup="true" data-item="3">
<svg class="timeline__arrow-icon" viewBox="0 0 24 24" width="24px" height="24px">
<use href="#arrow"/>
</svg>
</button>
<span class="timeline__dot"></span>
<span id="item3-name" class="timeline__meta">
<time class="timeline__date" datetime="2001-09-09">2024年10月1日</time><br>
<strong class="timeline__title">国庆节</strong>
</span>
</div>
<div class="timeline__item-body" id="item3-ctrld" role="region" aria-labelledby="item3" aria-hidden="true">
<div class="timeline__item-body-content">
<p class="timeline__item-p">
国庆节是由一个国家制定的用来纪念国家本身的法定节假日。它们通常是这个国家的独立、宪法的签署、元首诞辰或其他有重大纪念意义的周年纪念日;也有些是这个国家守护神的圣人节。2023年中秋、国庆假期“合体”,于9月29日至10月6日放假调休8天。国庆节期间,...</p>
</div>
</div>
</div>
</div>
<script>
window.addEventListener("DOMContentLoaded", () => {
const ctl = new CollapsibleTimeline("#timeline");
});
class CollapsibleTimeline {
constructor(el) {
this.el = document.querySelector(el);
this.init();
}
init() {
this.el?.addEventListener("click", this.itemAction.bind(this));
}
animateItemAction(button, ctrld, contentHeight, shouldCollapse) {
const expandedClass = "timeline__item-body--expanded";
const animOptions = {
duration: 300,
easing: "cubic-bezier(0.65,0,0.35,1)"
};
if (shouldCollapse) {
button.ariaExpanded = "false";
ctrld.ariaHidden = "true";
ctrld.classList.remove(expandedClass);
animOptions.duration *= 2;
this.animation = ctrld.animate([
{height: `${contentHeight}px`},
{height: `${contentHeight}px`},
{height: "0px"}
], animOptions);
} else {
button.ariaExpanded = "true";
ctrld.ariaHidden = "false";
ctrld.classList.add(expandedClass);
this.animation = ctrld.animate([
{height: "0px"},
{height: `${contentHeight}px`}
], animOptions);
}
}
itemAction(e) {
const {target} = e;
const action = target?.getAttribute("data-action");
const item = target?.getAttribute("data-item");
if (action) {
const targetExpanded = action === "expand" ? "false" : "true";
const buttons = Array.from(this.el?.querySelectorAll(`[aria-expanded="${targetExpanded}"]`));
const wasExpanded = action === "collapse";
for (let button of buttons) {
const buttonID = button.getAttribute("data-item");
const ctrld = this.el?.querySelector(`#item${buttonID}-ctrld`);
const contentHeight = ctrld.firstElementChild?.offsetHeight;
this.animateItemAction(button, ctrld, contentHeight, wasExpanded);
}
} else if (item) {
const button = this.el?.querySelector(`[data-item="${item}"]`);
const expanded = button?.getAttribute("aria-expanded");
if (!expanded) return;
const wasExpanded = expanded === "true";
const ctrld = this.el?.querySelector(`#item${item}-ctrld`);
const contentHeight = ctrld.firstElementChild?.offsetHeight;
this.animateItemAction(button, ctrld, contentHeight, wasExpanded);
}
}
}
</script>
</body>
</html>~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
各位同学们:还有啥想看的功能或者特效不?欢迎在评论区留言哦!
本人承接网网站开发,如有需要,欢迎私信咨询!
如果您感觉文章对您有帮助~
那就打赏一下,请笔者喝杯咖啡吧~
给新手学习前端开发的建议:
-
了解基础知识:
- 学习HTML、CSS和JavaScript的基础知识。它们是前端开发的核心,构成了网页的基本结构和样式,以及交互功能。
- 掌握HTML的标签和语义化,了解CSS的选择器和布局技巧,熟悉JavaScript的基本语法和DOM操作。
-
实践项目:
- 不要仅仅停留在理论学习上,通过实践项目来巩固和应用所学知识。
- 可以从简单的静态页面开始,逐渐尝试添加交互效果和动态数据。
- 参与开源项目或自己动手创建一个个人网站,将所学知识应用到实际场景中。
-
学习工具和框架:
- 了解并学习前端开发中常用的工具和框架,如构建工具(Webpack、Gulp等)、版本控制工具(Git)、前端框架(React、Vue、Angular等)。
- 这些工具和框架能够提高开发效率,简化开发流程,是前端开发的重要组成部分。
-
关注前端趋势:
- 前端开发是一个快速发展的领域,新的技术和工具不断涌现。
- 关注前端社区、博客和会议,了解最新的技术趋势和发展方向,保持学习的热情和动力。
-
培养解决问题的能力:
- 前端开发常常会遇到各种问题和挑战,学会独立思考和解决问题是非常重要的。
- 遇到问题时,可以先尝试自己解决,通过查阅文档、搜索资料和社区讨论来找到答案。
- 如果实在无法解决,可以向同事或社区求助,但也要学会总结和分享自己的经验和教训。
-
不断学习和提升:
- 前端开发是一个不断学习和提升的过程,要保持对知识的渴望和追求。
- 可以通过阅读书籍、参加培训、参与开源项目等方式来不断提升自己的技能水平。
- 同时,也要关注自己的职业发展,了解行业的需求和趋势,规划自己的职业道路。
-
注重代码质量和可维护性:
- 编写高质量的代码是前端开发的基本要求之一。
- 学习并遵循代码规范,使用适当的命名和注释来提高代码的可读性。
- 注重代码的结构和逻辑,避免过度嵌套和复杂的逻辑。
- 考虑代码的可维护性,尽量编写可复用和可扩展的代码。
-
参与社区和交流:
- 加入前端开发的社区和论坛,与其他开发者进行交流和分享。
- 通过参与社区活动、回答问题、分享经验等方式,不仅可以提升自己的技能水平,还可以结识更多的同行和朋友。
总之,学习前端开发需要耐心和毅力,要保持对技术的热情和兴趣,不断学习和提升自己。通过实践项目、学习工具和框架、关注前端趋势等方式,你可以逐渐成为一名优秀的前端开发者。
加油吧!























 9208
9208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










