原文地址:https://webrtc.org/native-code/native-apis/
WebRTC Native APIs
WebRTC 本地APIs 是基于WebRTC 1.0: Real-time Communication Between Browsers实现的。
WebRTC 本地APIs(包含stream和PeerConnection APIs)实现的代码可从此处获取。同时提供一个客户端应用程序。
本文档的目标读者是那些想要使用WebRTC Native APIs 来实现WebRTC JavaScript APIs 或者开发本地RTC应用程序。
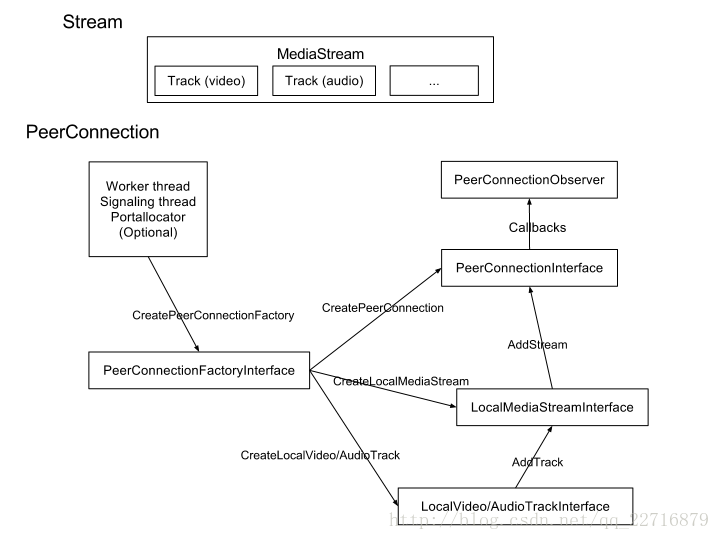
框图
呼叫顺序
Set up a call
Receive a Call
Close Down a Call
线程模型
WebRTC Native APIs 使用两个全局线程: 信令线程和工作者线程。根据PeerConnection factory的创建方式,应用程序可以提供这两个线程,也可以只在内部创建。
对Stream API和PeerConnection API的调用将被代理到信令线程,这意味着应用程序可以从任何线程调用这些API。
所有回调都将在信令线程上创建。 应用程序应尽快在调用回调后返回,以避免阻塞信令线程。 资源密集型的进程应该发布到另一个的线程。
工作者线程用于处理更多资源密集型的进程,比如数据流。
- Stream APIs(mediastream.h)
- PeerConnection APIs(peerconnection.h)
参考
当前WebRTC的HTML5规范:
http://w3c.github.io/webrtc-pc/
WebRTC Native APIs 源码:
https://chromium.googlesource.com/external/webrtc/+/master/webrtc/api
可以在以下找到服务端和客户端的示例程序:
https://chromium.googlesource.com/external/webrtc/+/master/webrtc/examples


























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








