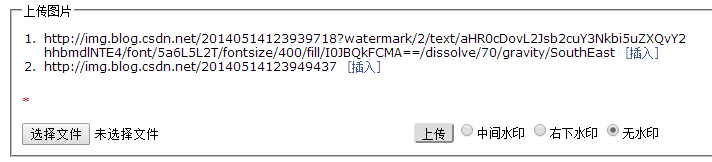
刚刚写博客,上传图片的时候忘了选“无水印”了,带水印看着很不爽(水印是阻碍人类进步的最大障碍),于是又重新上传了一遍,结果发现了其中的不同:
水印与非水印惟一的不同就是带水印的图片比不加水印的图片URL后面中多了 ?watermark/........ 这么一串,直接访问该URL,图片是带水印的,去掉后面的一串字符再访问,水印神奇的没了。。。。
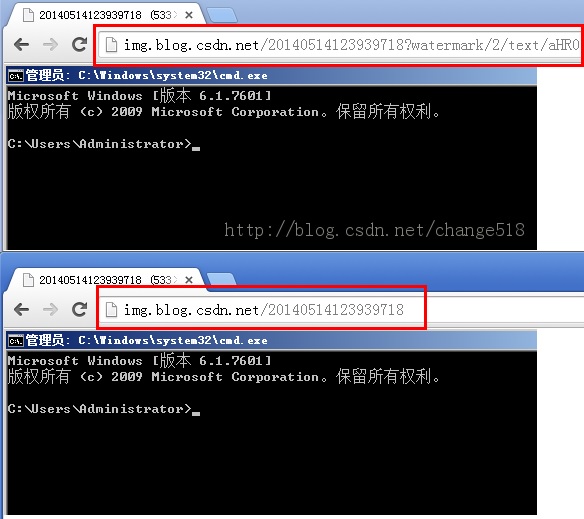
直接在浏览器中打开:
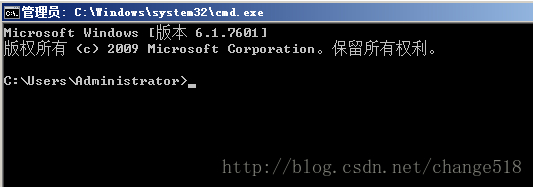
有水印:https://img-blog.csdn.net/20140514123939718?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
无水印:https://img-blog.csdn.net/20140514123939718
转自:https://blog.csdn.net/change518/article/details/25789707
直接插入到博客中,看看效果:
有水印图片:
无水印图片:
^_^ ^_^ ^_^
续:
继续研究水印的URL参数:
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
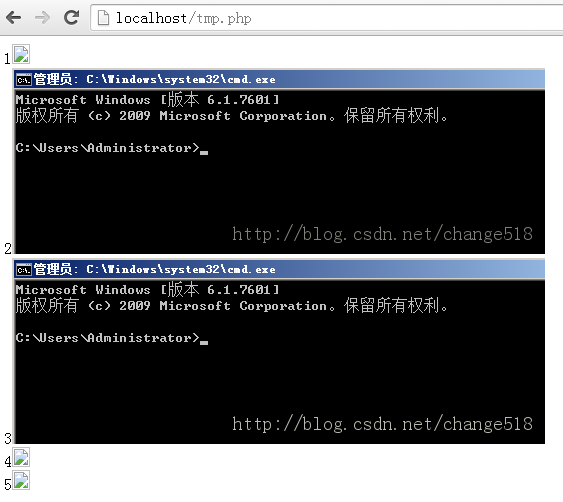
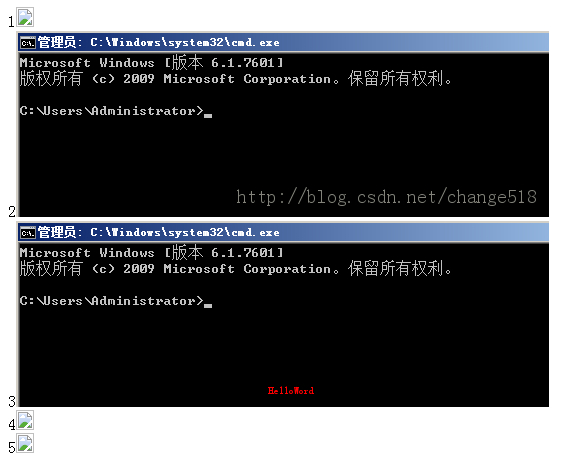
第1个参数,watermark,值为数字“2”,改变其为1,2,3,4,5,测试发现,1,4,5均不能正常解析,2.1,2.2等介于2,3之间的数也无法解析,2,3可以正常解析,且3的颜色比2的白
第2个参数:text,可以看出是Base64加密后的,解密后即为博客地址:http://blog.csdn.net/change518,可以用其他字符串Base64之后替换
第3个参数:font,估计是字体,但没弄清楚具体的编码方式
第4个参数:fontsize,改成800后,不显示水印,改成200后,水印变成原来一半大小
第5个参数:fill,水印颜色的Base64,解码后为#BABAB0,同参数2,Base64之后可改变颜色
第6个参数:dissolve,类似于透明度,值越大,水印显示越明显
第7个参数:gravity,水印在图片中的位置,测试可用值为8个方向的英文单词,如NorthWest、East、South等,还有个Center,表示水印在中间位置
参数2-7的综合测试代码:
-
1<img src="https://img-blog.csdn.net/20140514123939718?watermark/1/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast"> -
<br /> -
2<img src="https://img-blog.csdn.net/20140514123939718?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast"> -
<br /> -
3<img src="https://img-blog.csdn.net/20140514123939718?watermark/3/text/SGVsbG9Xb3Jk/font/5a6L5L2T/fontsize/200/fill/I0ZGMDAwMA==/dissolve/99/gravity/South"> -
<br /> -
4<img src="https://img-blog.csdn.net/20140514123939718?watermark/4/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast"> -
<br /> -
5<img src="https://img-blog.csdn.net/20140514123939718?watermark/5/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhbmdlNTE4/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast">
测试结果:


























 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








