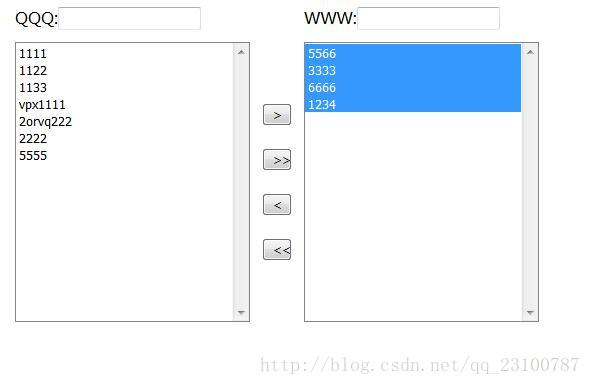
直接看图,然后贴代码
代码如下,JS里面做主要的控制,看着看着就明白了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>角色分配</title>
<!-- 引入js文件 -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
var leftInputLength = 0;
var rightInputLength = 0;
$(function(){
var optionsOverAll = $("#select11").children();
var r_optionsOverAll=$("#select2").children();
leftInputLength = $("#unBindKey").val().length;
rightInputLength = $("#bindKey").val().length;
$("#select1").append(optionsOverAll);
//移到右边
$('#add').bind('click', function() {
//获取选中的选项,删除并追加给对方
$('#select1 option:selected').appendTo('#select2');
r_optionsOverAll=$("#select2").children();
});
//移到左边
$('#remove').bind('click', function() {
$('#select2 option:selected').appendTo('#select1');
optionsOverAll=$("#select1").children();
});
//全部移到右边
$('#add_all').bind('click', function() {
$('#select1 option').appendTo('#select2');
r_optionsOverAll=$("#select2").children();
});









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9411
9411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








