主要知识点:
代码
HTML
CSS
Javascript
插件
jquery.js
marked.js
flexText.js
布局
div盒子模型
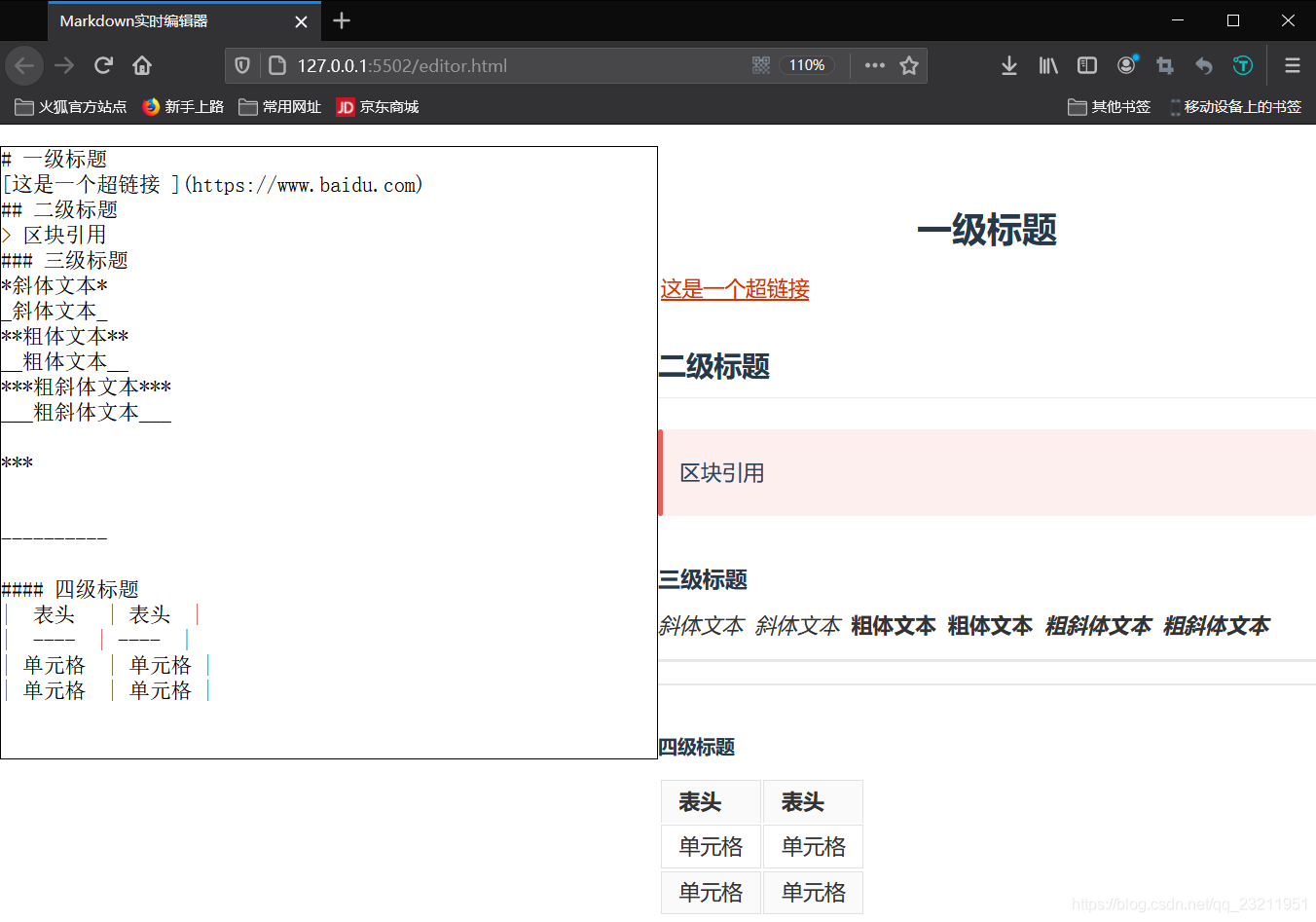
效果预览:

学习记录:
如何让两个div并排显示
html

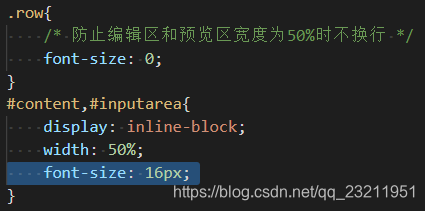
css

将两个div
display属性设为inline-block
CSS中两个选择器顺序不可颠倒
row选择器将font-size设为0,是为了让两个宽度为50%的div占满整个row div
(若不设置,两个DIV会发生换行,将宽度设为49%可以简单解决,但强迫症。。)
而这
两个div又是row div的子元素,font-size也会被设为0,所以需要再次设置覆盖回来。
(是否有一种选择器,可以选择一个元素时,不选择该元素的子元素?)
如何渲染Markdown
这里使用了
marked.js的JS插件,在GITHUB上可以找到。
用法也比较简单,这里是一个通过Jquery实时监测输入框数据的函数,当输入框有数据输入时,自动渲染Markdown
// 实时输入监听
$('#md').bind('input propertychange', function () {
//将id为“md”的textarea中的markdown代码编译并显示到id为“content”的div中
document.getElementById('content').innerHTML = marked($('#md').val());
});
为Markdown添加样式
在第一次尝试后,发现渲染出来的markdown并不好看。
经过查询 marked.js的功能仅仅只是将markdown代码转换为html代码。
一顿乱查,发现有一个叫highlight.js的插件好像可以实现代码高亮。
参考资料:vuejs使用marked解析成功,但是没有任何样式
(这里卡了一会)
后来仔细想了想,好像这个项目目前不需要代码的高亮。
突然想到Markdown的渲染不就是一个CSS能解决的问题吗!
上知乎一搜,果然有这种css的资源。
Typora编辑器样式
里面的都挺好看的,可以多试试。
一些问题:使用引用区块时,连续两行开头输入
>不会进行换行
textarea实现高度自适应
第一次使用
textarea,之前文本量较少的时候都是用input
发现其高度自适应在网络上讨论的还是比较多的
参考资料:如何创建一个高度自适应的textarea
下面有答主推荐了插件flexText,GITHUB也可找到。
不过插件原理挺简单的,具体看参考资料的链接即可。
绑定id为md的textarea
值得一提的是这个插件还依赖一个
style.css的样式表,不要忘了引入了
学习琐碎:
设置textarea的提示内容
<textarea id="md" placeholder="请输入Markdown代码"></textarea>
Jquery取指定ID元素的值
$('#md').val()






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








