JS中DOM盒子模型深入分析
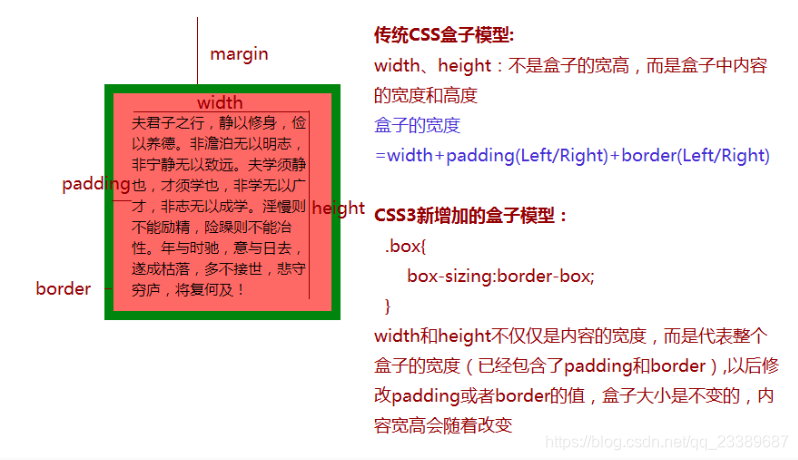
CSS盒子模型
传统盒子模型

width height:不是盒子的宽高,而是盒子中的内容
盒子的宽度=width+border*2+padding*2//在一个对称的模型中
CSS3新增加的盒子模型
增加该属性,width和height的数值就是盒子的宽高;
box-sizing:border-box;JS盒子模型
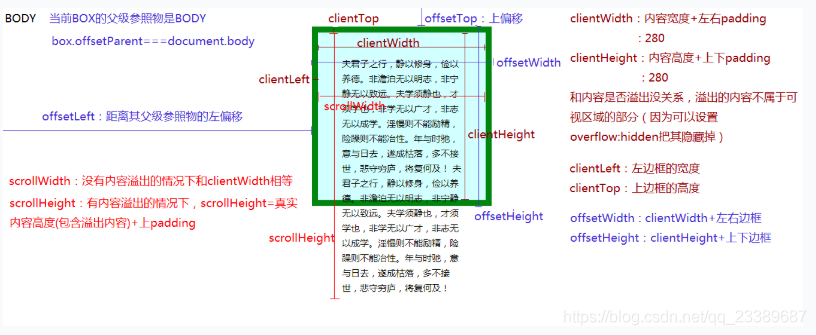
提供一些属性和方法用来描述盒子的样式的

client
clientWidth/clientHeight
当前盒子可视区域的宽度和高度
可视区域:内容的宽高+padding*2
clientHeight=height+padding(top&&bottom)
clientWidth=height+padding(left&&right)
和内容是否溢出和我们是否设置了overflow:hidden没有关系
document.documentElement.clientWidth||document.body.clientHight//获取当前页面一屏幕的宽度
在不知盒子宽高的情况下,让盒子居中
var winH=document.documentElement.clientHeight||document.body.clientHeight;
var winW=document.documentElement.clientWidth||document.body.clientWidth;
var boxW=box.clientWidth;
var boxH=box.clientHeight;
box.style.left=(winW-boxW)/2+'px';
box.style.top=(winH-boxH)/2+'px';clientTop和clientLeft
只有top和left,没有其他的 <








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








