Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>运行结果:
3.141592653589793
15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

Math 对象方法

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 。。。 </title>
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
var mysource=Math.sqrt(9);
var myceil=Math.ceil(11.11);
var myfloor=Math.floor(11.11);
var myacos=Math.acos(0);
var myasin=Math.asin(1);
var myexp=Math.exp(0);
var mymax=Math.max(0.88,1.88);
var mypow=Math.pow(3,3);
var myrandom=Math.random();
document.write(mypi+"<br />");
document.write(myabs+"<br />");
document.write(mysource+"<br />");
document.write(myceil+"<br />");
document.write(myfloor+"<br />");
document.write(myacos+"<br />");
document.write(myasin+"<br />");
document.write(myexp+"<br />");
document.write(mymax+"<br />");
document.write(mypow+"<br />");
document.write(myrandom+"<br />");
</script>
</head>
<body>
</body>
</html>向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:

注意:它返回的是大于或等于x,并且与x最接近的整数。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Math </title>
<script type="text/javascript">
document.write(Math.ceil(3.3)+"<br>");
document.write(Math.ceil(-0.1)+"<br>");
document.write(Math.ceil(-9.9)+"<br>");
document.write(Math.ceil(8.9)+"<br>");
</script>
</head>
<body>
</body>
</html>向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:

注意:返回的是小于或等于x,并且与 x 最接近的整数。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Math </title>
<script type="text/javascript">
document.write(Math.floor(3.3)+"<br>");
document.write(Math.floor(-0.1)+"<br>");
document.write(Math.floor(-9.9)+"<br>");
document.write(Math.floor(8.9)+"<br>");
</script>
</head>
<body>
</body>
</html>四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
返回与 x 最接近的整数。
对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
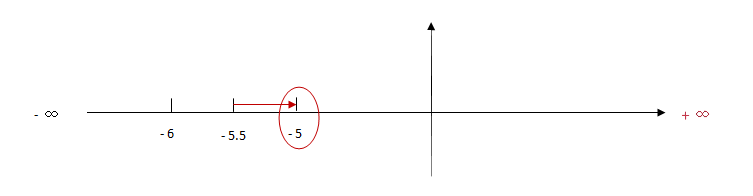
如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:

随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Math </title>
<script type="text/javascript">
document.write(Math.round(Math.random()*10));
</script>
</head>
<body>
</body>
</html>





















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








