因为我的chrome浏览器是更改过地址了的(从c盘移动到d盘),所以vscode编辑器一开始找不到我的chrome浏览器也正常.
这里想说一下遇到的问题与解决办法:我打开vscode后简单写了一个demo.html页面。然后想f5跑一下,结果vscode编译器报错,报错状态不好复现,我就不贴图了。vscode弹窗"windows can not find your chrome installation" 。
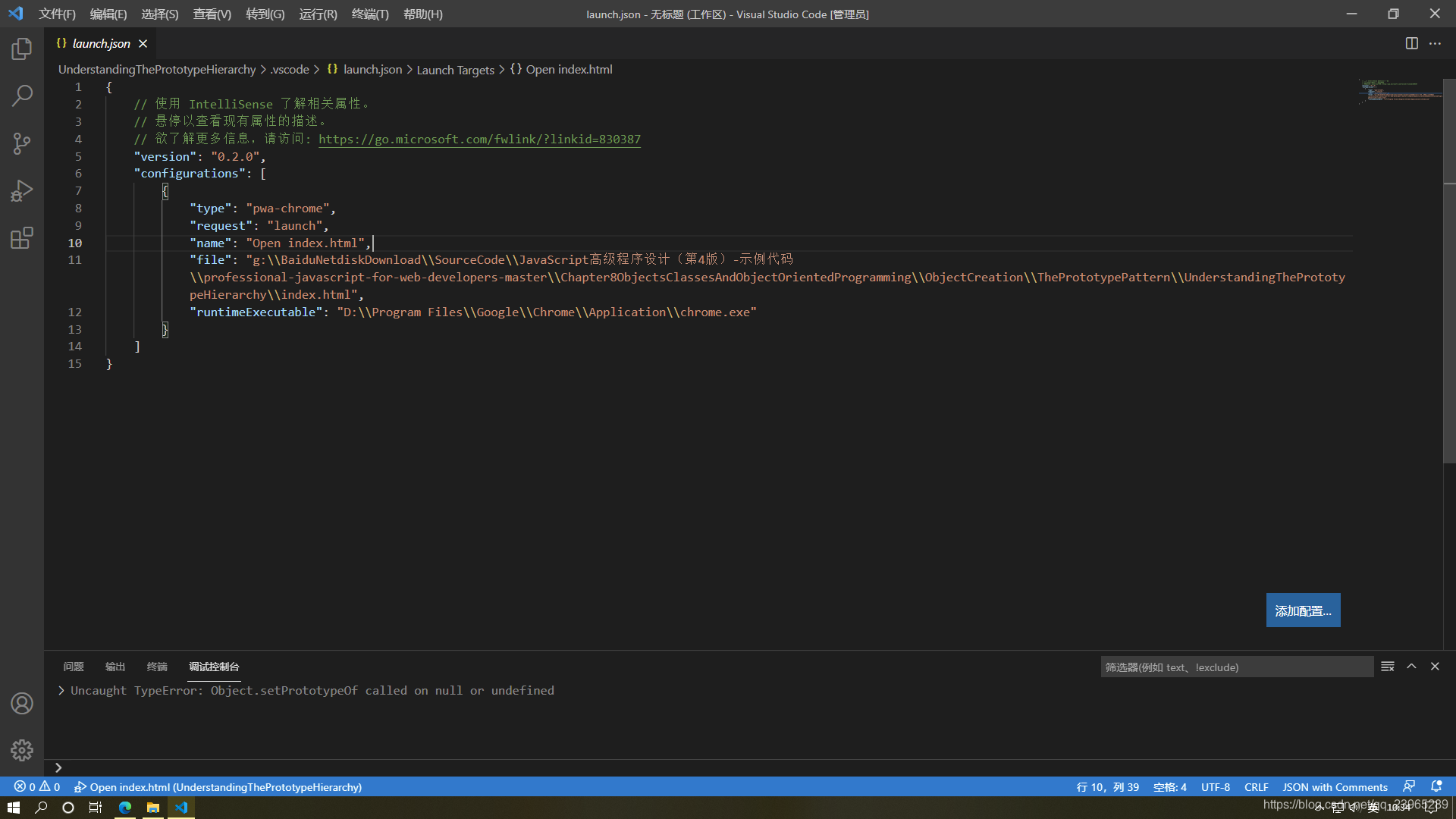
解决办法:在首选项–>设置中找到launch.json文件,在configurations属性中添加一个键值对,key为runtimeExecutable,value为我电脑中chrome的地址,再保存一下,接着就可以正常使用f5以及ctrl+f5来调试我的代码了在这里插入图片描述
 这里就是launch.json文件中编辑好后的状态了
这里就是launch.json文件中编辑好后的状态了
你需要根据你自己的浏览器在本机中的地址去修改json文件中对应的值。
(ps:我感觉这种办法要比在vscode中的两个插件view in browser和open in browder好使,因为这两个插件我试过,并没有解决f5和ctrl+f5报错问题)
关于vscode f5快捷键调试代码找不到浏览器路径问题
最新推荐文章于 2023-09-12 09:44:43 发布




















 6247
6247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








