

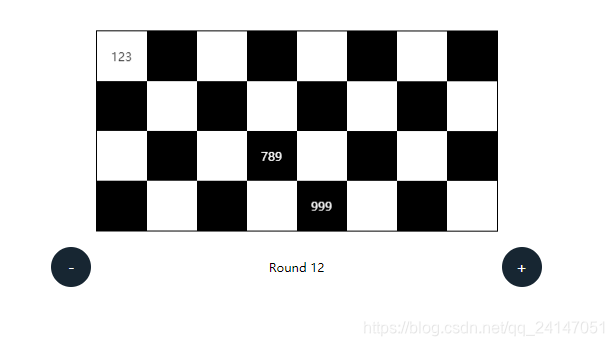
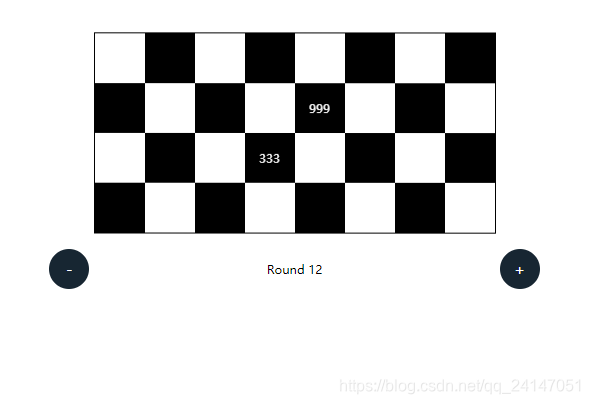
如上图所示,点击加号和减号,棋盘内会出现不同的值。
代码如下,很简单,不懂的话,直接问我就行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>国际象棋棋盘</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<div class="self-chess">
<div id="chess"></div>
</div>
<div class="step">
<div class="minus" id="minus">-</div>
<div class="step-count">Round 12</div>
<div class="add" id="add">+</div>
</div>
<script type="text/javascript">
var str = "<table cellpadding='0' cellspacing='0'>";
var off = true;
for (i = 1; i <= 4; i++) {
str += "<tr>";
for (j = 1; j <= 8; j++) {
if (off) {
off = !off;
str += '<td class="td01"></td>';
} else {
off = !off;
str += '<td class="td02"></td>';
}
}
off = !off;
str += "</tr>";
}
str += "</table>";
document.getElementById("chess").innerHTML = str;
document.getElementById("add").addEventListener('click', function () {
clearTable();
document.getElementsByTagName("table")[0].rows[0].cells[0].innerHTML = "123"
document.getElementById("chess").firstChild.rows[2].cells[3].innerHTML = "789"
document.getElementById("chess").firstChild.rows[3].cells[4].innerHTML = "999"
});
document.getElementById("minus").addEventListener('click', function () {
clearTable();
document.getElementsByTagName("table")[0].rows[3].cells[0].innerHTML = ""
document.getElementById("chess").firstChild.rows[2].cells[3].innerHTML = "333"
document.getElementById("chess").firstChild.rows[1].cells[4].innerHTML = "999"
});
function clearTable() {
var tab = document.getElementsByTagName("table")[0];
for (var i = 0; i < tab.rows.length; i++) {
for (var j = 0; j < tab.rows.item(i).cells.length; j++) {
tab.rows.item(i).cells[j].innerHTML = "";
}
}
}
</script>
<style type="text/css">
.self-chess {
display: flex;
justify-content: center;
margin-top: 40px;
-webkit-transform: translateZ(25px);
transform: rotateX(5.2deg) rotateY(0.3deg);
}
table {
border: 1px solid #000;
text-align: center;
}
td {
width: 50px;
height: 50px;
}
.td01 {
background: #fff;
color: #333;
}
.td02 {
background: #000;
color: #fff;
}
.step {
display: flex;
justify-content: space-evenly;
height: 40px;
line-height: 40px;
margin-top: 15px;
}
.minus,
.add {
width: 40px;
height: 40px;
border-radius: 40px;
text-align: center;
background: #172632;
color: #fff;
font-size: 15px;
}
</style>
</head>
<body>
</body>
</html>























 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








