一、引言
随着 Web 技术的不断发展,用户体验成为了开发者们越来越关注的重点。振动反馈作为一种直观、简洁的用户交互方式,在移动设备和桌面应用中得到了广泛应用。Vibration API 正是为了提供这种反馈而诞生的,它允许开发者通过编程方式控制设备的振动功能,从而增强用户的交互体验。
二、Vibration API 概述

fileOf7174.png
Vibration API 是一种Web API,它允许网页请求用户的设备产生振动,从而为用户提供物理反馈。这种反馈方式在移动设备和桌面应用中得到了广泛应用,作为一种直观、简洁的用户交互手段。
Vibration API 主要由 navigator.vibrate() 方法构成,该方法接受一个描述振动模式的参数。这个参数可以是一个单一的整数,表示设备应该持续振动的毫秒数;也可以是一个由多个整数组成的数组,每个整数交替表示设备应该振动的毫秒数和应该保持静止的毫秒数。
例如,navigator.vibrate(200) 会使设备振动200毫秒,然后自动停止。而 navigator.vibrate([200, 100, 200]) 则会使设备先振动200毫秒,然后静止100毫秒,最后再次振动200毫秒并停止。
需要注意的是,如果设备不支持振动功能,或者用户没有授予网页振动权限,navigator.vibrate() 方法将不会有任何效果。此外,为了节省电池电量和避免对用户造成干扰,开发者应该谨慎使用振动反馈,并确保其使用是恰当和有意义的。
总的来说,Vibration API 提供了一种简单而有效的方式来增强用户的交互体验,使网页能够以更加直观和有趣的方式与用户进行交互。
三、使用 Vibration API
navigator.vibrate() navigator.vibrate() 方法用于使设备振动指定的时间(以毫秒为单位)。如果设备不支持振动,该方法将不会有任何效果。
示例:
if (navigator.vibrate) {
// 振动 500 毫秒
navigator.vibrate(500);
} else {
console.log("设备不支持振动");
}
navigator.vibratePattern();
navigator.vibratePattern() 方法允许你指定一个更复杂的振动模式。这个方法接受一个数组作为参数,数组中的每个元素代表振动和静止的时间(以毫秒为单位)。
示例:
if (navigator.vibrate) {
// 振动 500 毫秒,静止 1000 毫秒,再振动 500 毫秒
navigator.vibrate([500, 1000, 500]);
} else {
console.log("设备不支持振动");
}
四. 应用场景
Vibration API 可以使我们的设备振动,作为对我们应该响应的新数据或信息的通知或物理反馈的一种方式。
执行振动的方法是 navigator.vibrate(pattern)。pattern 是描述振动模式的单个数字或数字数组。
这将使设备振动在 200 毫秒之后停止:
navigator.vibrate(200);
navigator.vibrate([200]);
这将使设备先振动 200 毫秒,再暂停 300 毫秒,最后振动 400 毫秒并停止:
navigator.vibrate([200, 300, 400]);
可以通过传递 0、[]、[0,0,0] 来消除振动。
下面来看一个简单的例子:
<body>
<header>
<h2>Web APIs<h2>
</header>
<div class="web-api-cnt">
<div class="web-api-card">
<div class="web-api-card-head">
Demo - Vibration
</div>
<div class="web-api-card-body">
<div id="error" class="close"></div>
<div>
<input id="vibTime" type="number" placeholder="Vibration time" />
</div>
<div>
<button onclick="vibrate()">Vibrate</button>
</div>
</div>
</div>
</div>
</body>
<script>
if(navigator.vibrate) {
function vibrate() {
const time = vibTime.value
if(time != "")
navigator.vibrate(time)
}
} else {
error.innerHTML = "Vibrate API not supported in this device."
error.classList.remove("close")
}
</script>
这里有一个输入框和一个按钮。在输入框中输入振动的持续时间并按下按钮。我们的设备将在输入的时间内振动。

fileOf7174.png
五、注意事项
-
权限问题:使用 Vibration API 可能需要用户的明确许可。在某些浏览器中,特别是在移动设备上,用户可能需要授予网页振动权限。
-
电池消耗:虽然振动反馈可以增强用户体验,但频繁或长时间的振动可能会消耗大量电池电量。因此,开发者应该谨慎使用振动反馈,并避免在用户没有预期的情况下振动设备。
-
用户体验:虽然振动反馈可以提供有用的提示和反馈,但过度使用或滥用可能会对用户造成干扰。因此,开发者应该确保振动反馈的使用是恰当和有意义的。
六、总结
Vibration API 提供了一种简单而有效的方式来增强用户的交互体验。通过编程方式控制设备的振动功能,开发者可以为用户带来更加直观和有趣的反馈。然而,在使用 Vibration API 时,开发者需要注意权限问题、电池消耗以及用户体验等方面的问题,以确保其使用是恰当和有意义的。
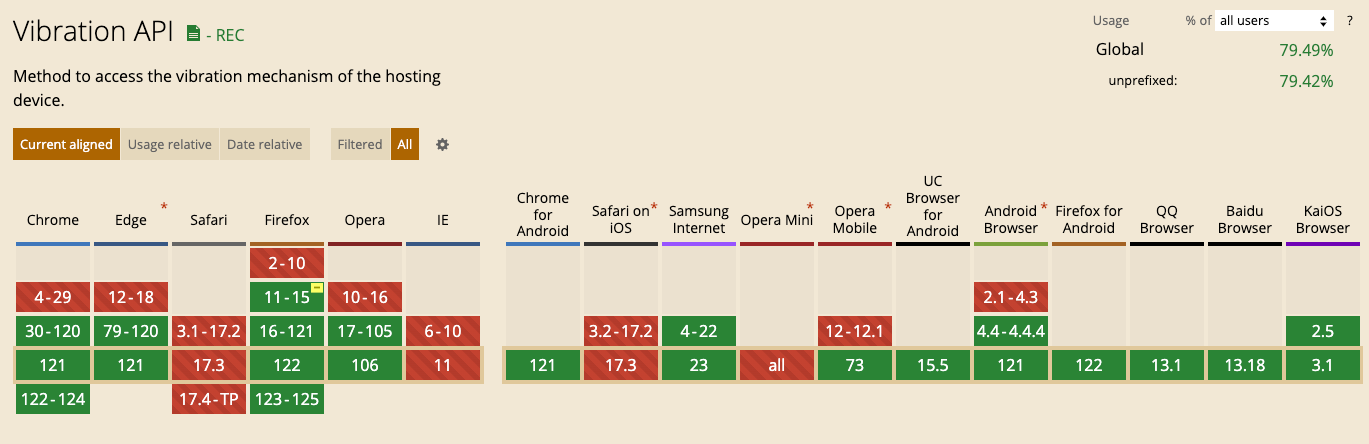
浏览器兼容性

fileOf7174.png
相关资源:
-
Demo: https://web-api-examples.github.io/vibration.html
-
MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Vibration_API



























 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










