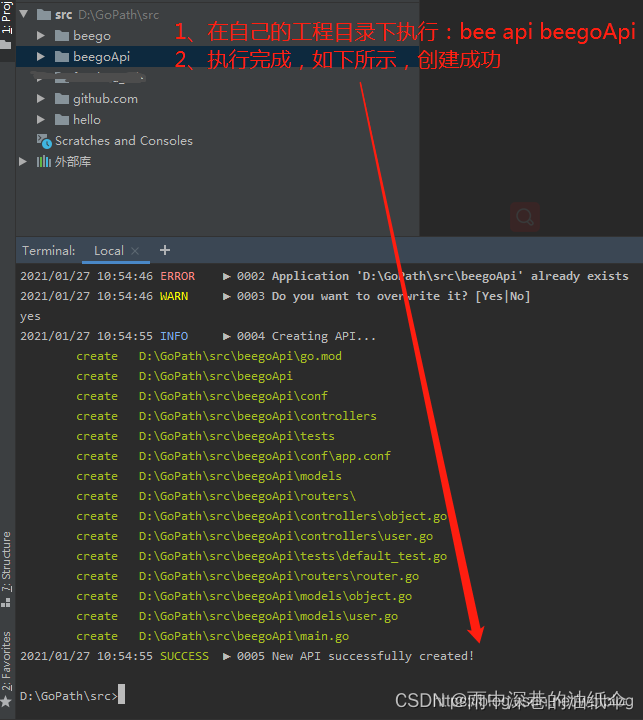
第一步:创建项目,执行 bee api beegoApi

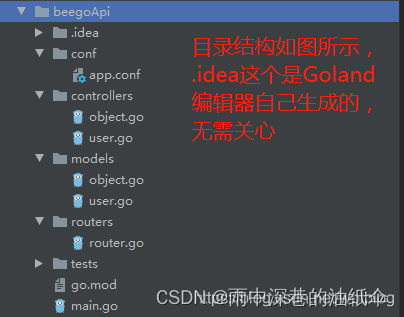
beegoApi:目录结构如图所示:(在这里多说一句,bee new 项目名 和 bee api 项目名 ,这两个命令最后生成的项目区别,在于后者别前者少一个 views目录)

第二步:配置 swagger
Swagger 是一套围绕OpenAPI规范构建的开源工具,可以帮助我们设计,构建,编写和使用 REST API
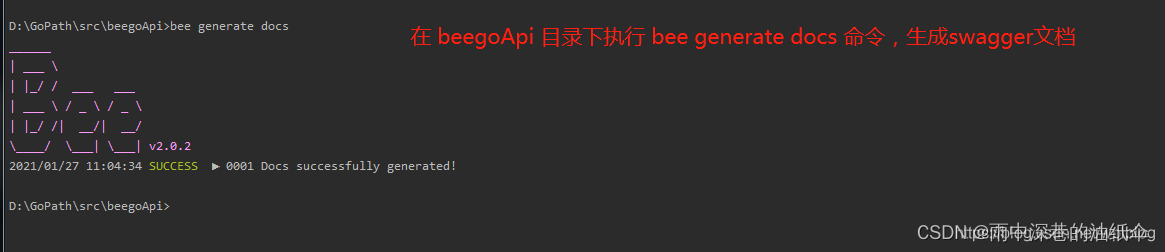
使用 bee generate docs 生成符合 swagger 使用的两个文档 swagger.json 和 swagger.yml
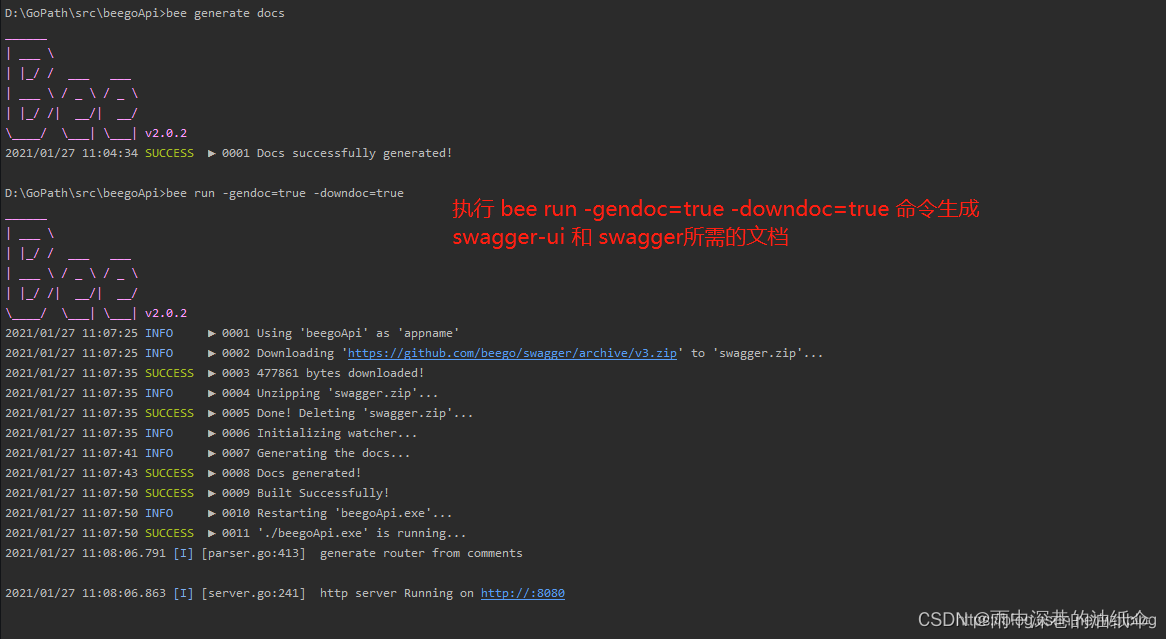
使用命令 bee run -downdoc=true 更新 swagger-ui ,如果 swagger 目录没有 swagger-ui 则会自动下载安装
使用命令 bee run -gendoc=true 让项目重新编译也会生成 swagger 文档
重点: 这里建议 直接使用命令 bee run -gendoc=true -downdoc=true 结合两个方法

执行完成,就会发现。项目beegoApi目录下,就会多出一个swagger目录。

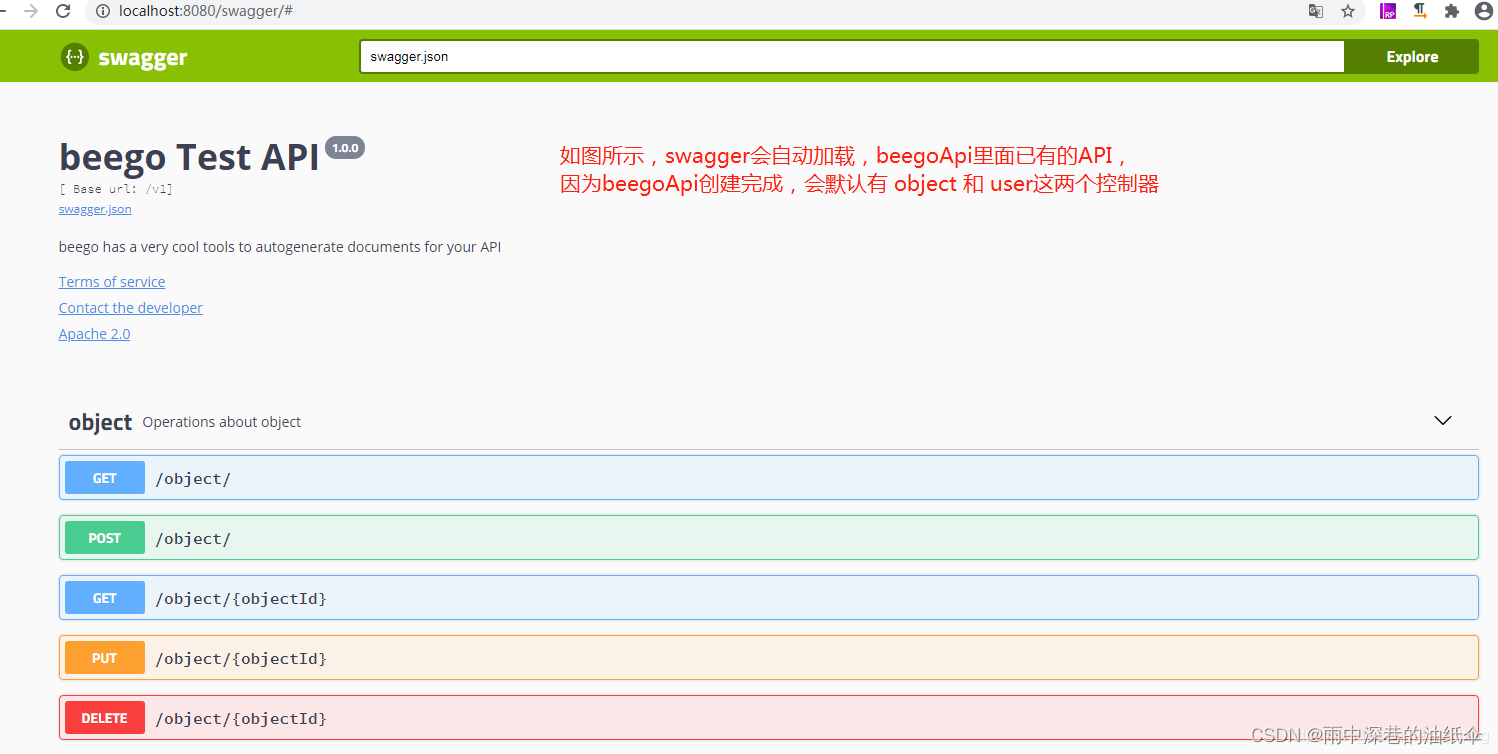
至此,swagger已经配置好了,接下来在浏览器中 look 一下。

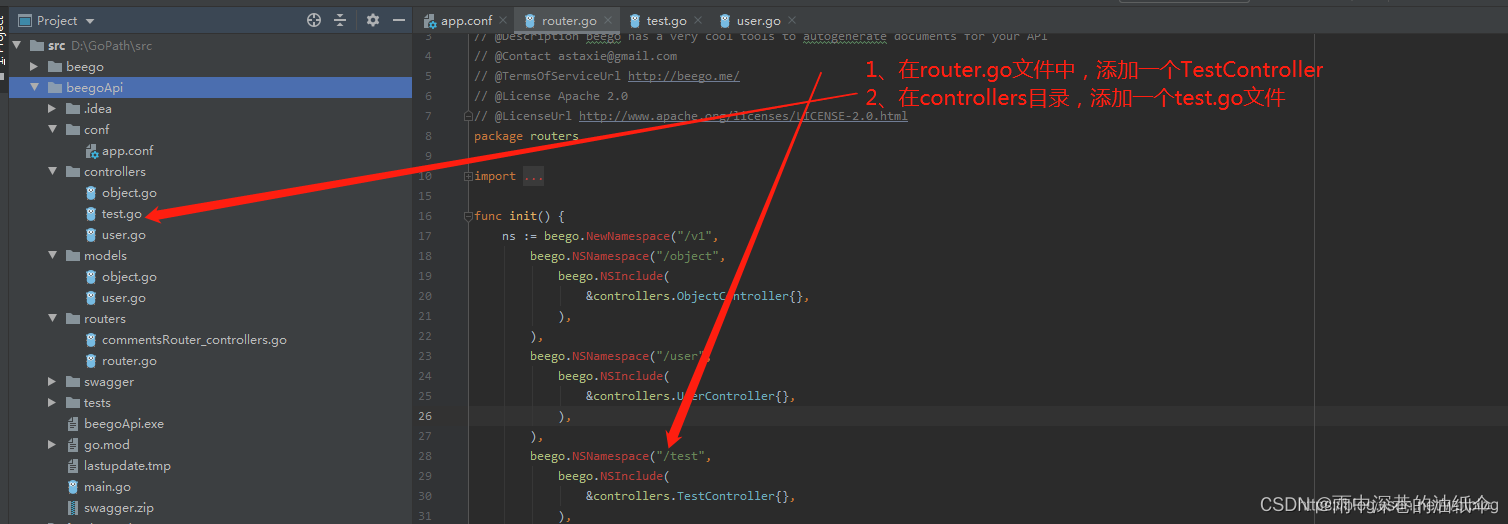
第三步:新建一个自己的控制器,看一下 swagger上是否会展示

package controllers
import (
beego "github.com/beego/beego/v2/server/web"
)
// Test API
type TestController struct {
beego.Controller
}
// @Title GetAll
// @Success 200 string
// @router / [get]
func (u *TestController) GetAll() {
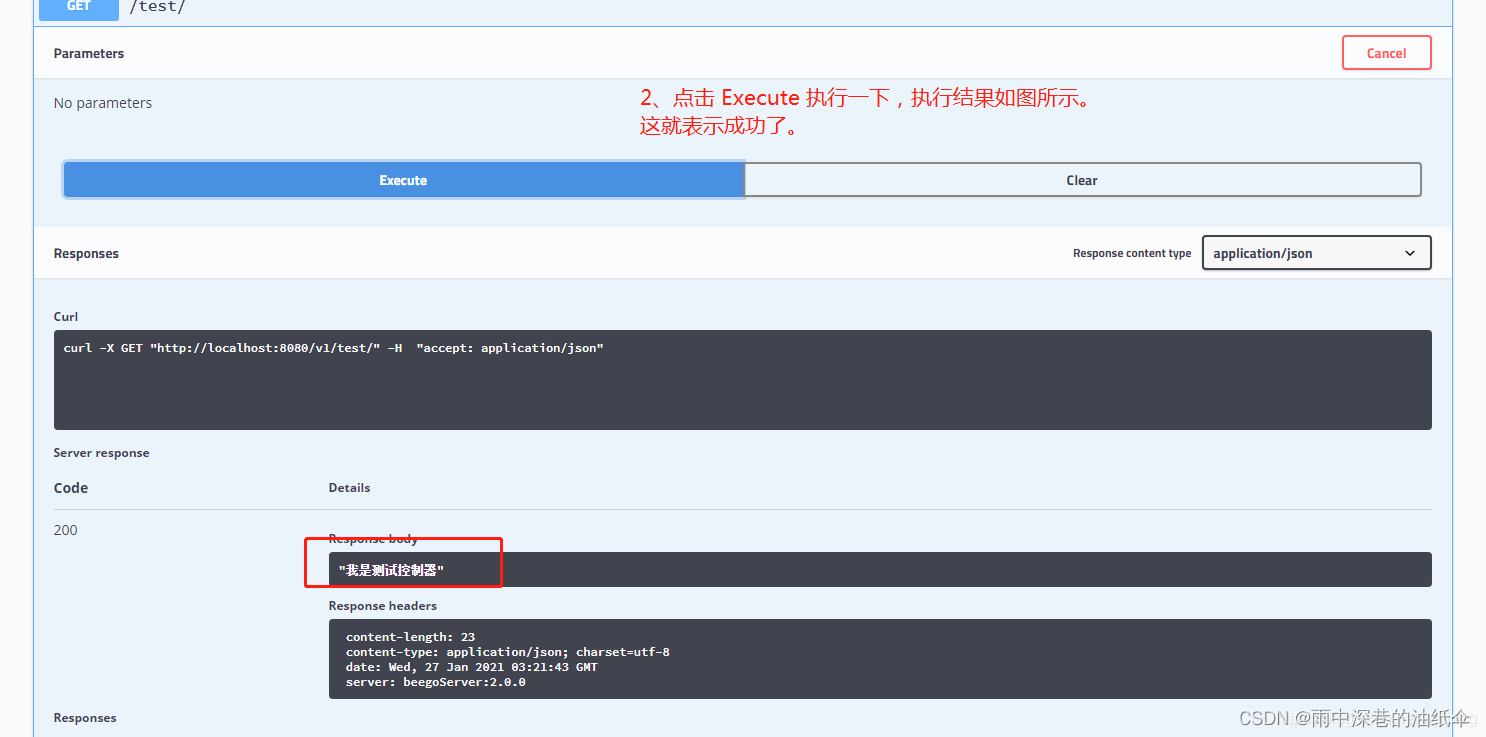
u.Data["json"] = "我是测试控制器"
u.ServeJSON()
}
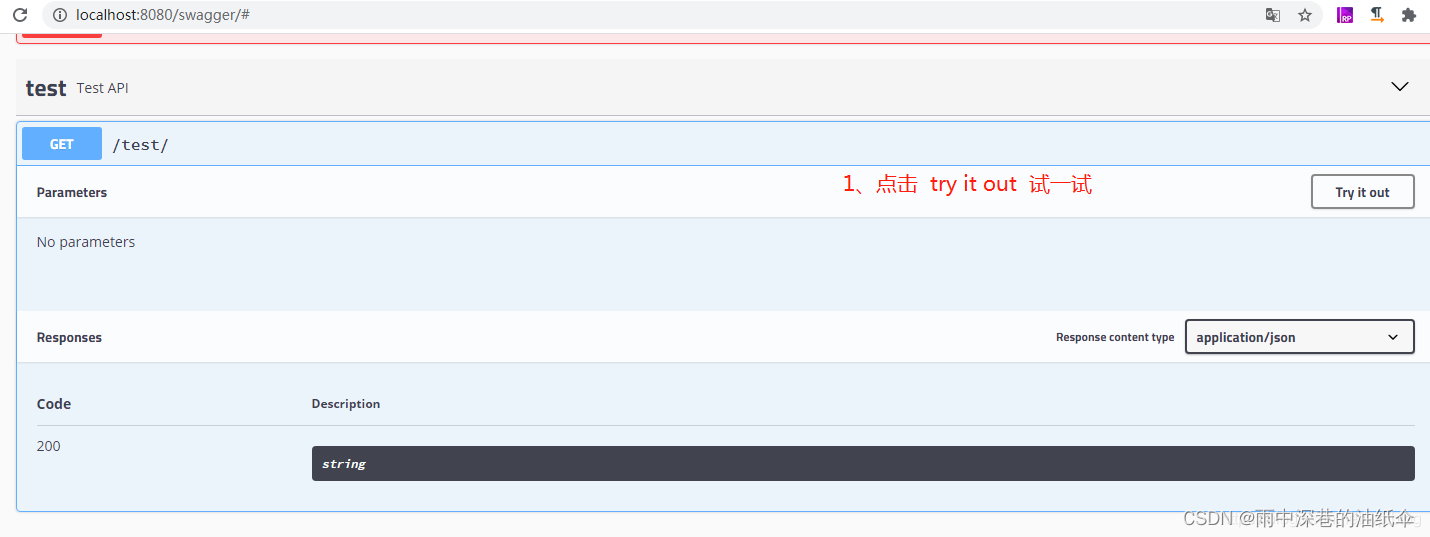
第四步:刷新一下浏览器,会发现。swagger多出一个 test API


坑
1.执行完bee generate docs和bee run -gendoc=true -downdoc=true后,swagger应该可以正常启动了,这个时候如果点击接口报404的话,这里有个坑,要再执行一个bee generate routers,;
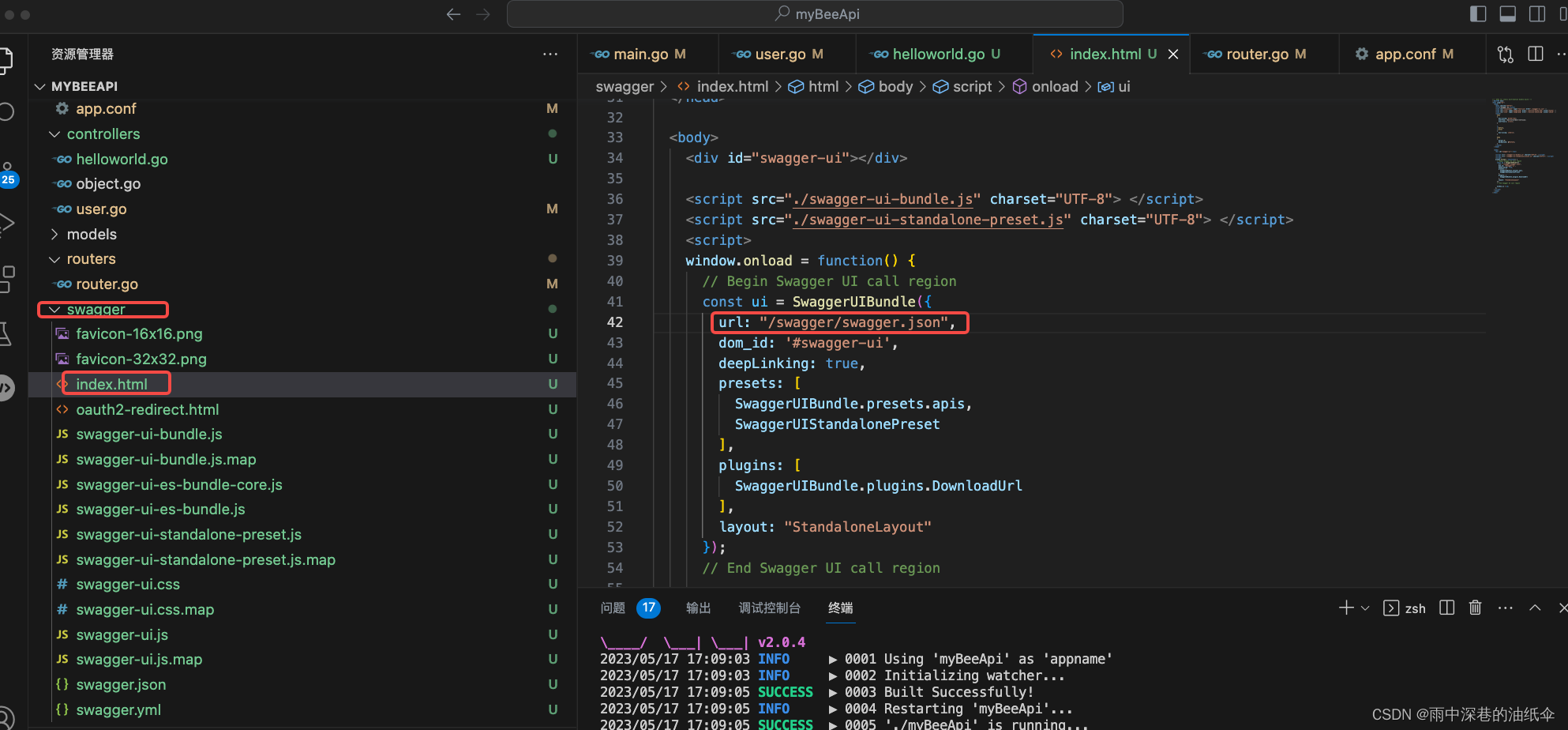
2.这里面可能会有一个坑,我用的是1.20版本的beego,在加载swagger后,启动后一直显示一个固定地址的接口: https://petstore.swagger.io/

问题原因就是上图中,index.html页面中的url写死了固定的地址,自己改成本地项目地址就好了,大概率是开发人员的坑。






















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








