在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下:
安装:npm install cross-env –save-dev
-
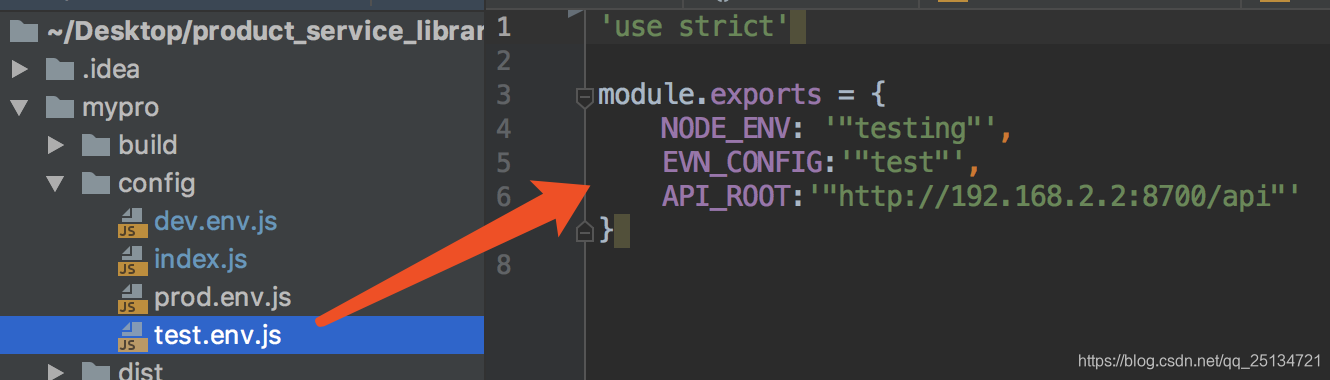
首先在config.js中添加配置不同的打包环境变量:
如图:
-
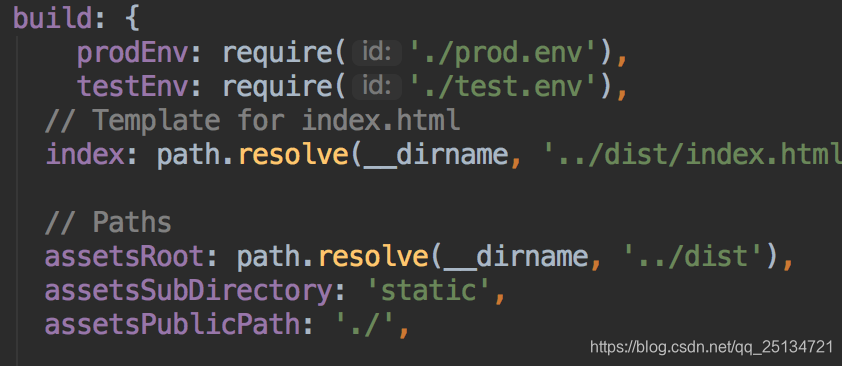
对build中webpack.prod.conf.js做如下修改:

-
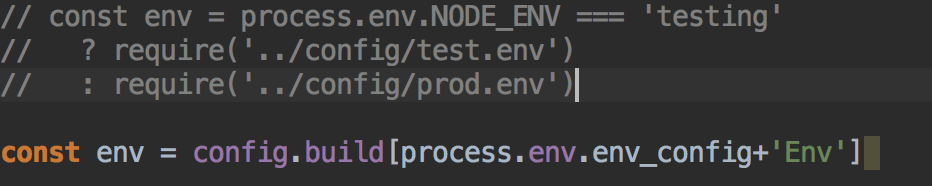
在config.js的build中修改打包是的环境引入:

-
在build.js中注释掉一下代码:
// process.env.NODE_ENV = 'production' -
修改package.json文件,配置不同的打包命令:
"build:test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
最后打包:
npm run build:test





















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








