JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
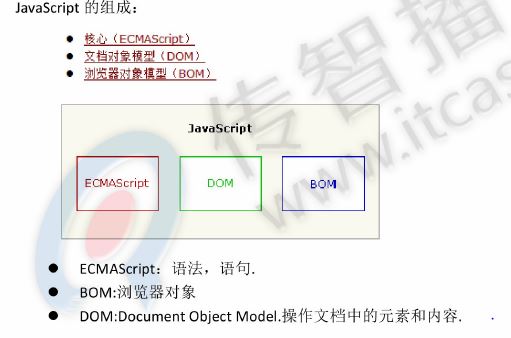
JavaScript的三大组成部分是:
1、ECMAScript:JavaScript的核心,描述了语言的基本语法(var、for、if、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子。
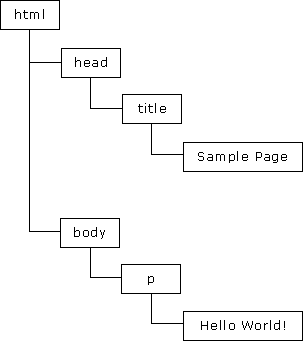
2、文档对象模型(DOM):DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。请考虑下面的 HTML 页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这段代码可以用 DOM 绘制成一个节点层次图: 
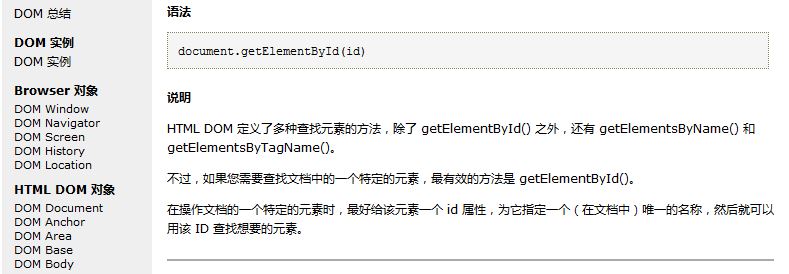
DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用 DOM API 可以轻松地删除、添加和替换节点(getElementById、childNodes、appendChild、 innerHTML)。
3、浏览器对象模型(BOM)对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现,虽然有一些非事实的标准,但还是给开发者带来一定的麻烦。
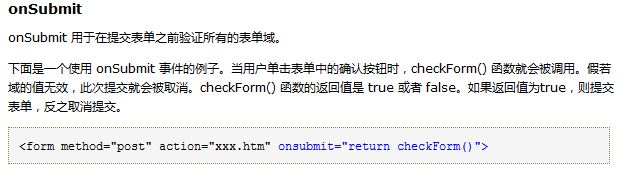
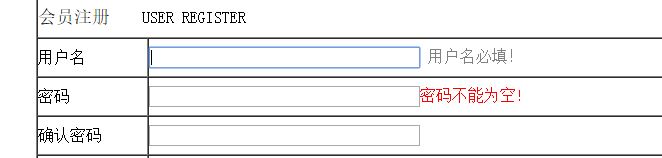
1. onsubmit 事件 的表单验证
验证用户名是否正确
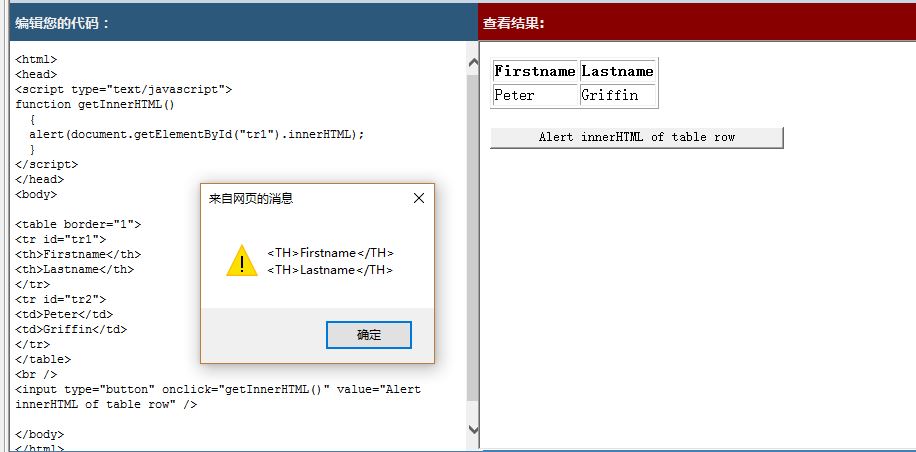
HTML DOM innerHTML 属性
定义和用法
innerHTML 属性设置或返回一个链接的内容。
案例: 取得表单行的innerHtml
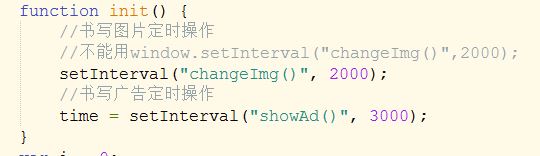
定时轮播图的代码实现
需要注意的是 触发加载的事件 要嵌入到 <body>内:
<body οnlοad="init()"><!--定义一个页面加载事件 -->
定时广告的代码实现
function showAd() {
//获取广告图片的对象
var imgAd = document.getElementById("imgAd");
//修改广告图片元素里面的属性让其显示
imgAd.style.display = "block";
//清除显示图片的定时操作
clearInterval(time);
//设置隐藏图片 的定时操作
timeHidden = setInterval("hiddenAd()", 3000);
}
function hiddenAd() {
//获取广告图片并设置其style属性的display值为none
document.getElementById("imgAd").style.display = "none";
//清除隐藏广告图片的定时操作
clearInterval(timeHidden);
}
<body οnlοad="init()">
<!--定义一个页面加载事件 -->
<!-- 定义一个广告图片-->
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" height="100%" style="display: none;" id="imgAd" /> //display:none ; 是设置 图片不可见
</body>
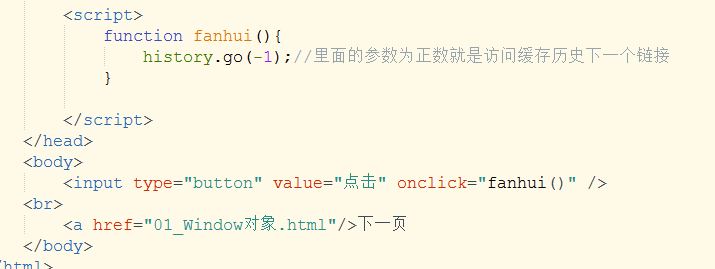
BOM
表单提示信息及验证
效果图
用到的事件
onfocus() :鼠标聚焦事件 ,鼠标放在表单框触发
onblur():鼠标离开某表单框触发
<span></span>:<span> 标签被用来组合文档中的行内元素
代码实现:
<script>
function showTips(id,info){
document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
}
function check(id,info){
var value= document.getElementById(id).value;//获取元素内容
if(value == ""){//判断是否为空
document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";//设置span中的内容
}
else{
document.getElementById(id+"span").innerHTML="";
}
}
</script>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user" οnfοcus="showTips('user','用户名必填!')" οnblur="check('user','用户名不能为空!')"/>
<span id="userspan"></span>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password" οnfοcus="showTips('password','密码必填')" οnblur="check('password','密码不能为空!')"/><span id="passwordspan"></span>
</td>
</tr>


































 4005
4005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










