实现功能
我们要实现的功能是展示好友列表,全选好友列表,按分组展开、收起列表,按分组全选好友。
效果展示
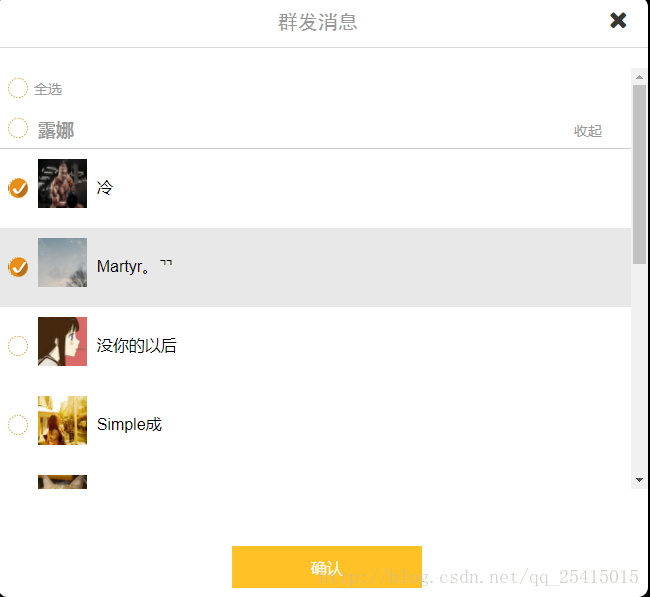
自定义多选按钮和显示好友列表

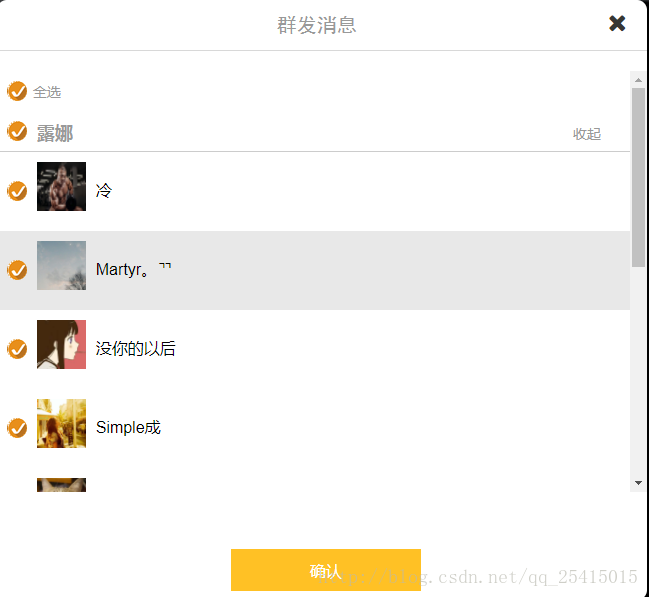
全选

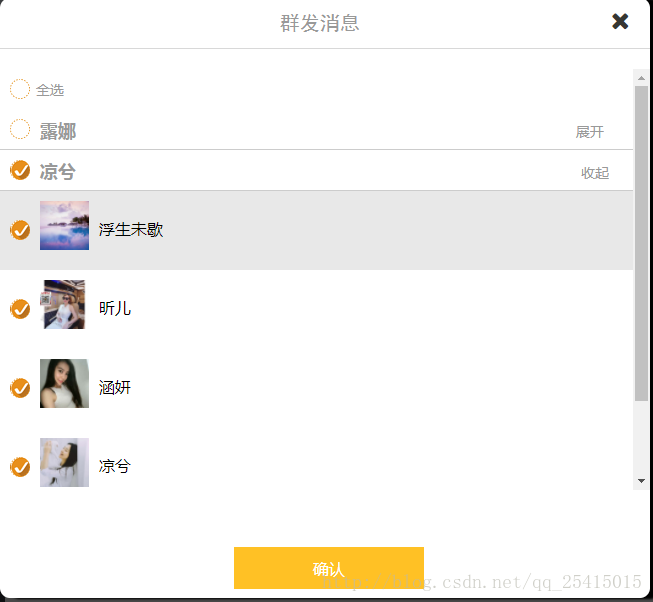
按分组全选和展开收起分组
问题分析
(一)自定义多选按钮和列表
这个没啥好说的,用或是替代多选按钮,用数组控制是否选中。值得一说的li的点击事件和多选按钮覆盖,不用去掉冒泡事件。这样就实现点击li同样选中此项。
//判断元素在不在数组中
function contains(arr, obj) {
var i = arr.length;
while (i-->=0) {
if (parseInt(arr[i]) === parseInt(obj)) {
return true;
}else if(arr[i] === obj){
return true;
}
}
return false;
}
var idstr = new Array();//选定项数组
var idAll = new Array();//所有选项数组(已经存好)
var allCheck= false;//全选按钮是否触发
function checkUser(id){
//$$("id") == document.getelementById("id");
if(id=="All"&allCheck){//取消全选
for(var i=0;i<idAll.length;i++){
$$(idAll[i]).style.background="#fff";
idstr.remove(idAll[i]);
}
idstr.splice(0,idstr.length);
$$("All").style.background="#fff";
allCheck = false;
return;
}
if(id=="All"&&!allCheck){//全选
idstr=[];
$$("All").style.backgroundImage = "url(/static/img/check.jpg)";
$$("All").style.backgroundPosition = "0,3px";
for(var i=0;i<idAll.length;i++){
$$(idAll[i]).style.backgroundImage = "url(/static/img/check.jpg)";
$$(idAll[i]).style.backgroundPosition ="0,3px";
idstr.push(idAll[i]);
allCheck = true;
}
}
//判断是否在已选数组中
if (!contains(idstr,id)) {
console.log(idstr);
$$(id).style.backgroundImage="url(/static/img/check.jpg)";
$$(id).style.backgroundPosition="0,3px";
idstr.push(id);
}else{
console.log(idstr);
$$(id).style.background="#fff";
idstr.remove(id);
}
}实现方法有很多的!
(二)分组全选和收起展开
这里介绍个我自己的方法!有点笨,正常情况应该每一个组就是一个ul的。但是我用两种其他方式实现,仅供参考。
首先id可以存成“选项id|分组id”,而分组按钮id可以存成“分组id”。因此可以根据 id.split(“|”).length来判断。上代码:
//分组 选取
//$$("id") == document.getelementById("id");
if (id.split("|").length == 1) {
//选取某个分组按钮
if (!contains(idstr,id)) {
$$(id).style.backgroundImage="url(/static/img/check.jpg)";
$$(id).style.backgroundPosition="0,3px";
idstr.push(id);
for (var k=0 ; k<idAll.length;k++) {
//从所有好友数组查找相应组里的好友,再进行判断显示
if (idAll[k].endsWith("|"+id.substring(2))) {
if (!contains(idstr,idAll[k]))idstr.push(idAll[k]);
$$(idAll[k]).style.backgroundImage="url(/static/img/check.jpg)";
$$(idAll[k]).style.backgroundPosition="0,3px";
}
}
console.log("添加",idstr);
return;
}else{
$$(id).style.background="#fff";
idstr.remove(id);
console.log("删除",idstr);
var len = idstr.length;
var k = 0;
for (var j=0 ; j<len;j++) {
console.log("三场",len,idstr[0],idstr[0].endsWith("|"+id.substring(2)));
if (idstr[k].endsWith("|"+id.substring(2))) {
$$(idstr[k]).style.background="#fff";
idstr.remove(idstr[k]);
console.log("删除后",idstr);
}else{
k++;
}
}
return;
}
}第二种方法:
根据标签来查找!分组按钮标签相同id格式相同根据这样就可以将分组按钮后一直到下一个分组按钮的标签隐藏,就可以实现展开收起分组。
两种情况下,第一种,收起、展开按钮在li标签里面!
//展开,收起
//$$("id") == document.getelementById("id");
function packup_open(id,e,event){
var ev = event || window.event;
ev.cancelBubble=true;//去掉冒泡这样不会触发li的点击事件
var open=false;
if(e.innerHTML=="展开"){
open = true;
}
//改变button内容
if(open){
e.innerHTML="收起";
}else{
e.innerHTML="展开";
}
var main = $$("msgbody").getElementsByTagName("ul")[0];
//获取所有li
var li = main.getElementsByTagName("li");
var change=false;
var id = id.substring(5);
console.log(li.length,id)
for (var i=0;i<li.length;i++) {
if(change){//开始改变显示状态
//到下一个按钮停止
if(li[i].id.startsWith("mid"))return;
if(open){
li[i].style.display = "block";
}else{
li[i].style.display = "none";
}
}
if (li[i].id=="mid"+id) {
change=true;
}
}
}第二种情况!按钮不在li里面!其他步骤都一样只是不同的定位而已!
/展开,收起
function packup_open(id,e,event){
var ev = event || window.event;
ev.cancelBubble=true;
var open=false;
if(e.innerHTML=="展开"){
open = true;
}
if(open){
e.innerHTML="收起";
}else{
e.innerHTML="展开";
}
var main = $$("friList");
var _ele=main.childNodes;
//这里可以转换为数组进行其他操作var _ele=Array.prototype.slice.call(main.childNodes);
var change=false;
//找到指定id
for(var i= 0,len=_ele.length;i<len;i++){
//根据节点定位,之后到达相应的停止位置。
if (change) {
if(_ele[i].id.startsWith("user_"))return;
if (_ele[i].localName=="li") {
if(open){
_ele[i].style.display = "block";
}else{
_ele[i].style.display = "none";
}
}
}
if(_ele[i].id == id){
var change=true;
var id = id.substring(5);
}
}
}只要思想不跑偏,办法总比困难多!哈!欢迎分享你的方法!






















 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








