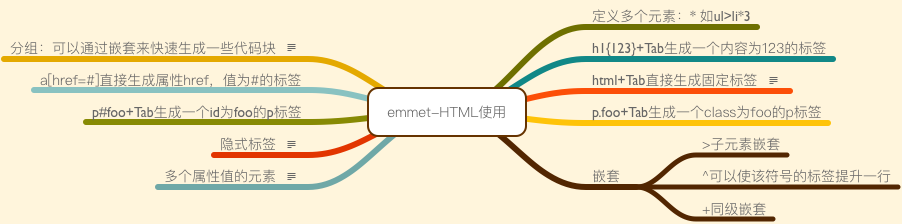
emmet使用(HTML)
html+Tab直接生成固定标签
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
分组:可以通过嵌套来快速生成一些代码块
(.foo>h1)+(.bar>h2)
隐式标签
在过去的版本中省去div,即输入.item就可以生成<div class=“item”></div>.现在如果只输入item则会根据父元素来判定。如在<ul>里面输入.item,就会生成<li class=“item”></li>
多个属性值的元素
如输入ul>li.item$*3,就会生成如下代码
<ul>
<li class=“item1”></li>
<li class=“item2”></li>
<li class=“item3”></li>
</ul>























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








