方法1:
我们chrome插件网介绍过好几款chrome网页截图插件,因为不单单是我们工具中会用到,对于一般使用者来说网页截图也是相当必要。而笔者平时的使用经验是透过截图工具来抓取我需要的
我们chrome插件网介绍过好几款chrome网页截图插件,因为不单单是我们工具中会用到,对于一般使用者来说网页截图也是相当必要。而笔者平时的使用经验是透过截图工具来抓取我需要的范围,每天都要跟截图工具打交道。我还习惯以工具来抓取我需要的范围,而且在尺寸大小上也比较容易控制。首先我们来看看之前我们网站之前推荐十款可以对网站整页截图,全屏截图的chrome截图插件。而今天我们要教大家如何使用 Google Chrome 内建的功能进行网页画面截图、备份呢?接下来我会以图文简单教学,其实只要记住快速键组合,就能以输入指令方式来制作截图,当然还包括很多工具可能都无法做的网页长截图,也就是把网页从头到尾完整截取为图片,都可利用自带功能办到,非常实用。
- 1、首先,将你的 Google Chrome 浏览器更新、升级到 59 或更高版本,在我写这篇文章时的版本为 63,接著以快捷键 F12 (Mac 为 ⌘Command + ⌥Option + I)开启开发人员工具功能,如下图会出现许多网页开发者需要的相关工具。

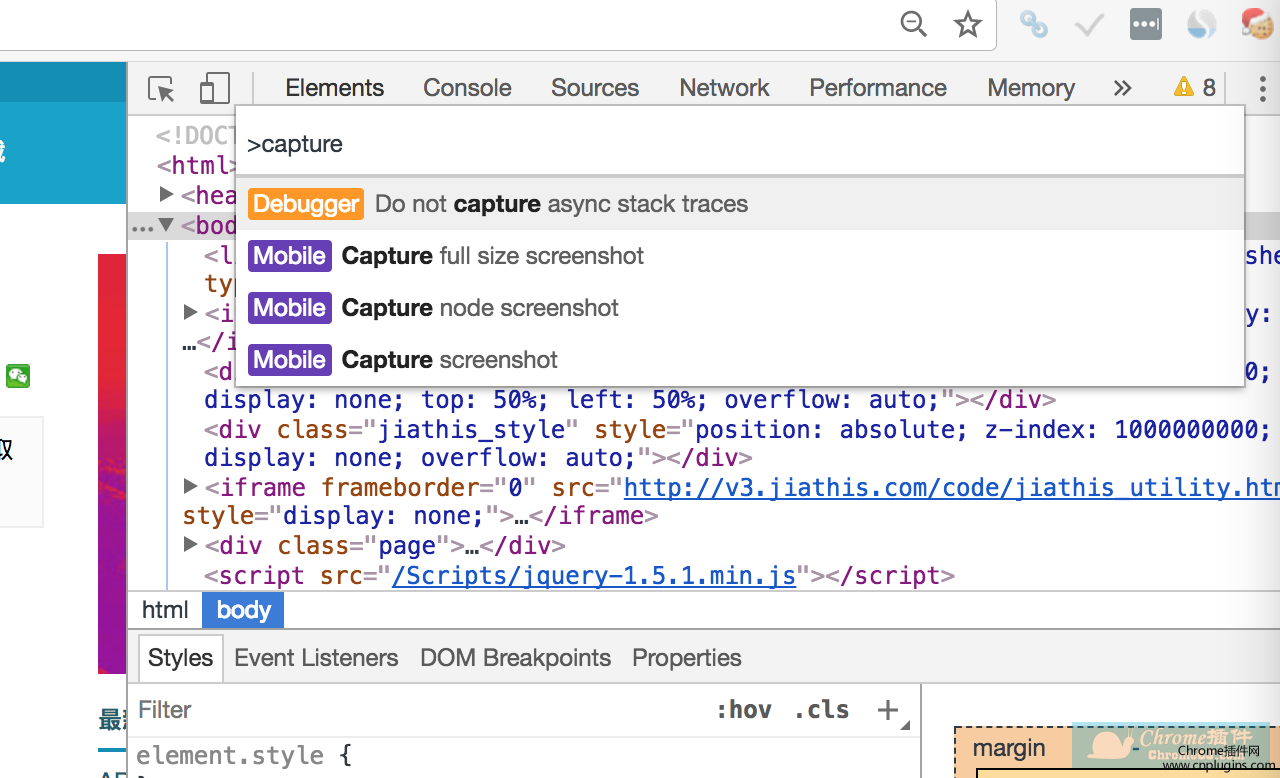
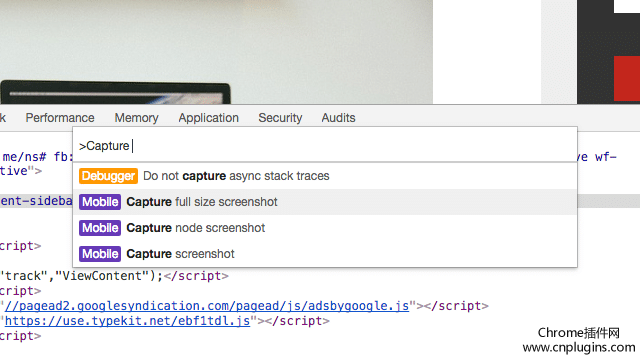
2、打开开发者工具后随即按下 Ctrl + Shift + P(Mac 为 ⌘Command + ⇧Shift + P),会出现可输入指令列的工具,输入「Capture full size screenshot」(只要前几个字应该就会自动搜寻并跳出该指令),按下 Enter 后 Google Chrome 就会自动截图整个网页从头到尾的内容,直接输出为图片并下载保存。

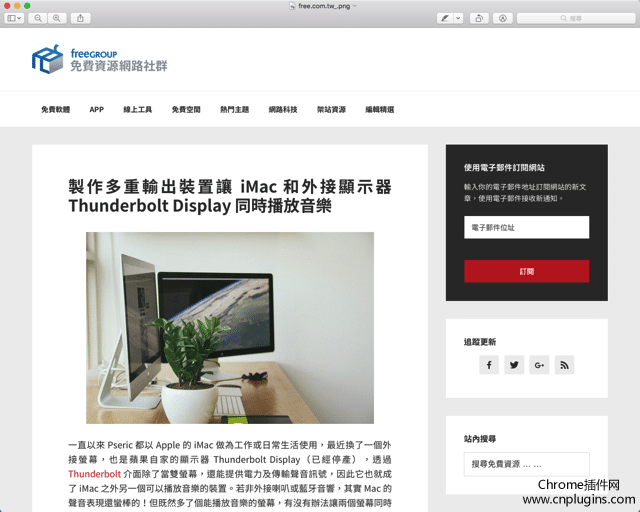
3、下图就是我以 Chrome自带的截图功能截取完整尺寸截图的图片范例,因为是以浏览器自带的渲染引擎直接输出,速度很快,效果也很好!尤其是解析度和精致程度都很高。

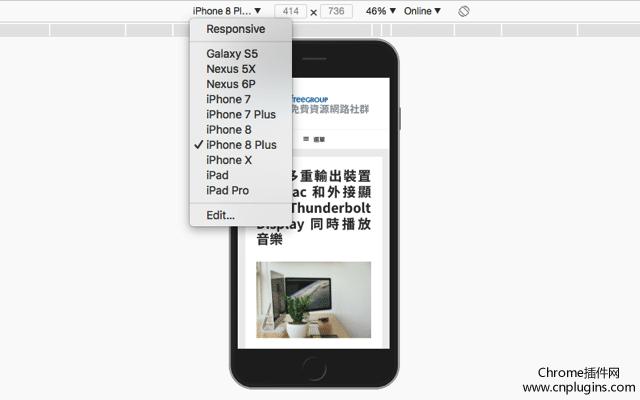
5、如果你想截图网页在行动装置例如手机的画面截图,可透过快速键 Ctrl + Shift + M(Mac 为 ⌘Command + ⇧Shift + M)来开启模拟工具,切换 iPhone、iPad、Nexus、Galaxy 等装置开启网页的显示情形,再搭配前面介绍的截图功能抓取网页在手机显示的画面截图。

上图就是我抓取的网页截图 iPhone 8 Plus 开启的情形,因为使用响应式网页设计(Responsive web design,RWD),当装置宽度不够时会自动隐藏侧边栏,同时将整体版型缩小到可容得下画面,避免因为萤幕太小而在浏览时出现版型跑掉或必须滑动才能浏览内容等不便情形。有些网站会另外提供行动板网页,这都是比较常见的解决方案。
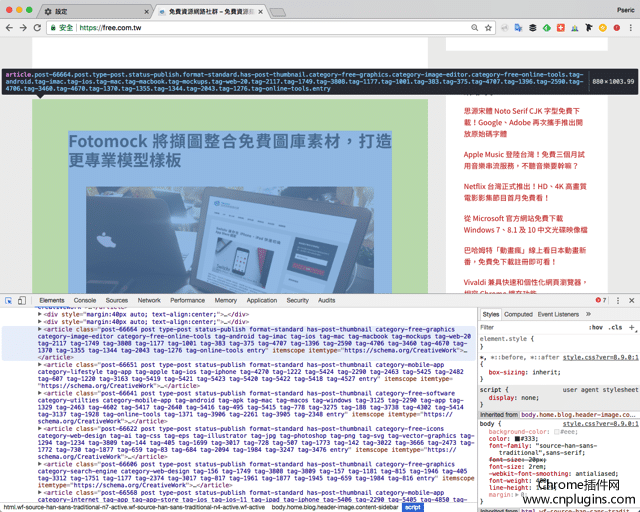
6、最后,再介绍一个小功能,可以截图网页中你选择的元件,如果有使用过 Google Chrome 自带的开发人员工具就知道,有个功能可以选取网页内容,然后显示出该段落程式码、CSS 及相关资讯,只要按下 Ctrl + Shift + C(Mac 为 ⌘Command + ⇧Shift + C)就能开启。选择你要抓取的网页部分,输入「Capture node screenshot」指令就能截图转为图片。

最后还要唠叨一下,非开发人员我相信网页截图是许多人必定会用到的工具,之前也推荐过几个扩展功能:
1.全屏幕截取网页编辑共享神器-Awesome Screenshot
3.将网页完整截取备份成图片的扩展:Full Page Screen Capture
4.qSnap 浏览器抓图工具,一键快速把网页转为图片、产生分享链接
方法2:
有些网页比较长,一屏装不下,需要拉动滚动条才行,这种网页我们想截图截取全部内容时就比较困难
如果使用的是Chrome浏览器,可以使用如下方法截图:
打开网页后 按快捷键 F12
打开移动设备预览模式(点亮下图中蓝色的图标),点击“更多”按钮 选择"Capture full size screenshot"
接下来就会进行截图,之后会让你选择保存位置,选择后点击确定即可






















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








