1 Date
1.1 当前时间
在JS中使用Date对象来表示一个时间
var date = new Date();
如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间
1.2 指定时间-日期的格式
//创建一个指定的时间对象
//需要在构造函数中传递一个表示时间的字符串作为参数
//日期的格式 月份/日/年 时:分:秒
var d2 = newDate("2/18/2011 11:10:30");
1.3 方法
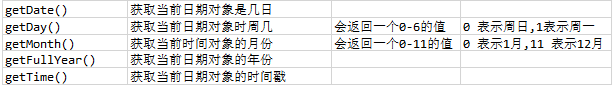
1.3.1 获得
1.3.2 设置
Set
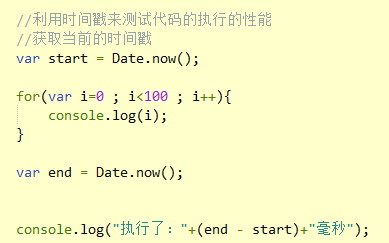
1.4 时间戳
指的是从格林威治标准时间的1970年1月1日,0时0分0秒到当前日期所花费的毫秒数(1秒 = 1000毫秒),计算机底层在保存时间时使用都是时间戳
2 应用
2.1 当前时间
<script language="JavaScript">
function fun(){
var txt = document.getElementById("txt");
var date = new Date();
var hour = date.getHours();
if(hour<10){
hour= "0"+ date.getHours();
}
var min = date.getMinutes();
if(min<10){
min= "0"+ date.getMinutes();
}
var sec = date.getSeconds();
if(sec<10){
sec = "0"+ date.getSeconds();
}
txt.innerHTML= hour +":"+ min +":"+ sec;
setTimeout("fun()",800);/*setTimeout(fun,800);*/
}
var arr = new Array("red" ,"yellow" ,"#124578","#795423");
var n = 0;
function fun2(){
var txt = document.getElementById("txt");
txt.style.color = arr[n];
n++;
if(n ==arr.length){
n= 0;
}
setTimeout(fun2,800);
}
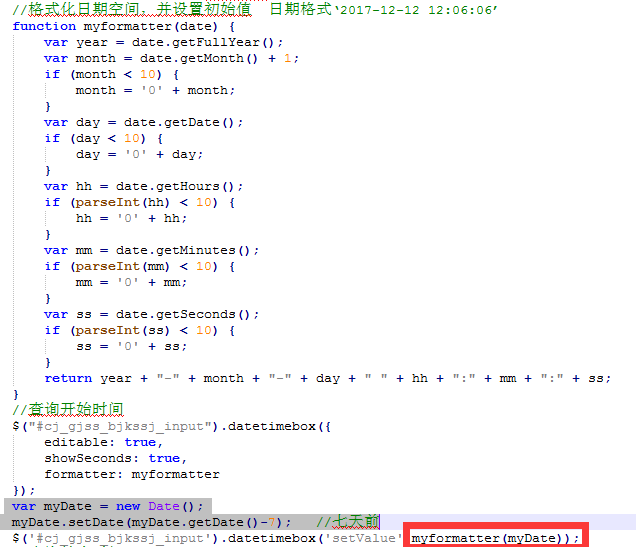
</script> 2.2 获得七天前的日期
var myDate = new Date();
myDate.setDate(myDate.getDate()-7); //七天前
注意要确定格式2017-12-12 12:12:12
//格式化日期空间,并设置初始值 日期格式‘2017-12-1212:06:06’
function myformatter(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
if (month < 10) {
month = '0' + month;
}
var day = date.getDate();
if (day < 10) {
day = '0' + day;
}
var hh = date.getHours();
if (parseInt(hh) < 10) {
hh = '0' + hh;
}
var mm = date.getMinutes();
if (parseInt(mm) < 10) {
mm = '0' + mm;
}
var ss = date.getSeconds();
if (parseInt(ss) < 10) {
ss = '0' + ss;
}
return year + "-" + month + "-" + day + "" + hh + ":" + mm + ":" + ss;
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








