前几天学习了node一些模块,但是后来不知道怎么进行下去,咨询大佬了之后,决定用express自己开发些小项目。
express-generator 快速构建
1. npm install express-generator -g
2. express --view=pug myapp
这里说一下,pug也是一种html模板,刚开始我也有些蒙圈,下面会详细讲怎么处理
3. cd myapp
npm install
4. set DEBUG=myapp:* & npm start 或者 npm start
以上就是快速构建express项目的步骤
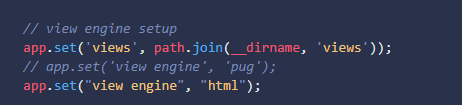
关于项目中vuews目录的pug文件,可以直接删除,然后在app.js中修改:

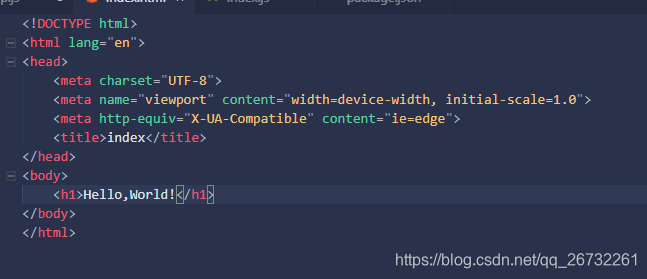
然后删除views中的所有pug文件,新建一个index.html

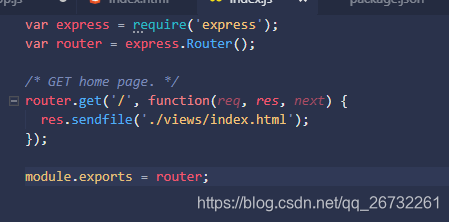
最后 修改routes下面的 index.js文件为:






















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








