<!DOCTYPE HTML>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
<meta name="Author" content="潭州学院-海牙">
<style type='text/css'>
* { margin: 0; padding: 0; }
body { background-color: #222222; -webkit-user-select: none; }
#wrap { width: 660px; height: 420px; margin: 100px auto; position: relative; box-shadow: 0 0 2px }
#wrap .box { width: 200px; height: 120px; border-radius: 10px; position: absolute; padding: 10px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;cursor: pointer }
#wrap .box img { border-radius: 10px; width: 200px; height: 120px; box-shadow: 0 0 2px #222222 }
#wrap .box.on { z-index: 999; opacity: 0.8 }
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<div id="wrap">
<div class="box"><img src="img/1.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/2.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/3.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/4.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/5.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/6.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/7.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/8.png" alt="" width="200" height="120"></div>
<div class="box"><img src="img/9.png" alt="" width="200" height="120"></div>
</div>
<script>
/*js对象和jq对象互相转换使用实例*/
/*
* jq对象不等于本身
* alert($('#wrap')==$('#wrap')); 没一次都是一个新的jq对象
* 而js对象等于本身
* alert($('#wrap')[0]==$('#wrap')[0]);
*
*
*
*
* */
var $wrap = $('#wrap');
var $box = $('#wrap .box');
var w = $box.outerWidth(true);
var h = $box.outerHeight(true);
var length = $box.length;
//建立数组
var arr = [];
//根据box数量填充数组
for (var i = 0; i < length; i++) arr[i] = i; //关键点
//初始化布局
(function () {
//根据每个box的序列号来确定他的位置并且为js对象赋予属性top和left,根据js对象的属性来对相应的
//jq对象进行css操作
$box.each(function (i) {
this.top = parseInt(i / 3) * h;
this.left = parseInt(i % 3) * w;
$(this).css({
top: this.top + 'px',
left: this.left + 'px'
});
});
})();
//拖拽三要素1 按下鼠标
$box.mousedown(function (e) {
e = e || window.event;
//按下鼠标时鼠标的x坐标和y坐标
var eX = e.pageX;
var eY = e.pageY;
//获取当前触发事件的对象,并且转存This
var This = this;
//将当前对象的相对定位值存储起来
var sL = $(this).position().left;
var sT = $(this).position().top;
$(this).addClass('on');
//声明一个moveIndex
var moveIndex;
//遍历arr数组 确定当前鼠标移动的对象在arr中的映射
for (var i = 0; i < arr.length; i++) {
if ($box.eq(arr[i])[0] == $(this)[0]) {
//将其赋给moveIndex
moveIndex = i;
break;
};
};
//拖拽三要素 2 移动
$(document).mousemove(function (e) {
//获取当前鼠标位置的x和y坐标
var nX = e.pageX;
var nY = e.pageY;
//根据被移动对象的top和left+(当前鼠标位置-初始鼠标位置)
//得到对象当前位置
var top = sT + (nY - eY);
var left = sL + (nX - eX);
$(This).css({
left: left + 'px',
top: top + 'px'
});
//被移动对象的 上/下/左/右边框位置
var ThisT = top;
var ThisB = top + h;
var ThisL = left;
var ThisR = left + w;
//遍历所有的box对象在数组中的映射
for (var i = 0; i < arr.length; i++) {
//声明一个新对象$obj=数组映射对象实体
var $obj = $box.eq(arr[i]);
//判断是否是自己如果不是
if ($obj[0] != $(This)[0]) {
//计算出目标对象$obj的中心点left值和top
var mL = $obj[0].left + w / 2;
var mT = $obj[0].top + h / 2;
//中心碰撞检测 我是否框住了别人的中心点
if ((ThisB > mT && ThisT < mT) && (ThisR > mL && ThisL < mL)) {
//如果确定了被碰撞对象,我们讲被移动对象的数组映射存储起来
var x = arr[moveIndex]
//将被碰撞对象的left属性和top属性存储起来
var l = $obj[0].left;
var t = $obj[0].top;
//如果被移动目标对象位置在被碰撞目标对象之前
if (moveIndex < i) {
//遍历从移动目标到碰撞目标之间的box的arr映射
//[0,1,2,3,4,5,6,7,8]=>[1,2,3,4,0,5,6,7,8]
//遍历[1,2,3,4],确定好那些要动之后
for (var j = i; j >moveIndex; j--) {
//依次让后一个box对象的js对象属性top和left=前一个的top和left
console.log(arr[j]);//关联数组序号.
$box.eq(arr[j])[0].top = $box.eq(arr[j-1])[0].top;
$box.eq(arr[j])[0].left = $box.eq(arr[j-1])[0].left;
//依次调用moveBox方法
moveBox($box.eq(arr[j]));
}
} else {
//如果被移动对象在碰撞对象的前面
//[0,1,2,3,4,6,7,8]=>[5,0,1,2,3,4,5,6,7,8]
//遍历[4,3,2,1,0],确定好那些要动之后
for (var j = i; j < moveIndex; j++) {
console.log(arr[j]);//关联数组序号.
//依次让需要移动的box的top和left=后一个的left和top
$box.eq(arr[j])[0].top = $box.eq(arr[j + 1])[0].top;
$box.eq(arr[j])[0].left = $box.eq(arr[j + 1])[0].left;
moveBox($box.eq(arr[j]));
}
}
//对数组arr进行splice操作删除掉数组对应被移动对象的映射moveIndex
arr.splice(moveIndex, 1);
//对数组arr进行splice在被碰撞目标映射i之后插入x
//x是被移动对象的映射转存
arr.splice(i, 0, x);
//将被移动对象的top属性和left属性 跟新为目标对象的top属性和left属性
$(This)[0].top = t;
$(This)[0].left = l;
//将被移动对象映射重置为被碰撞对象映射,为以后的移动碰撞做准备
moveIndex = i;
console.log(arr,moveIndex);
};
};
};
}).mouseup(function () {
//抬起鼠标按键之后
//对被移动对象的css left和top根据更新后的left属性和top属性进行定位
$(This).stop().animate({
left: $(This)[0].left + 'px',
top: $(This)[0].top + 'px',
}).removeClass('on');
//解绑鼠标移动事件,解绑自身
$(this).off('mousemove');
$(this).off('mouseup');
})
}).find('img').mousedown(function (e) {
//防止图片被拖拽时的默认事件
e.preventDefault();
});
//moveBox函数 根据传递的jq对象参数的对应的js对象的left属性和top属性来确定参数对象的css=定位位置
function moveBox($obj) {
var l = $obj[0].left + 'px';
var t = $obj[0].top + 'px';
$obj.stop().animate({
left: l,
top: t
})
}
</script>
</body>
</html>图解
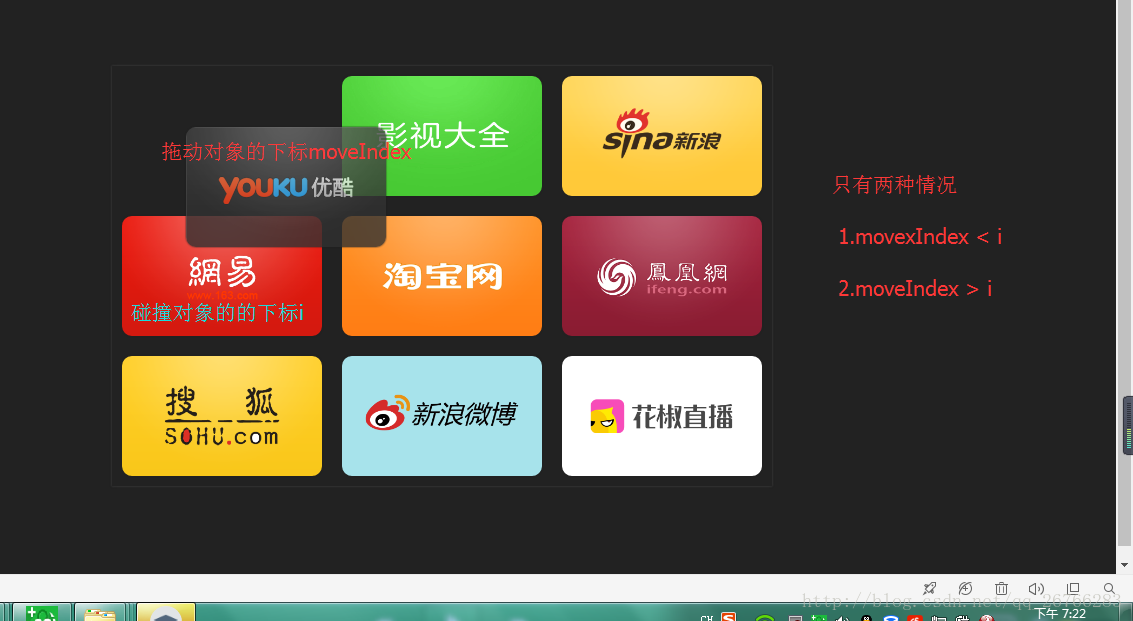
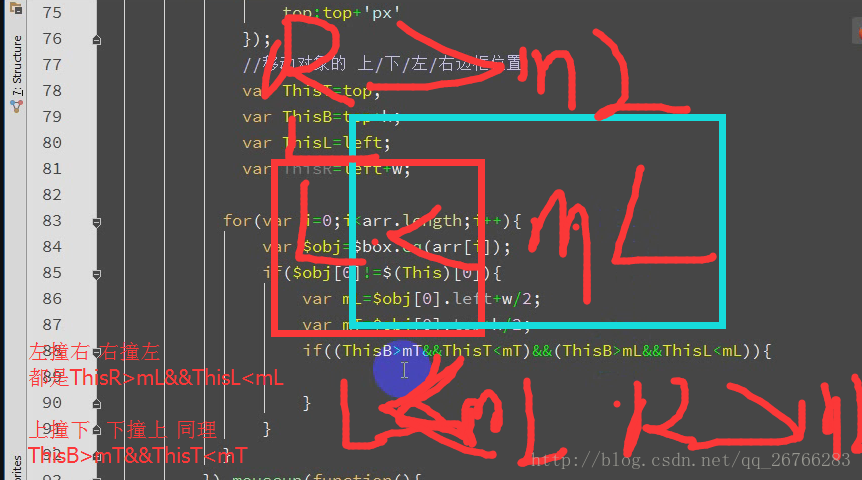
碰撞的情况
碰撞判断
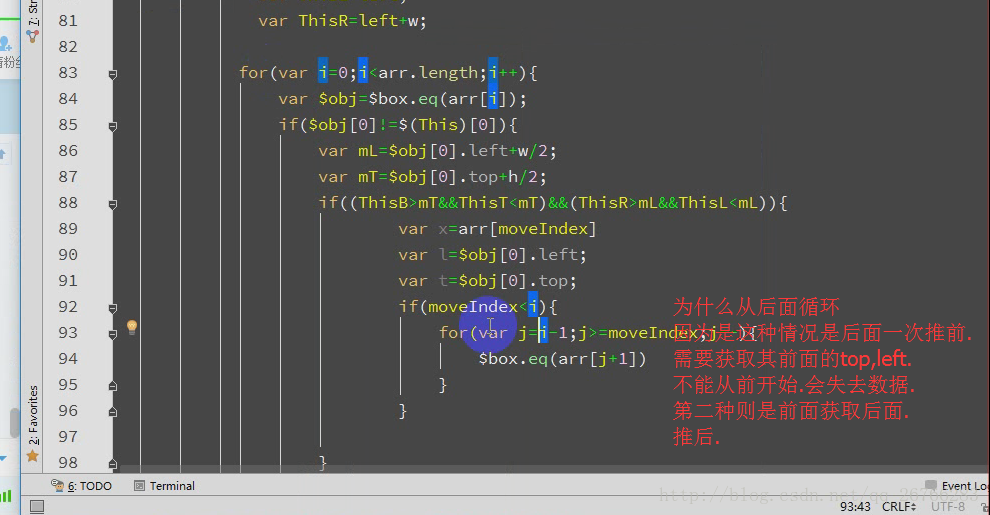
为什么先存储碰撞对象的位置
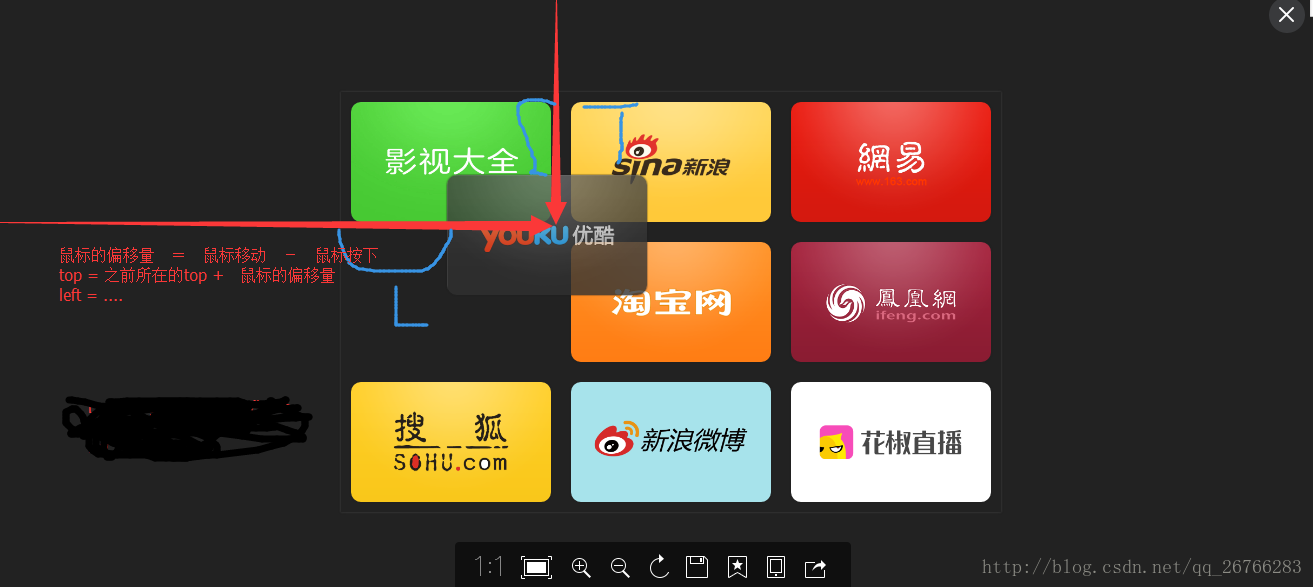
拖拽
循环遍历的顺序




























 5524
5524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








