浮动定位是指
1.1将元素排除在普通流之外,即元素将脱离标准文档流
1.2元素将不在页面占用空间
1.3将浮动元素放置在包含框的左边或者右边
1.4浮动元素依旧位于包含框之内
2. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止经常使用它来实现特殊的定位效果

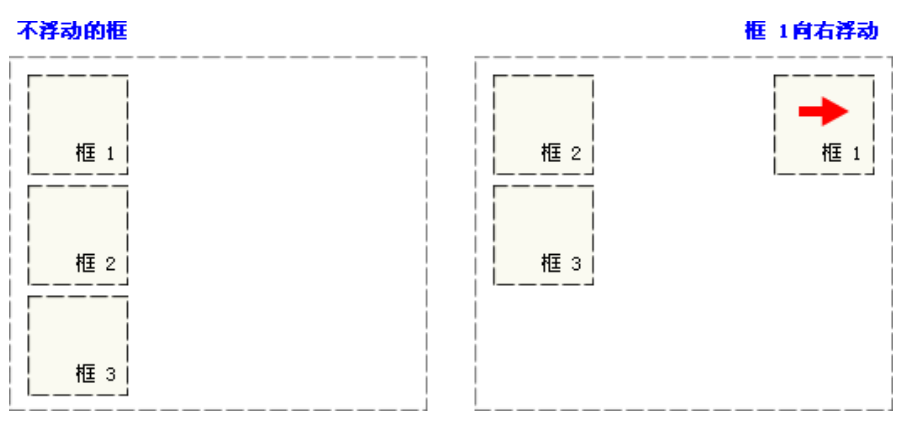
3.包含框中有三个元素框,如果把框 1 向右浮动,则它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘
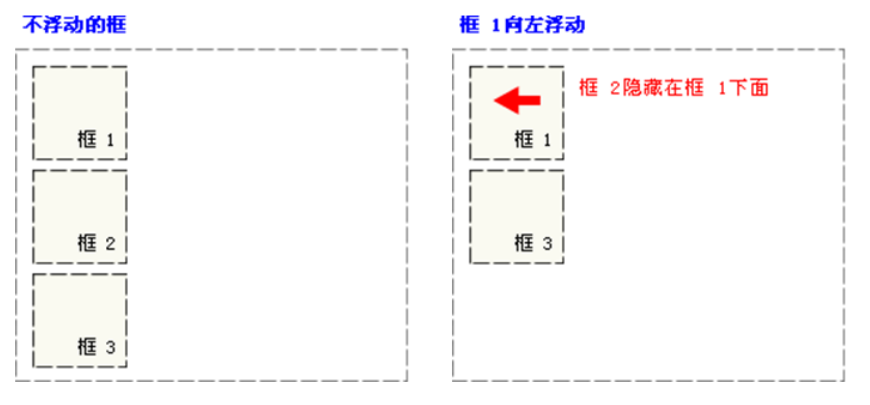
4.当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘
5.因为框 1 不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失(如下图)

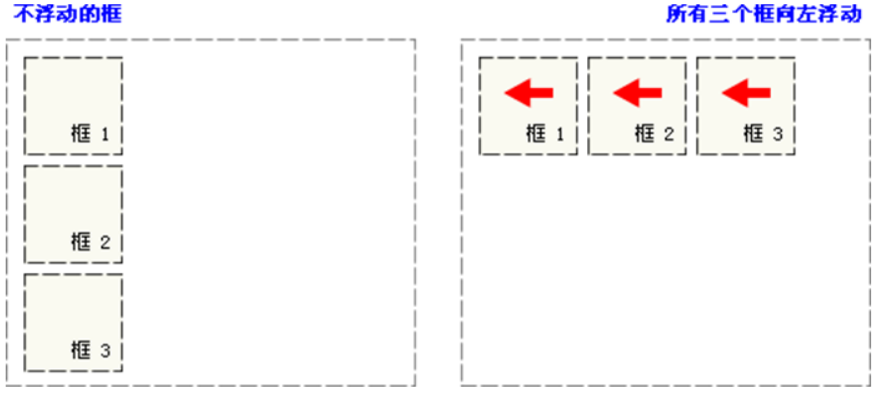
6.如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:三个框在同一行上显示

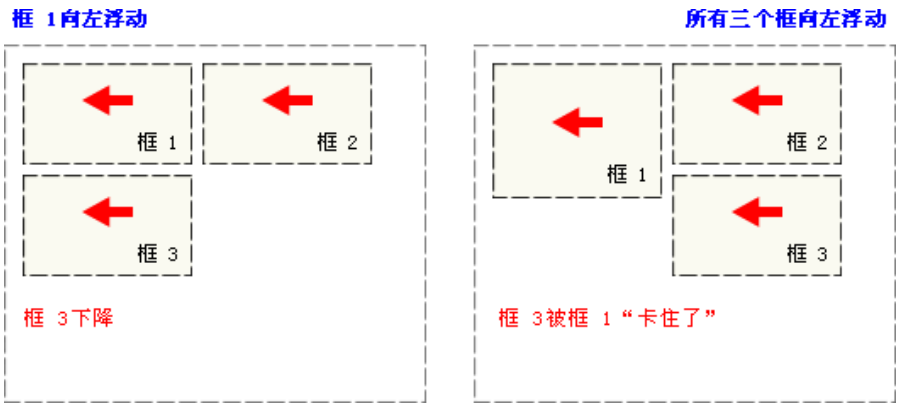
7.如果包含框太窄,那么其它浮动块会自动向下移动,直到有足够的空间(如下左图所示)

8.如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”(如上右图所示)
9.浮动元素的外边缘不会超过其父元素的内边缘
10.浮动元素不会互相重叠
11.浮动元素不会上下浮动
12.如果需要设置框浮动在包含框的左边或者右边,可以通过 float 属性来实现
13.float 属性定义元素在哪个方向浮动
14.在 CSS 中,任何元素都可以浮动
15.float : none/left/right ;
16.clear 属性用于清除浮动所带来的影响
17.clear : none/left/right/both ;
18.定义了元素的哪边上不允许出现浮动元素
原文出处:http://www.cnblogs.com/mingweiyard/p/5652760.html





















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








