IntelliJ IDEA 是目前最好最强最智能的 Java IDE 之一,默认已经集成了几乎所有主流的开发工具和框架。
IDEA 插件简介
常见的IDEA插件主要有如下几类:
常用工具支持
Java日常开发需要接触到很多常用的工具,为了便于使用,很多工具也有IDEA插件供开发使用,其中大部分已经在IDEA中默认集成了。例如maven、git、svn、tomcat、jetty、jrebel、Gradle等。
框架集成
集成框架主要是为了提供框架定制的代码和配置的生成,以及快速的访问框架提供的功能。例如集成Spring框架,Mybatis框架等。
UI 定制化及优化
UI定制化相关的插件主要提供一下个性化需求定制,例如修改编辑区的背景图片插件、修改代码颜色等。
其他编程语言支持
IDEA主要支持Java,为了使用其他语言,可以使用一些支持其他语言的插件,通过这些插件可以实现语法分析,配色主题,代码格式化和提示等功能。例如Go语言的支持的插件。
个人或者公司特殊需求
公司内部插件
实用插件介绍
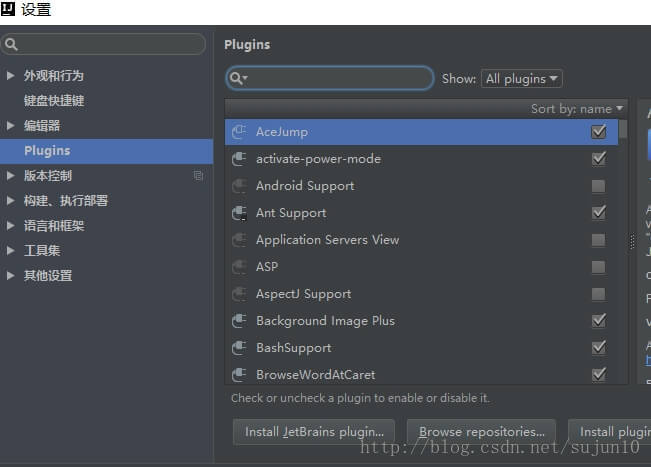
这里简单介绍一些笔者日常开发中使用到的插件。
以下是我的IDEA中自己安装的插件列表。我会主要介绍这些插件。其中被我打码的就是公司内部插件。

IDEA插件安装
IDEA的插件安装非常简单,对于很多插件来说,只要你知道插件的名字就可以在IDEA里面直接安装。
Preferences—>Plugins—>查找所需插件—>Install
或者
Preferences—>Plugins—>Install plug from disk —>选择下载好的插件安装

安装之后重启IDEA即可生效
IDEA插件仓库
IntelliJ IDEA激发了许多Java开发人员编写插件,IntelliJ IDEA Plugins中目前包含1597个插件并且还在不断增长,可以到这里查看IDEA插件。
Maven Helper
我一般用这款插件来查看maven的依赖树。在不使用此插件的情况下,要想查看maven的依赖树就要使用Maven命令maven dependency:tree来查看依赖。想要查看是否有依赖冲突也可以使用mvn dependency:tree -Dverbose -Dincludes=<groupId>:<artifactId>只查看关心的jar包,但是这样还是需要我执行命令,并且当项目比较复杂的时候,这个过程是比较漫长的。maven helper就能很好的解决这个问题。
一旦安装了Maven Helper插件,只要打开pom文件,就可以打开该pom文件的Dependency Analyzer视图(在 文件打开之后,文件下面会多出这样一个tab),进入Dependency Analyzer视图之后有三个查看选项,分别是Conflicts(冲突)、All Dependencies as List(列表形式查看所有依赖)、All Dependencies as Tree(树结构查看所有依赖)。并且这个页面还支持搜索。很方便!并且使用该插件还能快速的执行maven命令。
来一张maven helper提供的图片感受一下:

FindBugs-IDEA
FindBugs很多人都并不陌生,Eclipse中有插件可以帮助查找代码中隐藏的bug,IDEA中也有这款插件。
使用方法很简单,就是可以对多种级别的内容进行finbugs

分析完之后会有一个视图进行提示,详细的说明是哪种问题。

按照提示解决完问题之后再执行findbug查看情况即可。
CheckStyle-IDEA
通过检查对代码编码格式,命名约定,Javadoc,类设计等方面进行代码规范和风格的检查,从而有效约束开发人员更好地遵循代码编写规范。
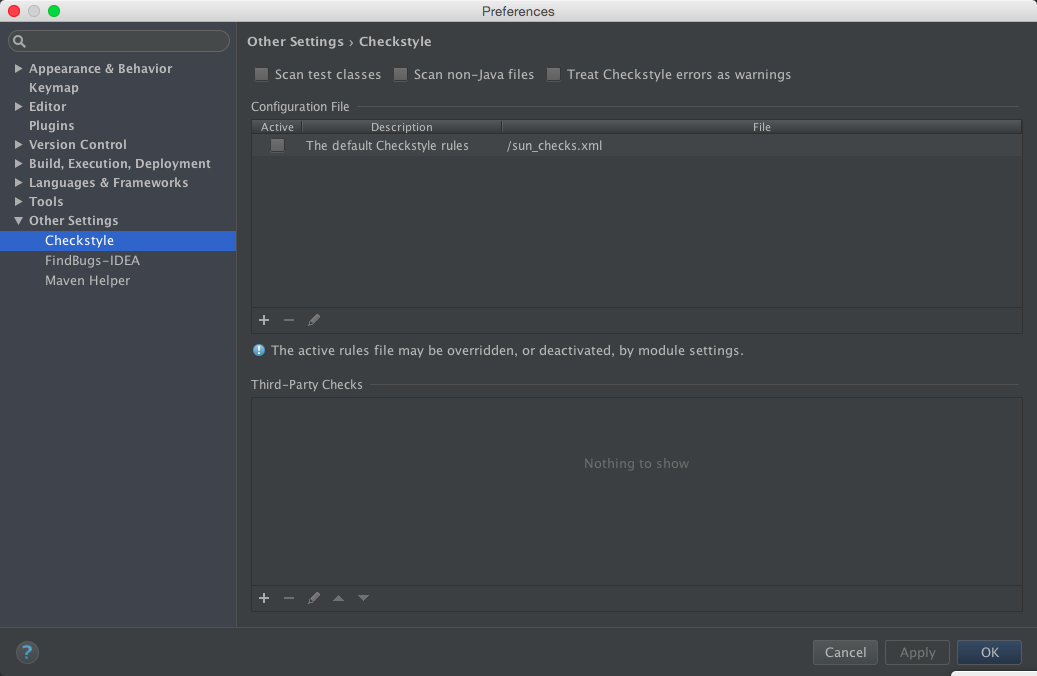
软件安装成功之后,首先要设置规则。可以通过
Preferences—>Other Settings —>CheckStyles
进行设置,可以直接将文件添加进来,然后就可以对具体的文件进行检查了。

同样,该插件也有个单独的视图,该视图可以展示检查结果。

GsonFormat
Java开发中,经常有把json格式的内容转成Object的需求,GsonFormat这款插件可以实现该功能。

Jrebel
JRebel for IntelliJ是一款热部署插件。由于我们团队有内部的热部署方案,所以该插件我没用过,但是这个插件和我们内部的插件差不多,所以在这也推荐一下。
AceJump
AceJump其实是一款能够代替鼠标的软件,只要安装了这款插件,可以在代码中跳转到任意位置。按快捷键进入 AceJump 模式后(默认是 Ctrl+J),再按任一个字符,插件就会在屏幕中这个字符的所有出现位置都打上标签,你只要再按一下标签的字符,就能把光标移到该位置上。换言之,你要 移动光标时,眼睛一直看着目标位置就行了,根本不用管光标的当前位置。
这个自己安装一下实践起来就知道了,我平时其实不怎么用,可能是没用习惯吧。
markdown
安装这个插件之后,打开.md文件就可以通过一个支持md的视图查看和编辑内容。一般用于写README.md文件。但是这个插件我不太用,因为他对md语法支持的并不是很好。还是习惯用macdown这款软件。
Key promoter
很多开发都是从Eclipse转到Idea的。用习惯了Eclipse的快捷键之后在使用IDEA真的非常不习惯。Key promoter这款插件适合新手使用。当你点击鼠标一个功能的时候,可以提示你这个功能快捷键是什么。

一、IntelliJ IDEA开发
最近大部分开发IDE工具都切换到了,所以也花了点心思去找了相关的插件。这里整理的适合各种语言开发的通用插件,也排除掉IntelliJ IDEA自带的常用插件了(有些插件在安装IntelliJ IDEA的时候可以安装)。
二、IDEA插件安装
IDEA的插件安装非常简单,对于很多插件来说,只要你知道插件的名字就可以在IDEA里面直接安装。
- 1
- 1
或者
- 1
- 1
安装之后重启IDEA即可生效
三、插件介绍
1. activate-power-mode
最先介绍的就是这个装B插件了,美术和策划妹子来围观的时候发挥出最大作用了。
2. IdeaVim
我所有写代码的编辑器,都要安装VIM插件,我觉得这是一种VIM的精神,
IdeaVim是一个Vim仿真插件,用于基于IntelliJ平台上的IDE。使用IDE的插件管理器来安装这款插件的最新版本。正常启动IDE,使用“Tools | Vim Emulator”菜单项来启动Vim仿真。这时,你在所有的编辑器上都必须使用Vim键盘输入。
如果你想要禁用此插件,那么选择“Tools | Vim Emulator”菜单不被选中。此时IDE会使用常规的键盘快捷键。 Vim仿真与IDE之间的键盘快捷键冲突,可以通过 “File | Settings | Vim Emulation”,“File | Settings | Keymap” 以及在 ~/.ideavimrc 文件中的键映射命令解决。
3. CodeGlance
类似SublimeText的Mini Map插件
4. Background Image Plus
这又是一款装备B插件了,想想别人看到你的IDE有个美女或者异次元背景是怎样的,安装之后,在打开View选项,就可以看到Set Background Image选项了。
5. Shifter
检测光标所在选中、行或关键字的类型,然后用键盘快捷键上的“up”或“down”键移动它。如果在一行中只有一个可移动的单词,那么它不需要碰触光标,我们就可以移动它。支持小写/大写或小写所移动单词中的第一个大写的字符。
默认键盘快捷键:
Ctrl + Shift + Alt+逗号:下移
Ctrl + Shift + Alt +句号:上移
Ctrl + Shift + Alt + K:上移更多
Ctrl + Shift + Alt + J:下移更多
移动更多:多次重复选择所选中的值。重复次数可在插件配置中进行配置(默认为10)。
6. BrowseWordAtCaret
允许轻松地在光标处浏览下一个/前一个单词,并突出选中单词的其他表象。用法:用CTRL-ALT-UP、CTRL-ALT-DOWN浏览(注:在默认键映射中此快捷方式也可用于下一个/上一个事件)。
7. AceJump
AceJump其实是一款能够代替鼠标的软件,只要安装了这款插件,可以在代码中跳转到任意位置。按快捷键进入 AceJump 模式后(默认是 Ctrl+J),再按任一个字符,插件就会在屏幕中这个字符的所有出现位置都打上标签,你只要再按一下标签的字符,就能把光标移到该位置上。换言之,你要移动光标时,眼睛一直看着目标位置就行了,根本不用管光标的当前位置。
8. Markdown support
安装这个插件之后,打开.md文件就可以通过一个支持md的视图查看和编辑内容。一般用于写README.md文件。
9. Key promoter
Key promoter这款插件适合新手使用。当你点击鼠标一个功能的时候,可以提示你这个功能快捷键是什么。这是一个非常有用的功能,很快就可以熟悉软件的快捷功能了。
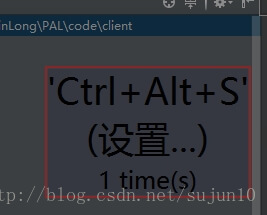
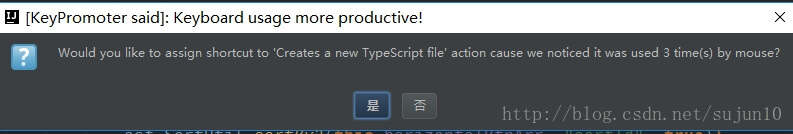
如果有快捷键的,会直接显示快捷键

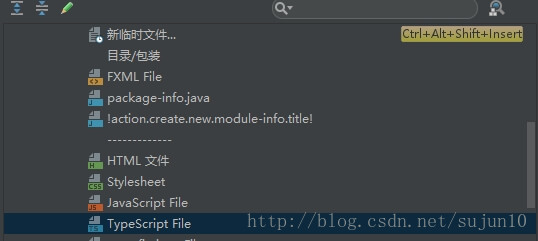
没有快捷键的,会提示你去设置快捷键。比如我连续3次用鼠标创建TypeScript类,第三次就会出现下面的提示
选择是,自动弹到快捷键设置面板
10. 其他自带的常用插件
这里就不详细说了,有很多。比如Ant、Maven、Git、svn、cmd等等,应有尽有,可以很好地提高我们的开发效率。
IntelliJ IDEA 有很多人性化的设置我们必须单独拿出来讲解,也因为这些人性化的设置让我们这些 IntelliJ IDEA 死忠粉更加死心塌地使用它和分享它。
常用设置

-
IntelliJ IDEA 的代码提示和补充功能有一个特性:区分大小写。如上图标注 1 所示,默认就是
First letter区分大小写的。 -
区分大小写的情况是这样的:比如我们在 Java 代码文件中输入
stringBufferIntelliJ IDEA 是不会帮我们提示或是代码补充的,但是如果我们输入StringBuffer就可以进行代码提示和补充。 -
如果想不区分大小写的话,改为
None选项即可。

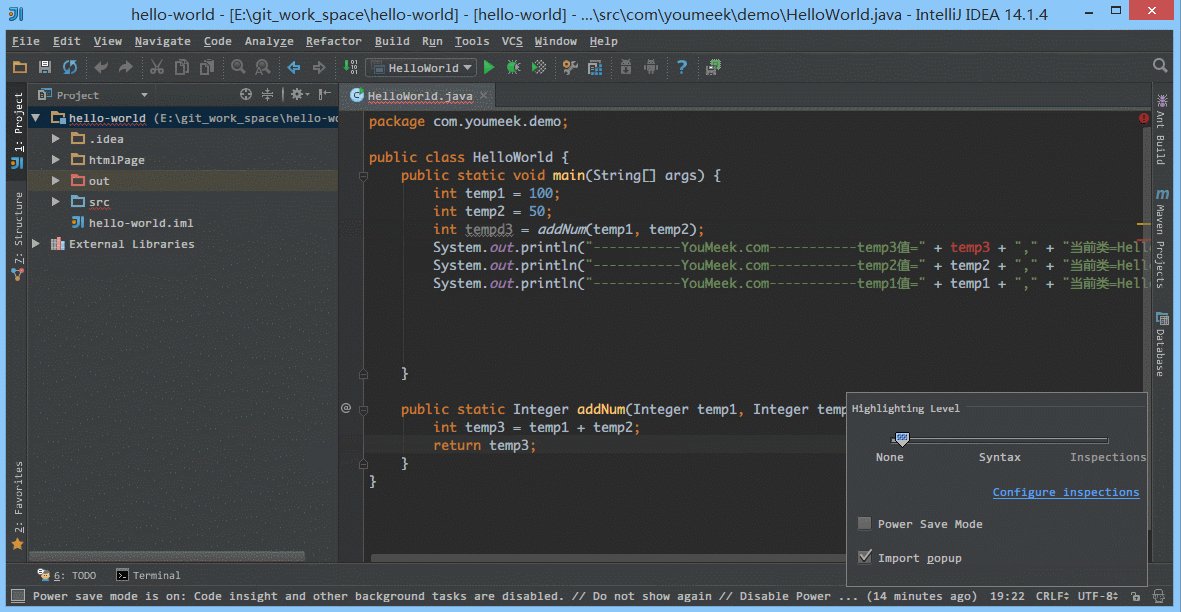
-
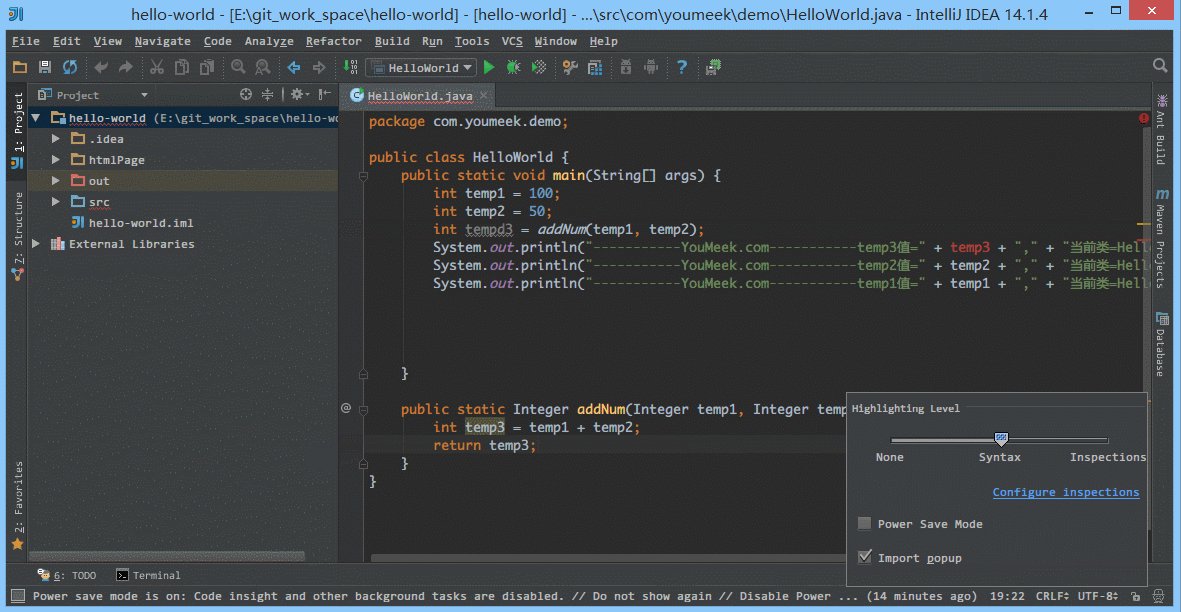
如上图 Gif 所示,该功能用来快速设置代码检查等级。我个人一般在编辑大文件的时候会使用该功能。IntelliJ IDEA 对于编辑大文件并没有太大优势,很卡,原因就是它有各种检查,这样是非常耗内存和 CPU 的,所以为了能加快大文件的读写,我一般会暂时性设置为
None。-
Inspections为最高等级检查,可以检查单词拼写,语法错误,变量使用,方法之间调用等。 -
Syntax可以检查单词拼写,简单语法错误。 -
None不设置检查。
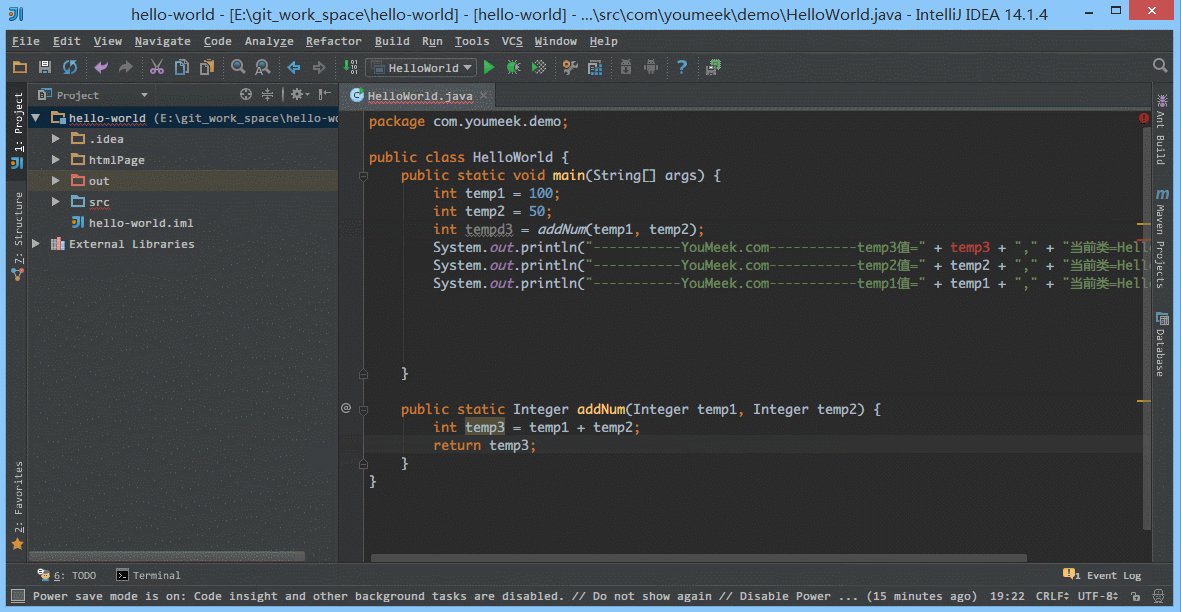
-

-
如上图标注 1 和 2 所示,默认 IntelliJ IDEA 是没有开启自动 import 包的功能。
-
勾选标注 1 选项,IntelliJ IDEA 将在我们书写代码的时候自动帮我们优化导入的包,比如自动去掉一些没有用到的包。
-
勾选标注 2 选项,IntelliJ IDEA 将在我们书写代码的时候自动帮我们导入需要用到的包。但是对于那些同名的包,还是需要手动
Alt + Enter进行导入的,IntelliJ IDEA 目前还无法智能到替我们做判断。
-

-
如上图标注 1 所示,当我们 Java 类中导入的某个包下类超过这里设置的指定个数,就会换成用
*号来代替。

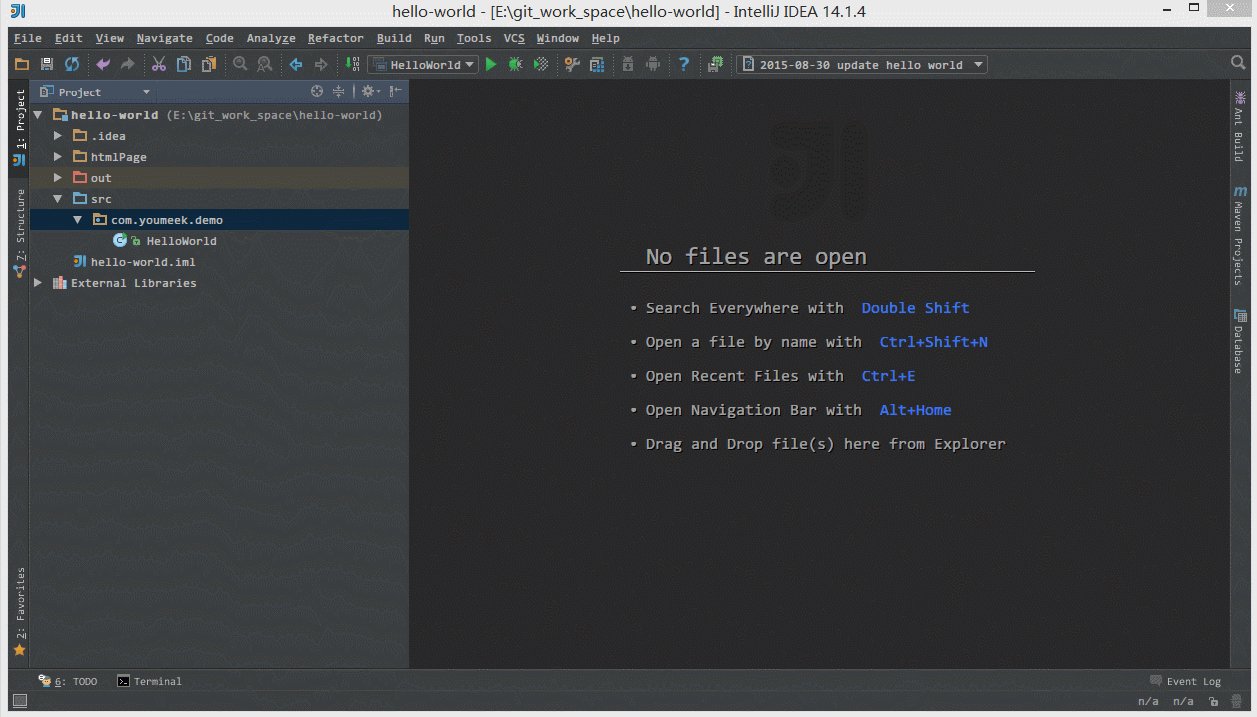
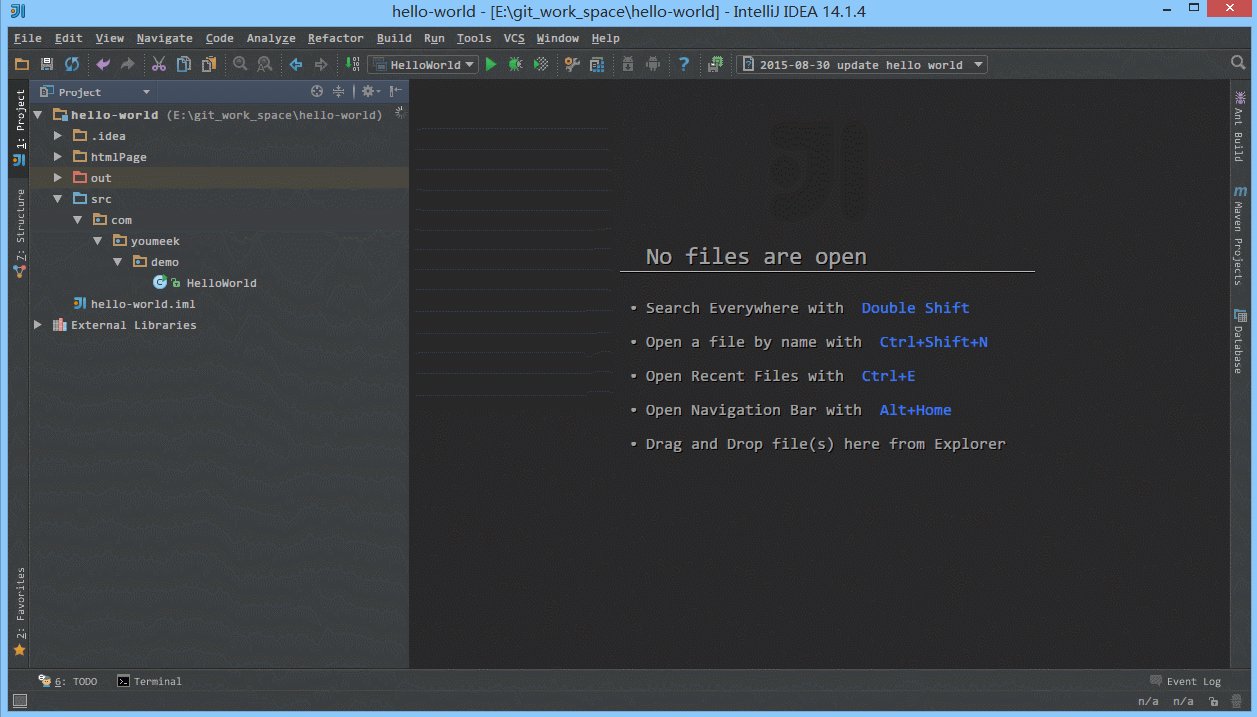
-
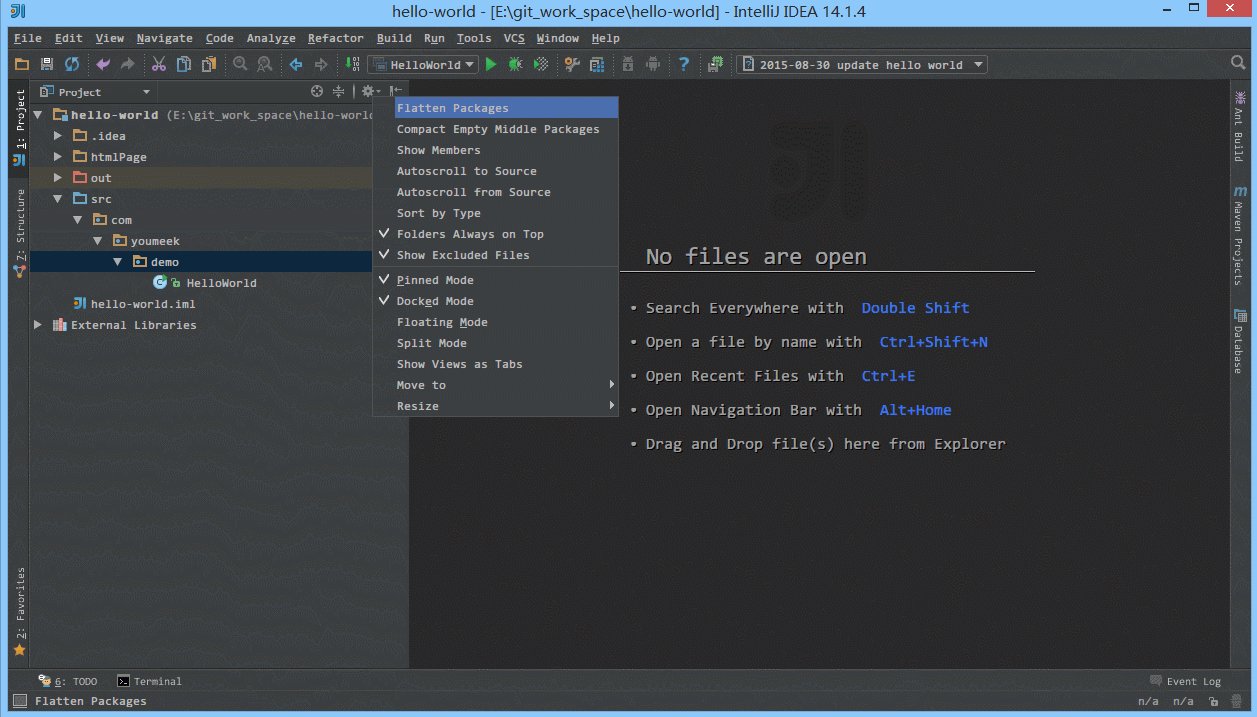
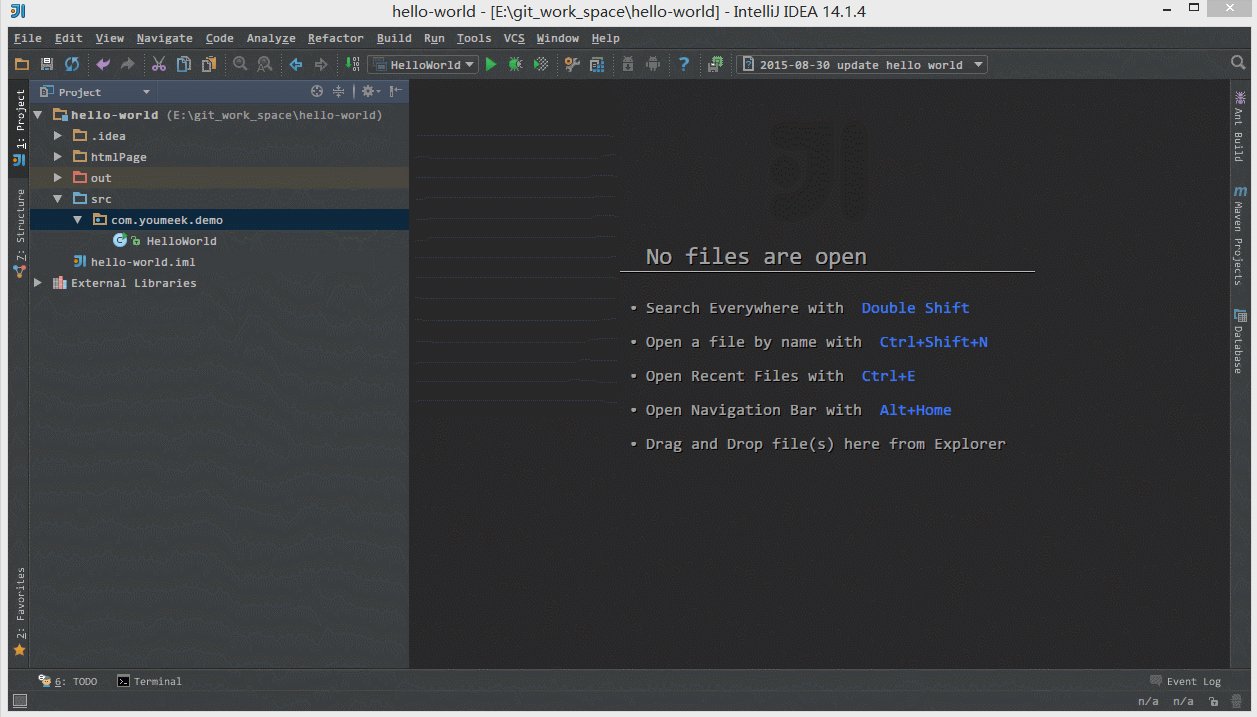
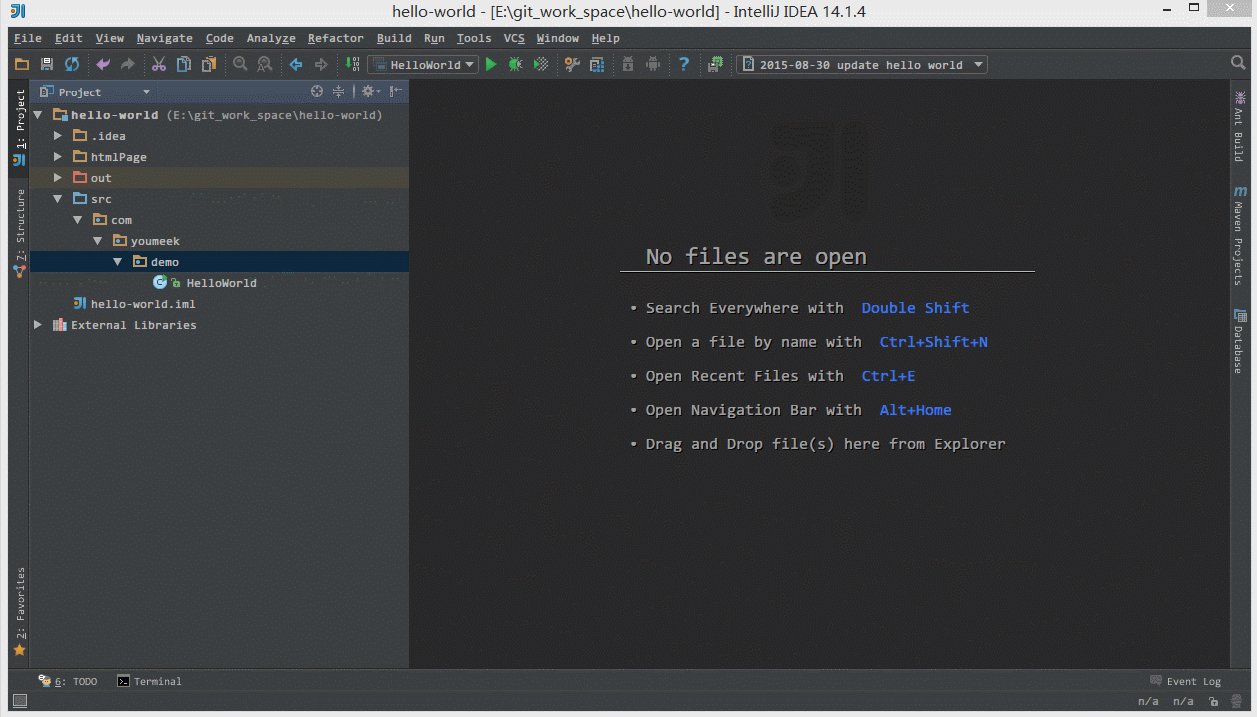
如上图 Gif 所示,IntelliJ IDEA 默认是会折叠空包的,这样就会出现包名连在一起的情况。但是有些人不喜欢这种结构,喜欢整个结构都是完整树状的,所以我们可以去掉演示中的勾选框即可。

-
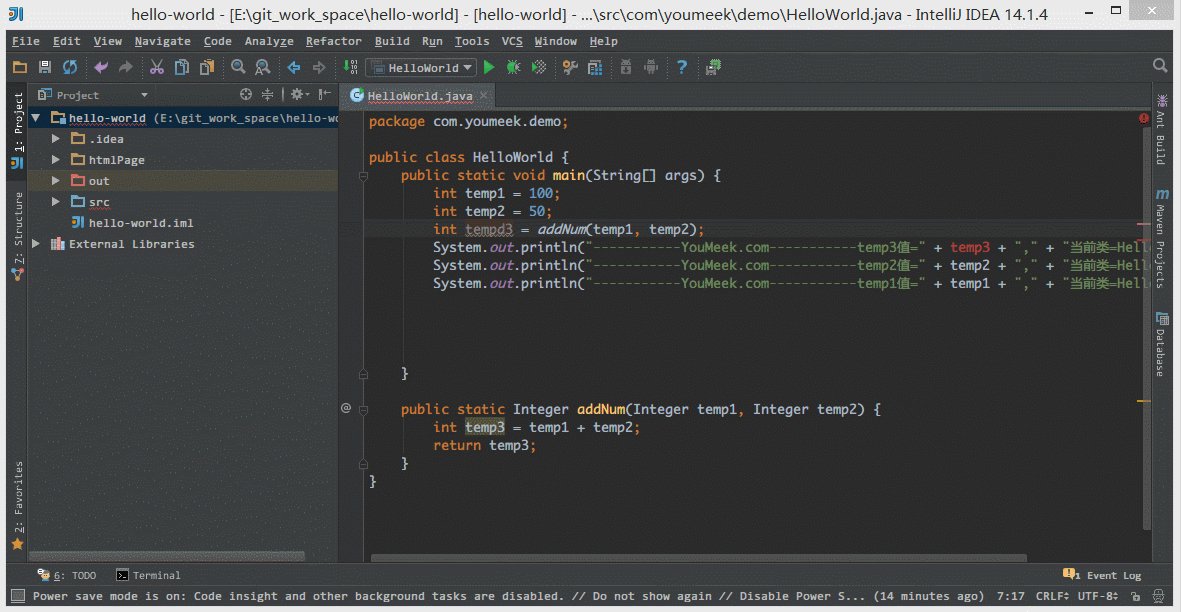
如上图标注 1 所示,IntelliJ IDEA 有一种叫做
省电模式的状态,开启这种模式之后 IntelliJ IDEA 会关掉代码检查和代码提示等功能。所以一般我也会认为这是一种阅读模式,如果你在开发过程中遇到突然代码文件不能进行检查和提示可以来看看这里是否有开启该功能。

-
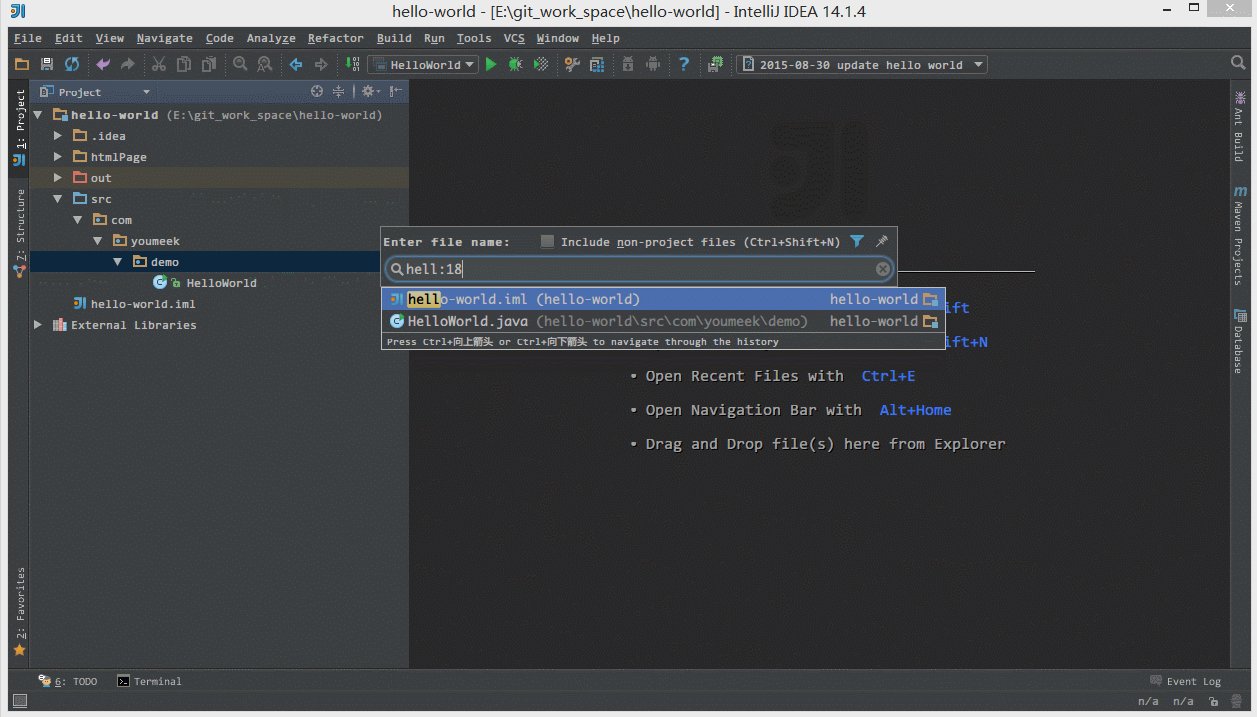
如上图 Gif 所示,在我们按
Ctrl + Shift + N进行打开某个文件的时候,我们可以直接定位到改文件的行数上。一般我们在调 CSS,根据控制台找空指针异常的时候,使用该方法速度都会相对高一点。

-
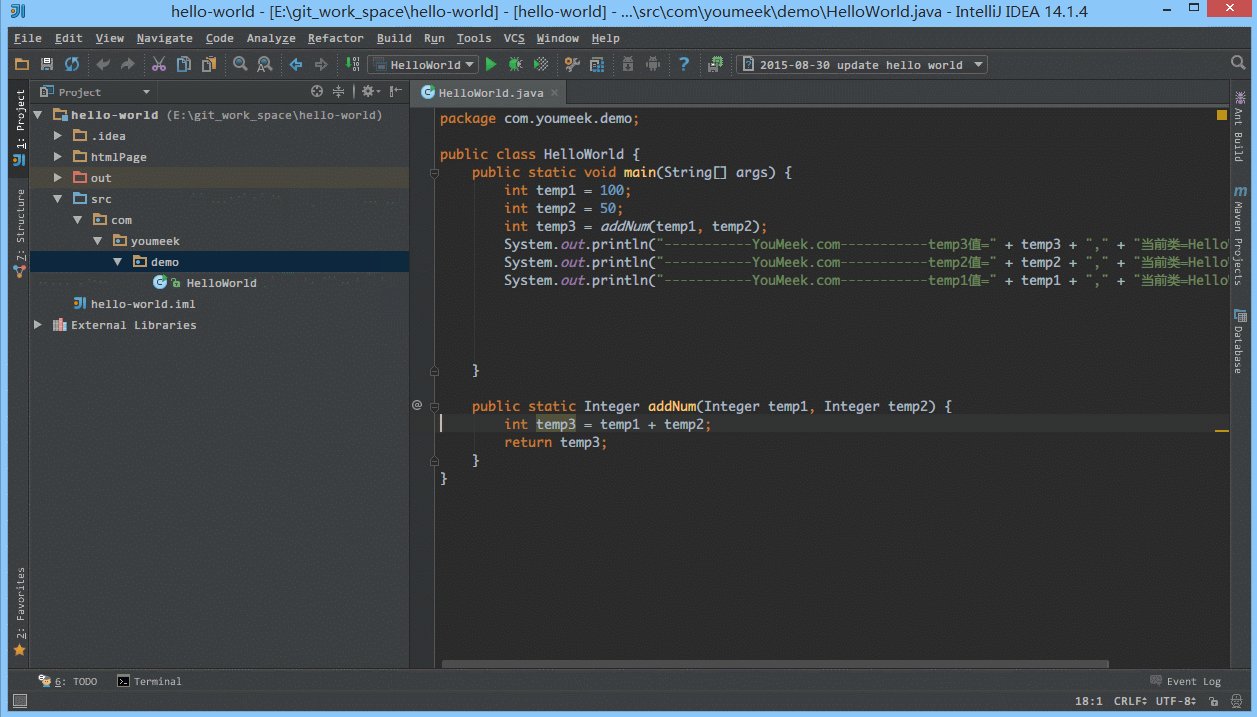
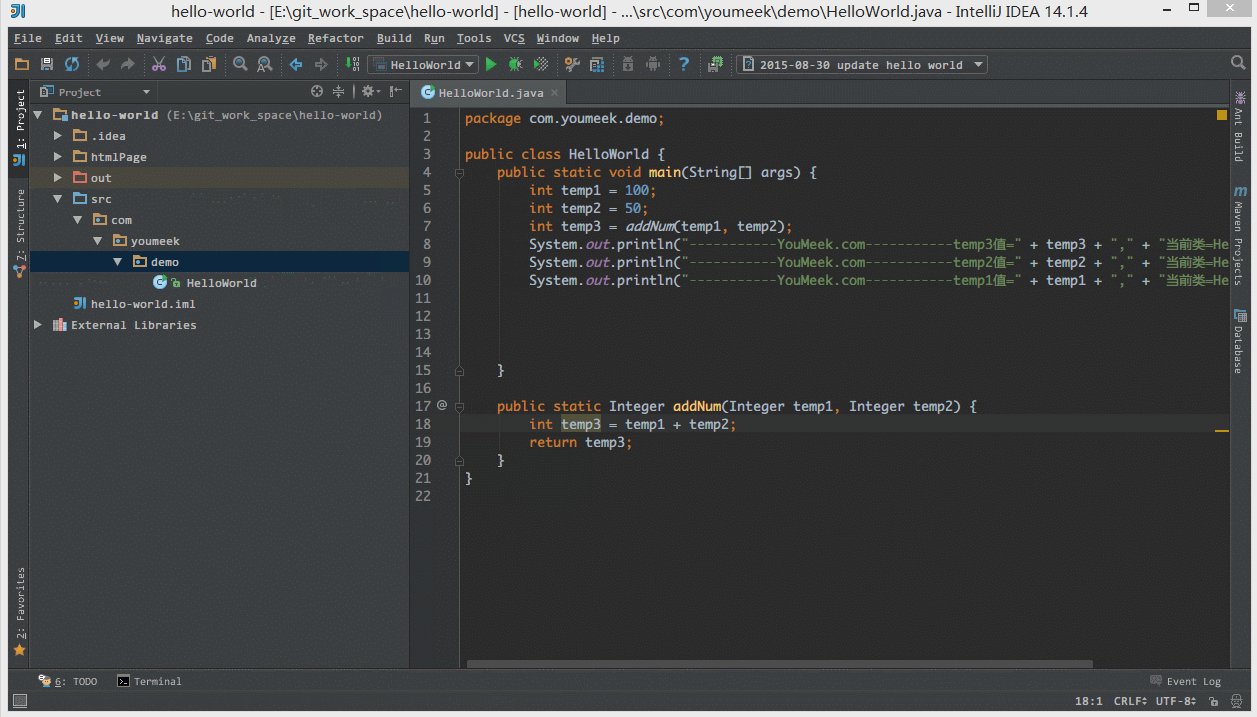
如上图标注红圈所示,我们可以对指定代码类型进行默认折叠或是展开的设置,勾选上的表示该类型的代码在文件被打开的时候默认是被折叠的,去掉勾选则反之。

-
如上图 Gif 所示,IntelliJ IDEA 支持对代码进行垂直或是水平分组。一般在对大文件进行修改的时候,有些修改内容在文件上面,有些内容在文件下面,如果来回操作可能效率会很低,用此方法就可以好很多。当然了,前提是自己的浏览器分辨率要足够高。

-
如上图箭头所示,IntelliJ IDEA 默认是开启单词拼写检查的,有些人可能有强迫症不喜欢看到单词下面有波浪线,就可以去掉该勾选。但是我个人建议这个还是不要关闭,因为拼写检查是一个很好的功能,当大家的命名都是标准话的时候,这可以在不时方便地帮我们找到代码因为拼写错误引起的 Bug。

-
如上图 Gif 所示,我们可以对组件窗口的子窗口进行拖动移位,有时候设置过头或是效果不满意,那我们需要点击此按钮进行窗口还原。

-
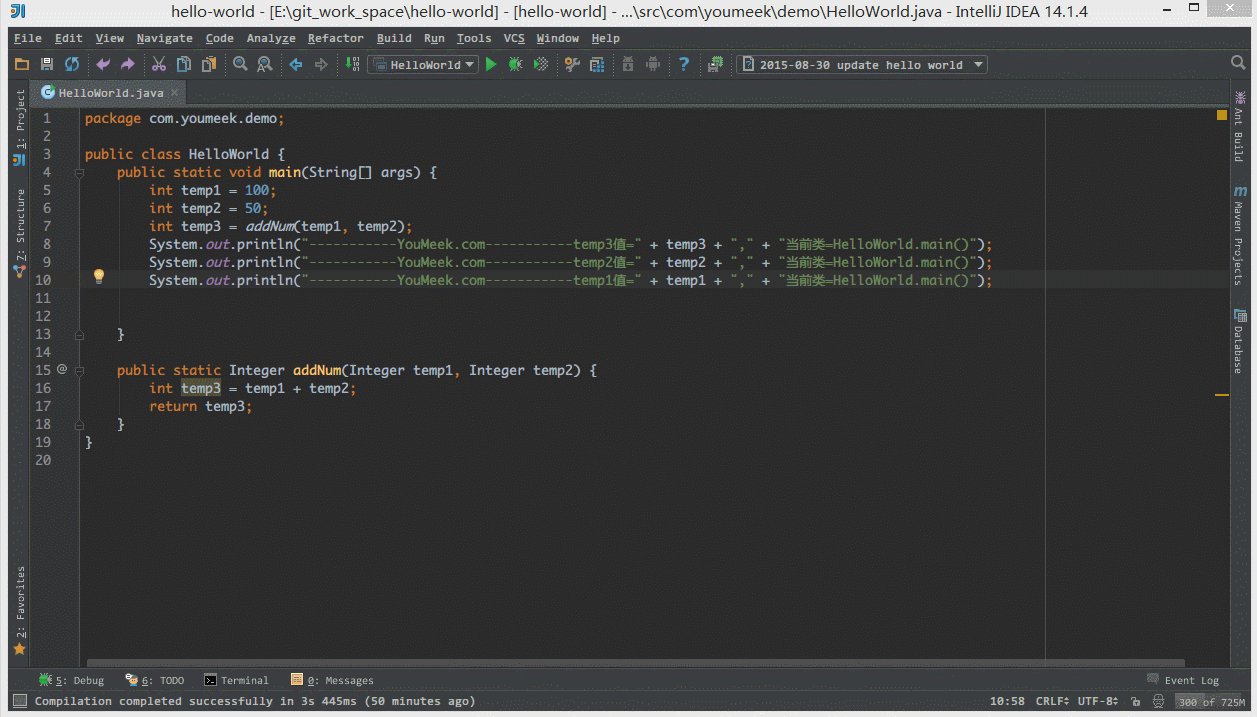
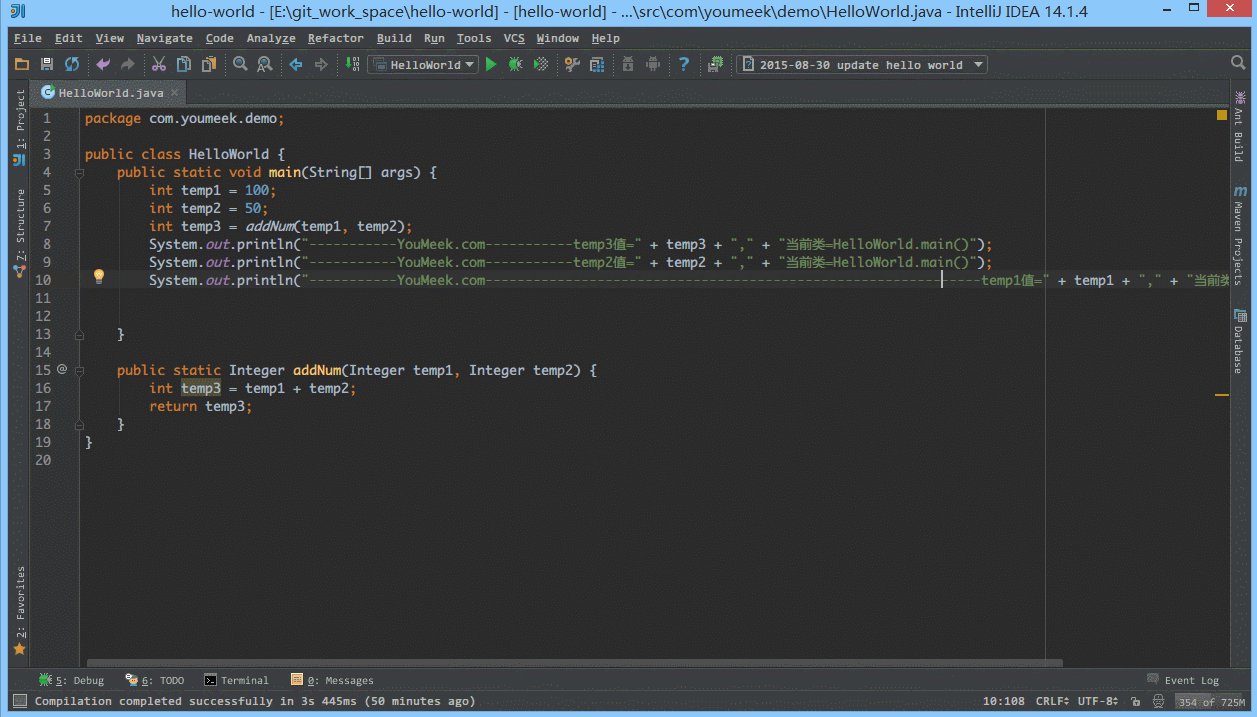
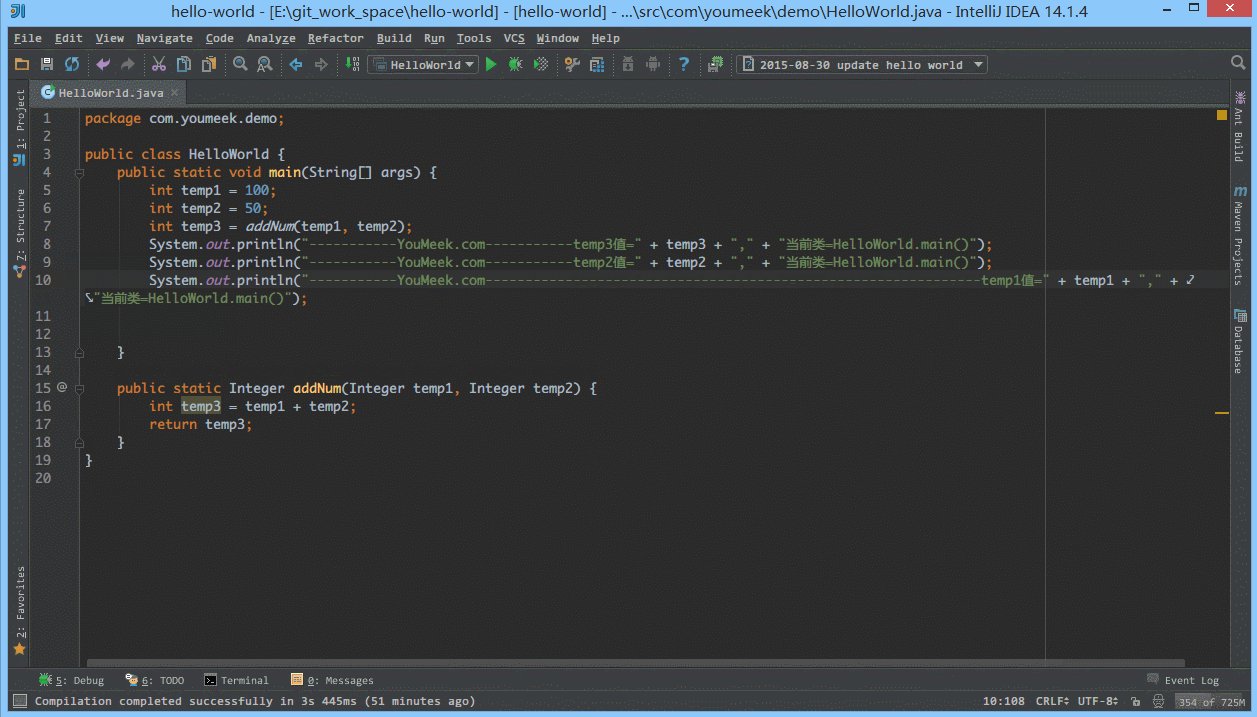
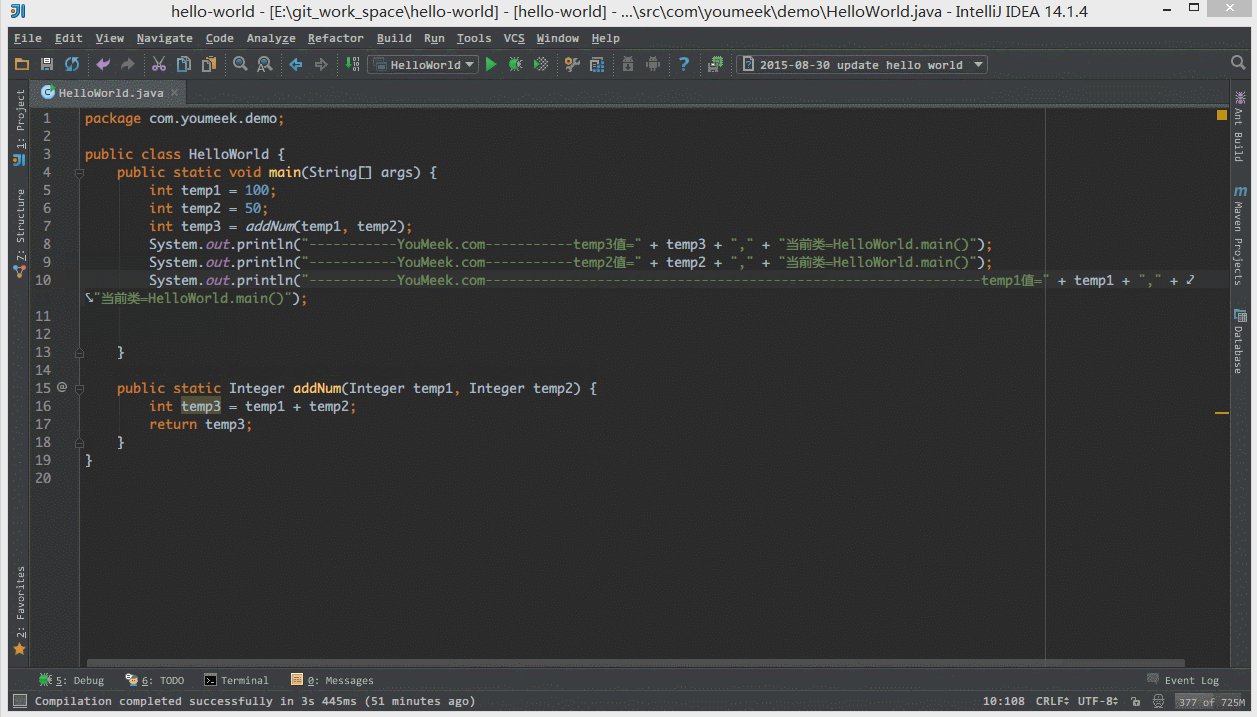
如上图 Gif 所示,在没有对
Ctrl + D快捷键进行修改前,此快捷键将是用来复制并黏贴所选的内容的,但是黏贴的位置是补充在原来的位置后,我个人不喜欢这种风格,我喜欢复制所选的行数完整内容,所以进行了修改,修改后的效果如上图 Gif 演示。

-
如上图 Gif 所示,默认
Ctrl + 空格快捷键是基础代码提示、补充快捷键,但是由于我们中文系统基本这个快捷键都被输入法占用了,所以我们发现不管怎么按都是没有提示代码效果的,原因就是在此。我个人建议修改此快捷键为Ctrl + 逗号。

-
如上图 Gif 所示,IntelliJ IDEA 14 版本默认是不显示内存使用情况的,对于大内存的机器来讲不显示也无所谓,但是如果是内存小的机器最好还是显示下。如上图演示,点击后可以进行部分内存的回收。

-
如上图标注 1 所示,在打开很多文件的时候,IntelliJ IDEA 默认是把所有打开的文件名 Tab 单行显示的。但是我个人现在的习惯是使用多行,多行效率比单行高,因为单行会隐藏超过界面部分 Tab,这样找文件不方便。

-
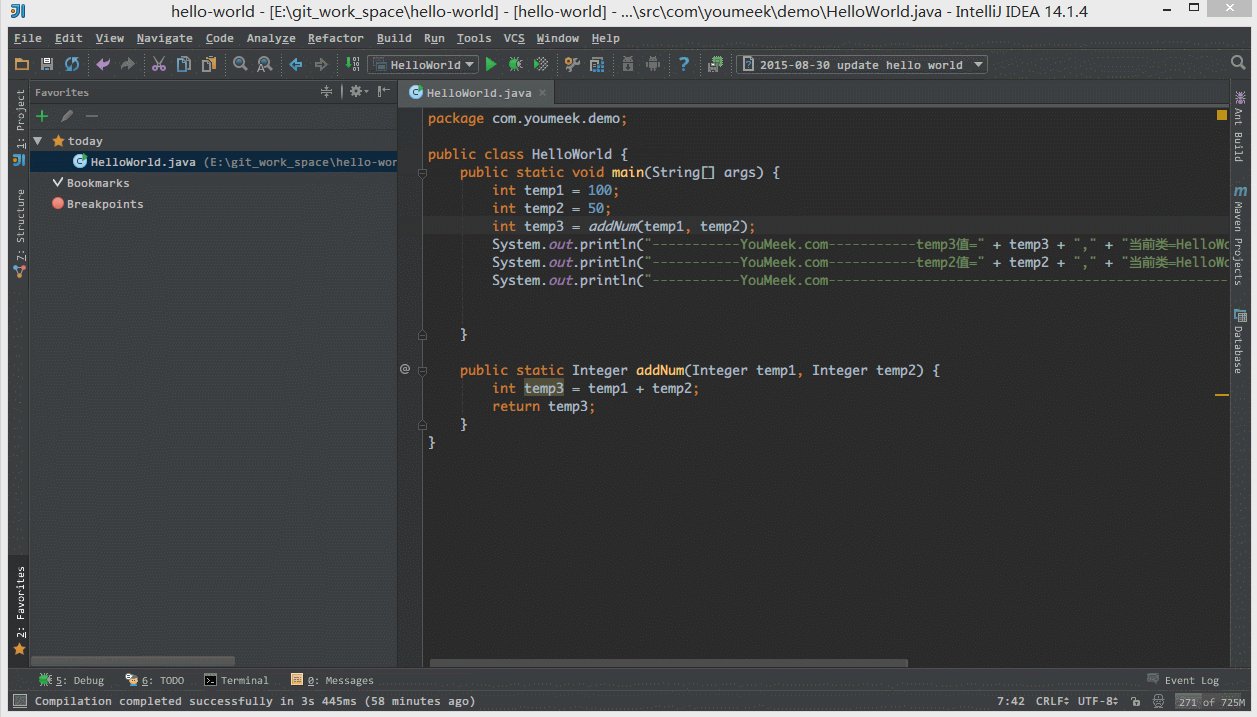
如上图 Gif 所示,默认 IntelliJ IDEA 对于 Java 代码的单行注释是把注释的斜杠放在行数的最开头,我个人觉得这样的单行注释非常丑,整个代码风格很难看,所以一般会设置为单行注释的两个斜杠跟随在代码的头部。

-
如上图 Gif 所示,默认 Java 代码的头个花括号是不换行的,但是有人喜欢对称结构的花括号,可以进行此设置。对于此功能我倒是不排斥,我个人也是颇喜欢这种对称结构的,但是由于这种结构会占行,使得文件行数变多,所以虽然我个人喜欢,但是也不这样设置。

-
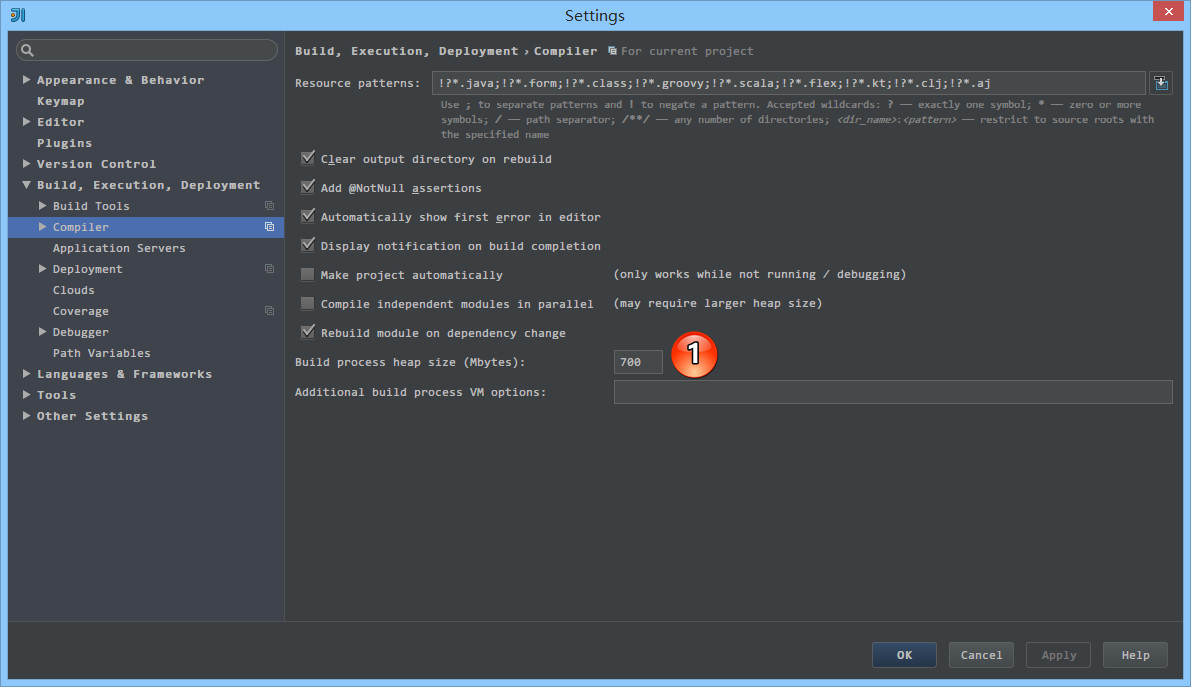
如上图标注 1 所示,如果在 make 或 rebuild 过程中很慢,可以增加此堆内存设置,一般大内存的机器设置
1500以上都是不要紧的。

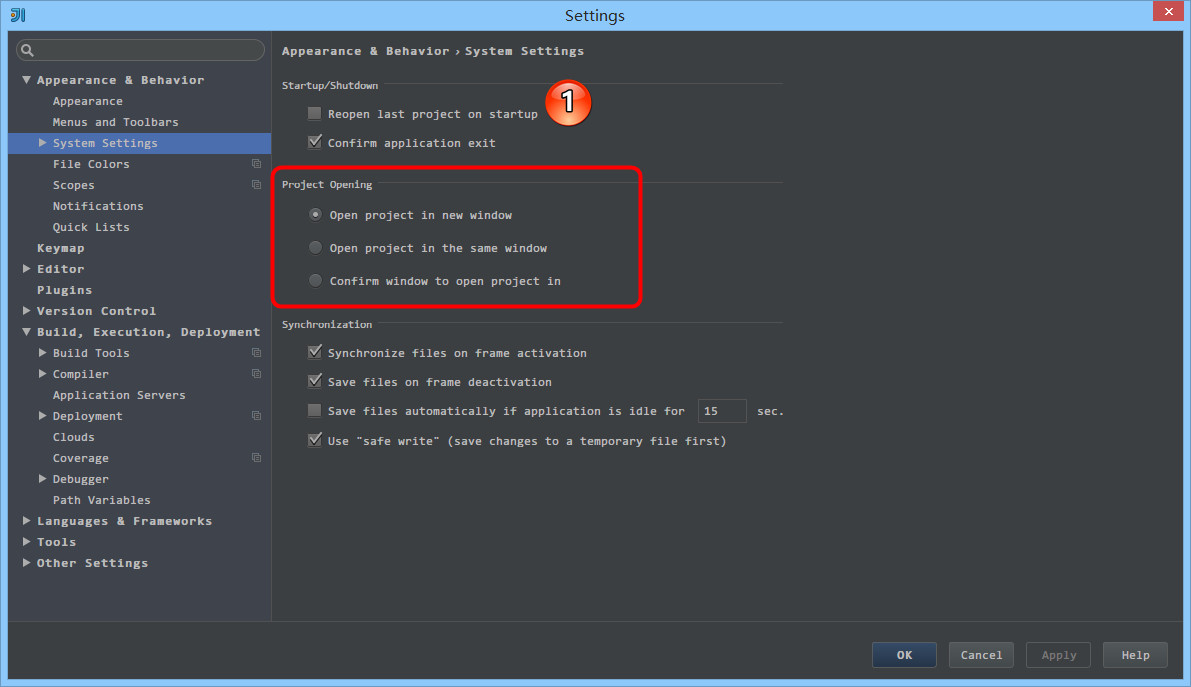
-
如上图标注 1 所示,勾选此选项后,启动 IntelliJ IDEA 的时候,默认会打开上次使用的项目。如果你只有一个项目的话,该功能还是很好用的,但是如果你有多个项目的话,建议还是关闭,这样启动 IntelliJ IDEA 的时候可以选择最近打开的某个项目。
-
如上图红圈所示,该选项是设置当我们已经打开一个项目窗口的时候,再打开一个项目窗口的时候是选择怎样的打开方式。
-
Open project in new window每次都使用新窗口打开。 -
Open project in the same window每次都替换当前已打开的项目,这样桌面上就只有一个项目窗口。 -
Confirm window to open project in每次都弹出提示窗口,让我们选择用新窗口打开或是替换当前项目窗口。
-

-
如上图 Gif 所示,对于横向太长的代码我们可以进行软分行查看。软分行引起的分行效果是 IntelliJ IDEA 设置的,本质代码是没有真的分行的。

-
如上图箭头所示,该设置可以增加
Ctrl + E弹出层显示的记录文件个数。

-
如上图箭头所示,该设置可以增加打开的文件 Tab 个数,当我们打开的文件超过该个数的时候,早打开的文件会被新打开的替换。

-
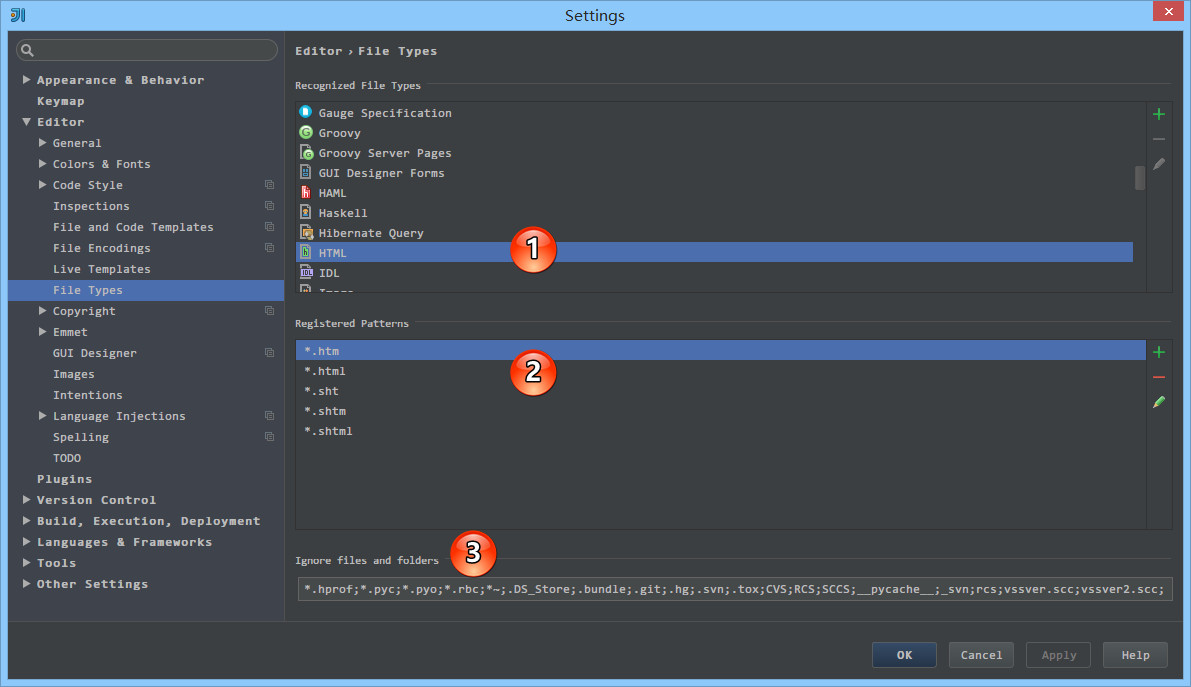
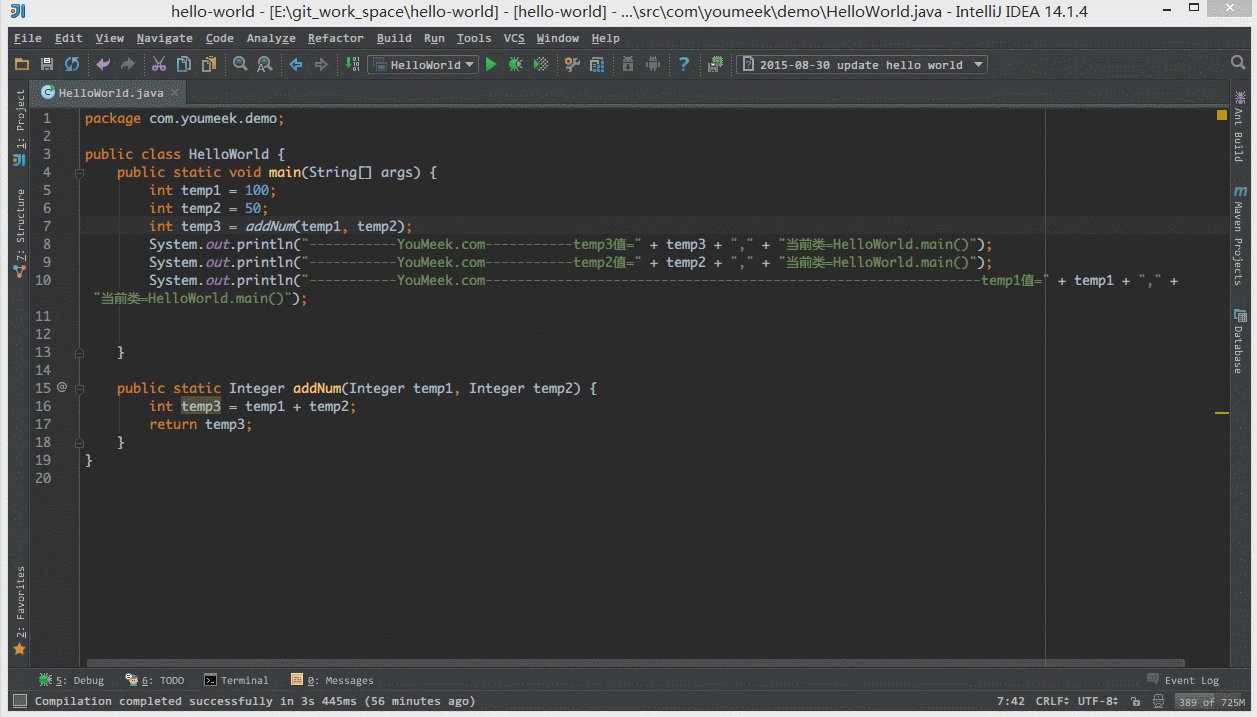
如上图标注 1 所示,该区域的后缀类型文件在 IntelliJ IDEA 中将以标注 2 的方式进行打开。
-
如上图标注 3 所示,我们可以在 IntelliJ IDEA 中忽略某些后缀的文件或是文件夹,比如我一般会把
.idea这个文件夹忽略。

-
如上图 Gif 所示,当我们设置了组件窗口的
Pinned Mode属性之后,在切换到其他组件窗口的时候,已设置该属性的窗口不会自动隐藏。

-
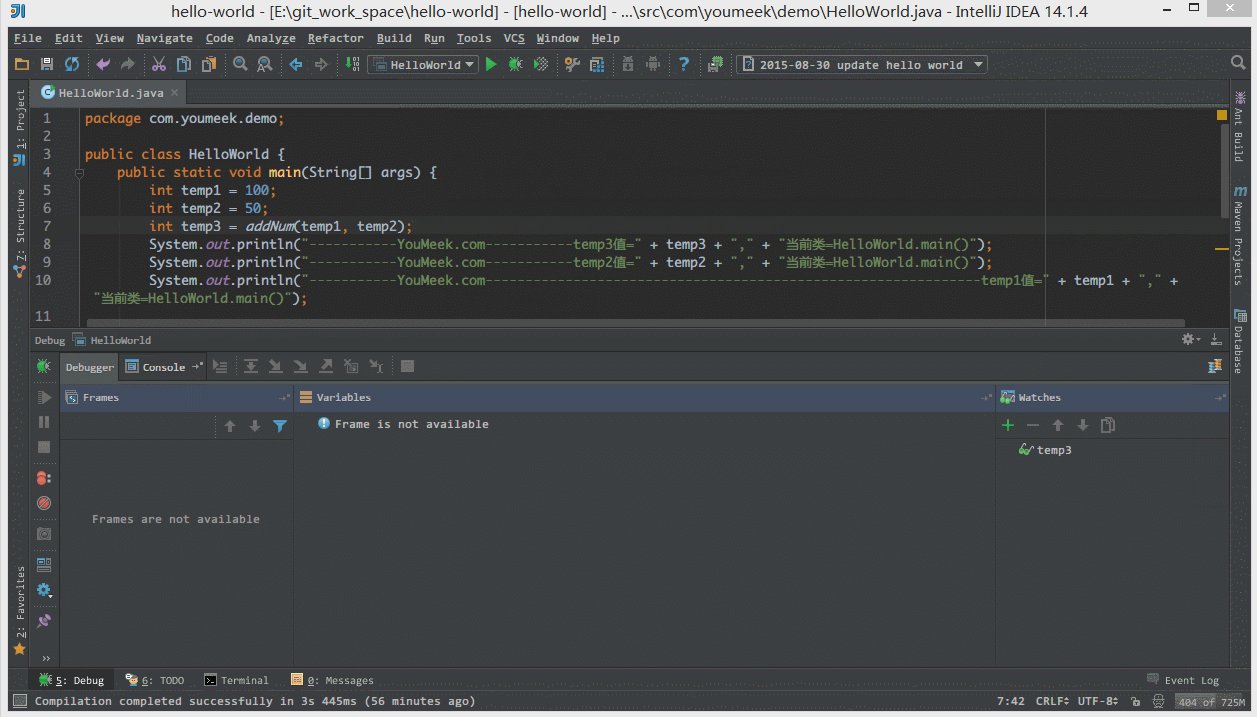
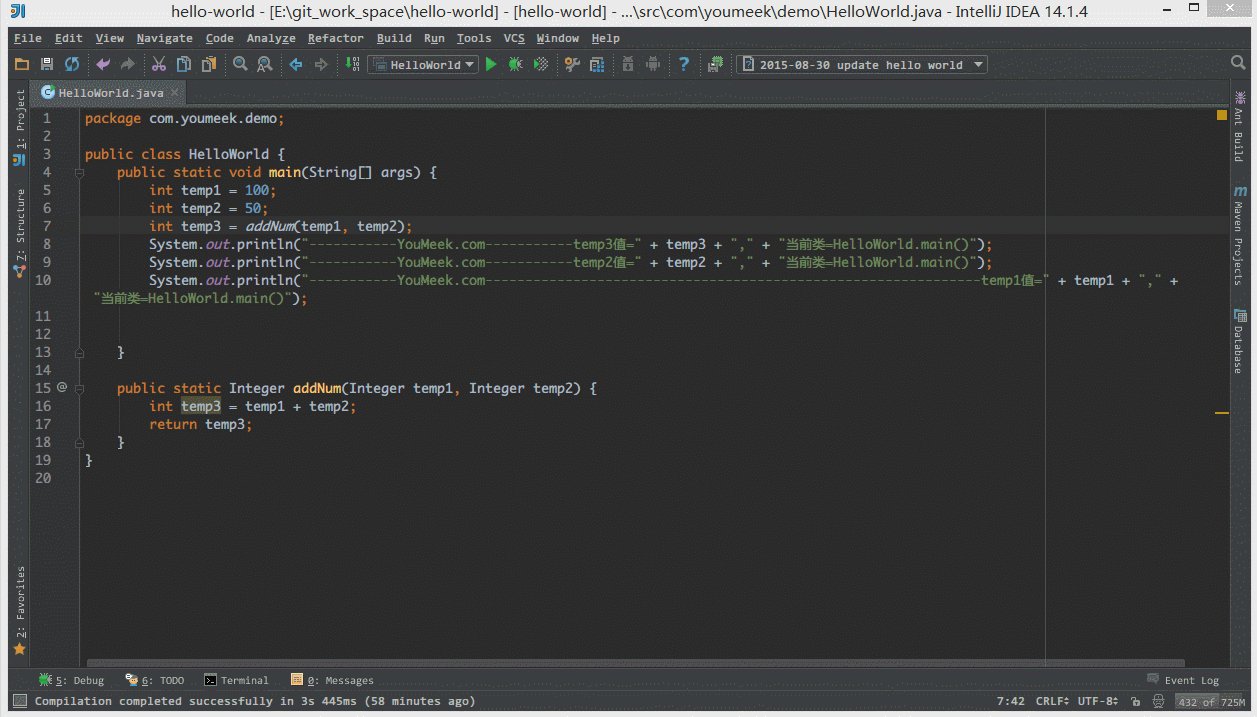
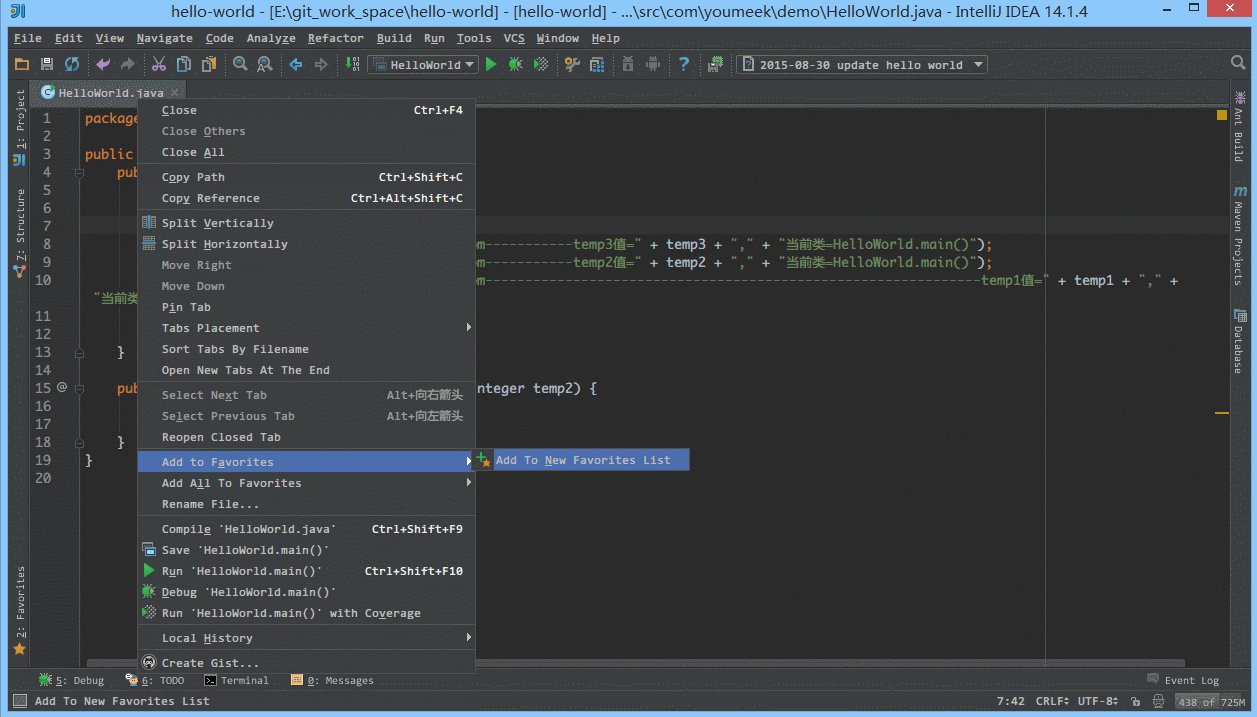
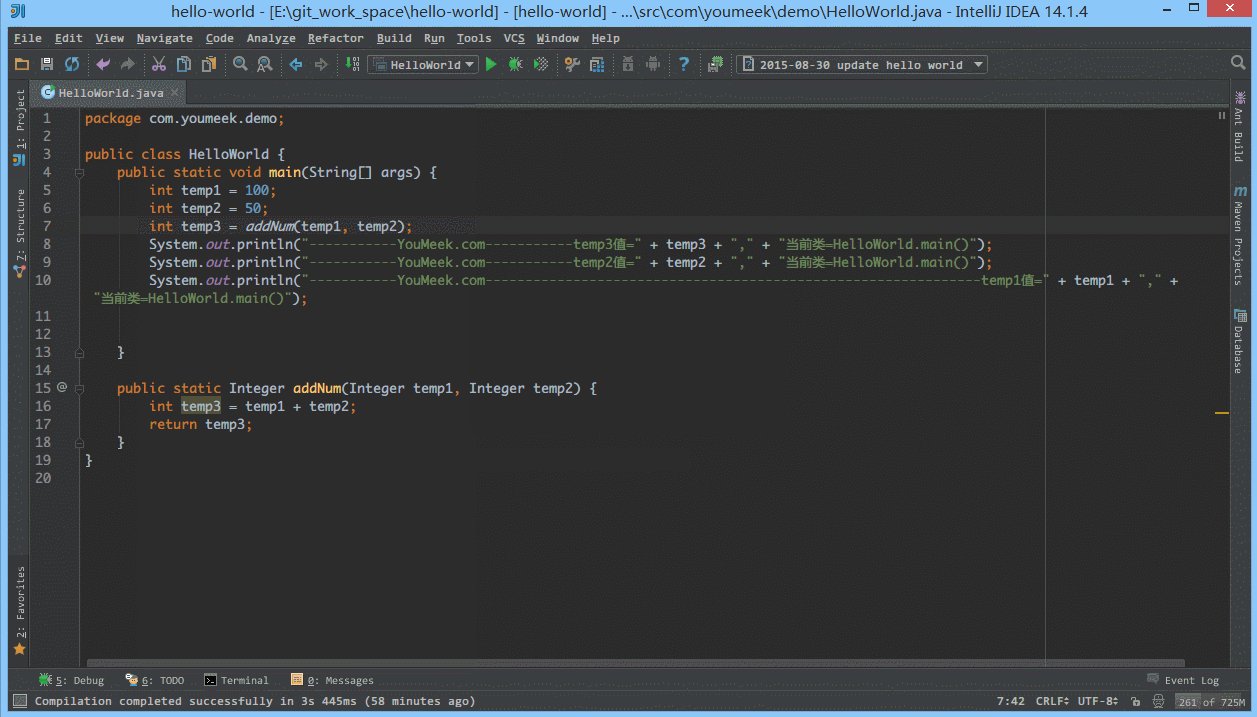
如上图 Gif 所示,我们可以对某些文件进行添加到收藏夹,然后在收藏夹组件窗口中可以查看到我们收藏的文件。

-
如上图 Gif 所示,我们可以通过
Alt + F1+1快捷键来定位当前文件所在 Project 组件窗口中的位置。

-
如上图 Gif 所示,我们可以勾选此设置后,增加
Ctrl + 鼠标滚轮快捷键来控制代码字体大小显示。

-
如上图 Gif 所示,我们可以勾选此设置后,增加
Ctrl + 鼠标滚轮快捷键来控制图片的大小显示。

-
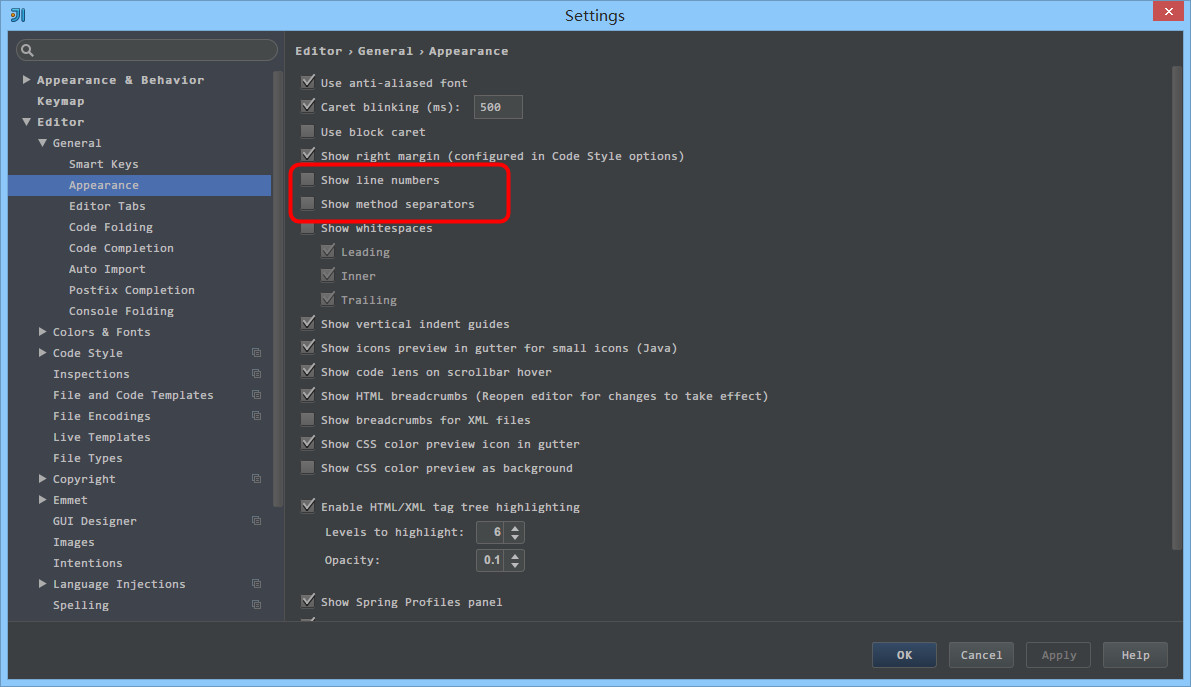
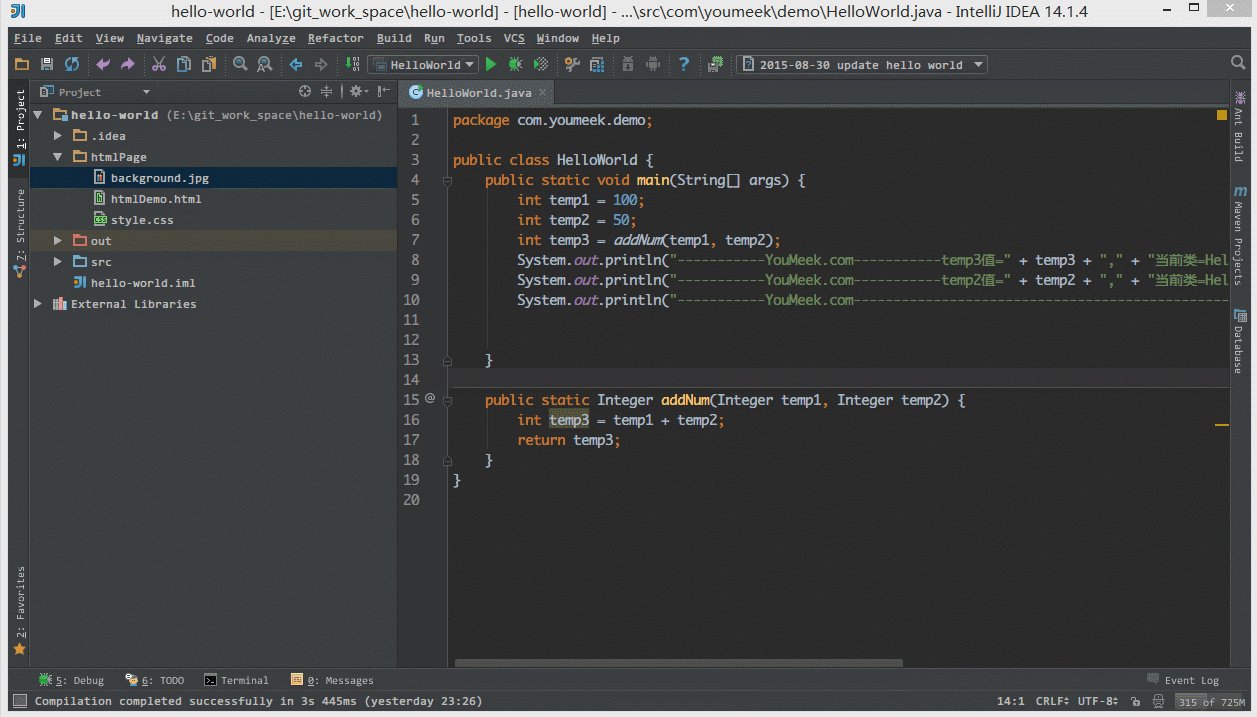
如上图红圈所示,默认 IntelliJ IDEA 是没有勾选
Show line numbers显示行数的,但是我建议一般这个要勾选上。 -
如上图红圈所示,默认 IntelliJ IDEA 是没有勾选
Show method separators显示方法线的,这种线有助于我们区分开方法,所以也是建议勾选上的。

-
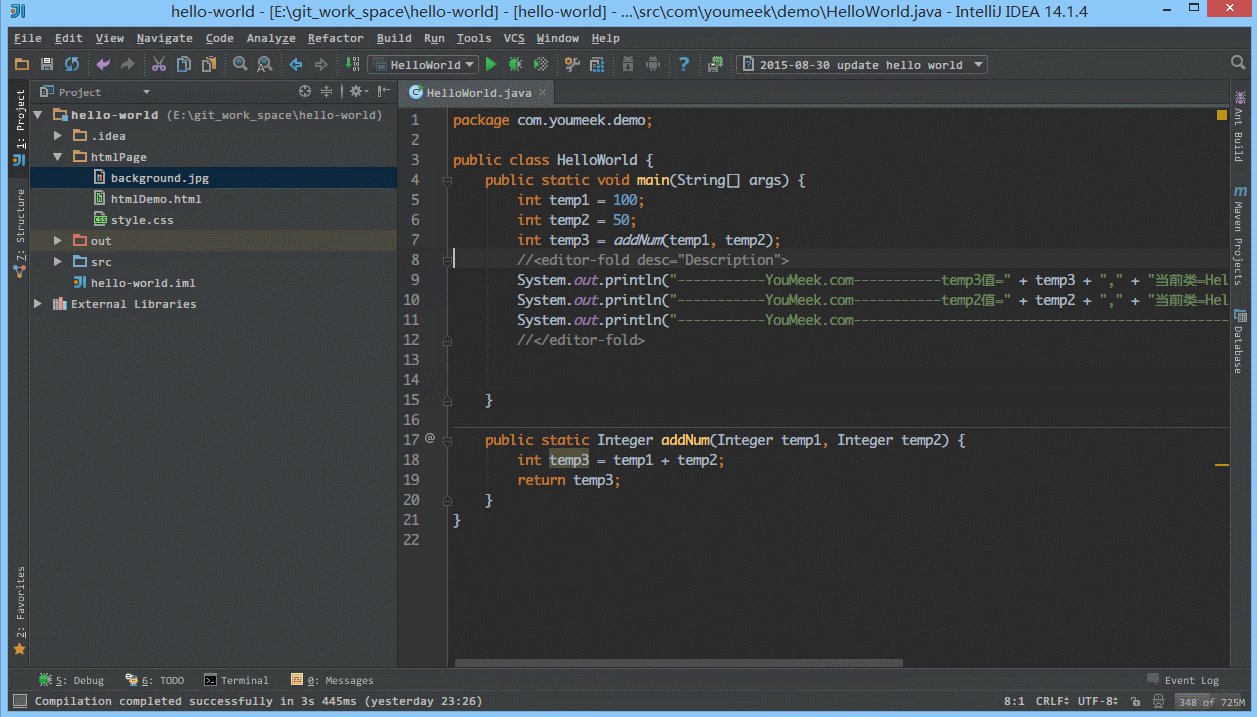
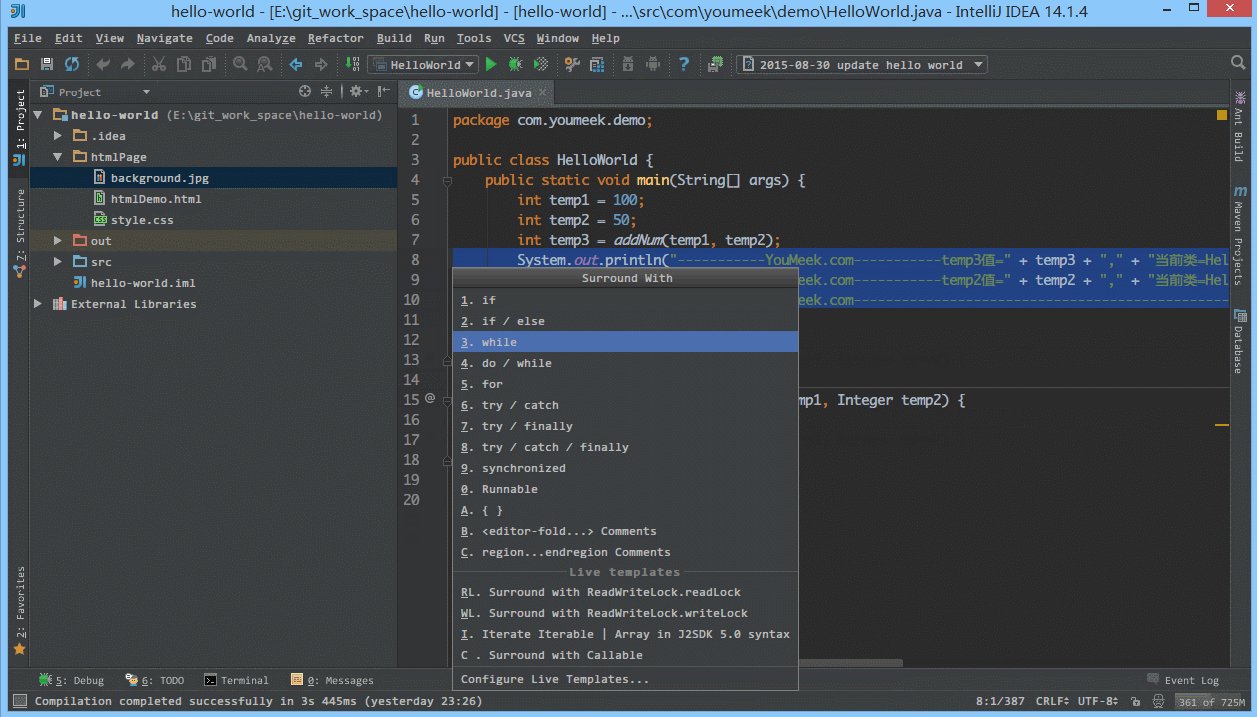
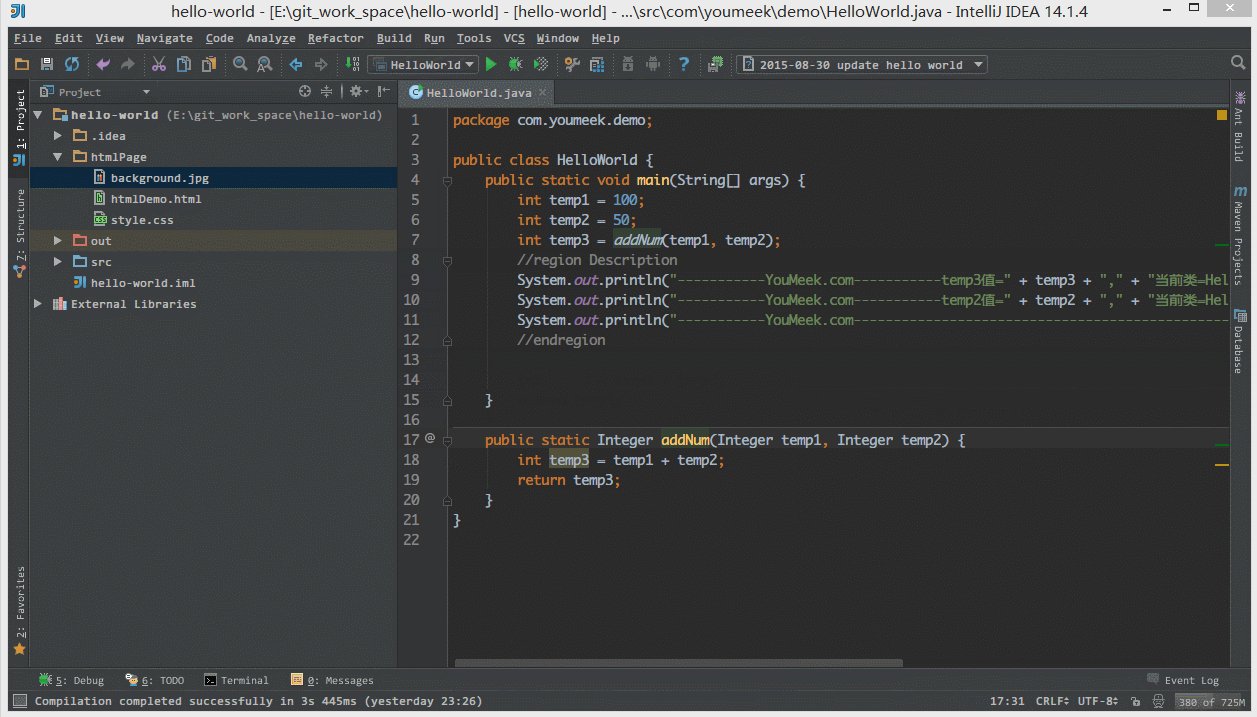
如上图 Gif 所示,我们选中要被折叠的代码按
Ctrl + Alt + T快捷键,选择自定义折叠代码区域功能。

-
如上图 Gif 所示,当我们在编辑某个文件的时候,自动定位到当前文件所在的 Project 组件窗口位置。

-
如上图 Gif 所示,即使我们项目没有使用版本控制功能,IntelliJ IDEA 也给我们提供了本地文件历史记录。除了简单的记录之外,我们还可以给当前版本加标签。

-
如上图 Gif 所示,我们还可以根据选择的代码,查看该段代码的本地历史,这样就省去了查看文件中其他内容的历史了。除了对文件可以查看历史,文件夹也是可以查看各个文件变化的历史。

-
如上图 Gif 所示,IntelliJ IDEA 自带了代码检查功能,可以帮我们分析一些简单的语法问题和一些代码细节。

-
如上图 Gif 所示,IntelliJ IDEA 自带模拟请求工具 Rest Client,在开发时用来模拟请求是非常好用的。
如果还有好的插件,欢迎推荐~





























 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








