mqtt 官网和官方教程
mqtt 下载
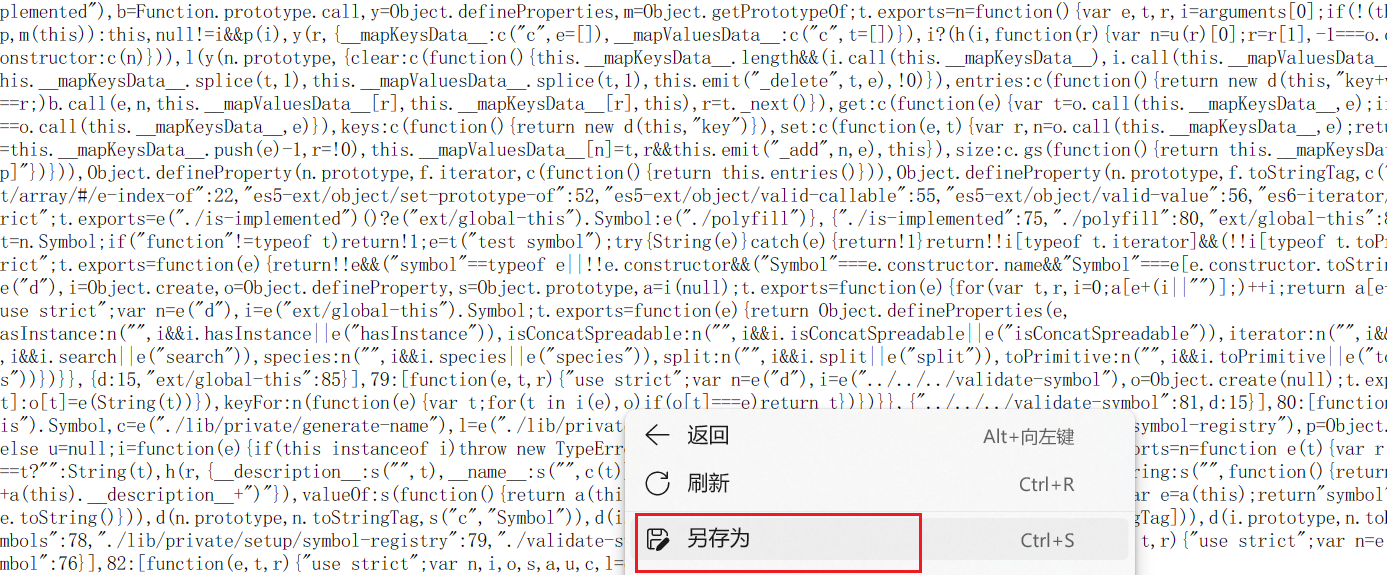
进入https://unpkg.com/mqtt@4.1.0/dist/mqtt.min.js 右击另存为到桌面

导入和使用
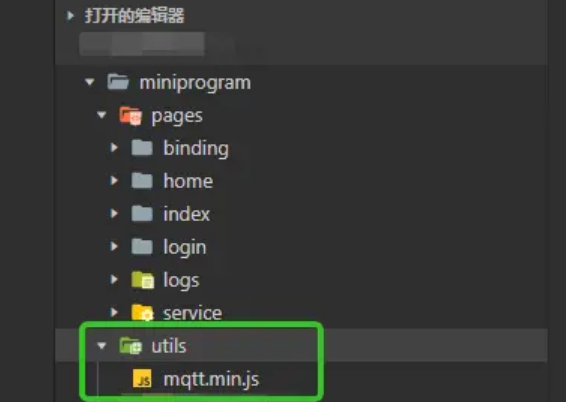
将下载到本地的 mqtt.min.js 拷贝到项目的 utils 目录下,如下图所示

在js文件引入mqtt
const app = getApp();
import mqtt from "../../utils/mqtt.min";
let client = null; // MQTT服务创建MQTT连接
connectMqtt() {
let that = this;
const options = {
connectTimeout: 4000,
address: this.data.address, // 输入的连接地址
port: this.data.port, // 输入的端口号
username: this.data.username, // 输入的用户名
password: this.data.password, // 输入的密码
};
console.log("address是:", options.address);
client = mqtt.connect("wxs://" + options.address + "/mqtt", options); // 连接方法
client.on("connect", error => {
console.log("连接成功");
// 可以在这里写一些连接成功的逻辑
});
client.on("reconnect", error => {
console.log("正在重连:", error);
wx.showToast({ icon: "none", title: "正在重连", });
});
client.on("error", error => {
console.log("连接失败:", error);
wx.showToast({ icon: "none", title: "MQTT连接失败", });
});
}添加订阅/添加发布(连接成功状态下)
// 订阅一个主题
client.subscribe("想要订阅的主题名字", { qos: 0 }, function (err) {
if (!err) {
console.log("成功");
wx.showToast({ icon: "none", title: "添加成功", });
// 可以在这里写一些订阅主题成功的逻辑
}
});取消订阅/发布(连接成功状态下)
client.unsubscribe('想要取消的主题名字', function (err) {
if (!err) {
wx.showToast({ icon: "none", title: "取消成功", });、
// 可以在这里写一些取消主题成功的逻辑
}
});发布消息(连接成功状态下)
根据判断是哪个设备的开关 然后发送消息 在我们案例里发送的消息可能为 :
{ LIGHT: "ON" }
{ LIGHT: "OFF" }
{ FAN: "ON" }
{ FAN: "OFF" }
{ CURTAIN: "ON" }
{ CURTAIN: "OFF" }
let msg = "发出的消息";
client.publish("想要发送消息的Topic", JSON.stringify(msg), { qos: 0 }, err => {
if (!err) {
console.log("topic:", "想要发送消息的Topic变量", "成功发出消息", msg);
}
});收到消息和数据回显
client.on("message", (topic, message) => {
/* 温度、湿度、光强、烟雾
TEMPERATURE
HUMIDITY
LIGHT_INTENSITY
SMOKE
*/
console.log("收到消息:", message.toString());
// wx.showToast({
// icon: "none",
// title: message.toString(),
// });
let getMessageObj = {}; //收到的消息
getMessageObj = JSON.parse(message); //收到的消息转换成json对象
});到此就可以根据收到的消息来改变界面的设备信息或调用接口啥的...
断开MQTT连接(连接成功状态下)
client?.end(true, error => {});
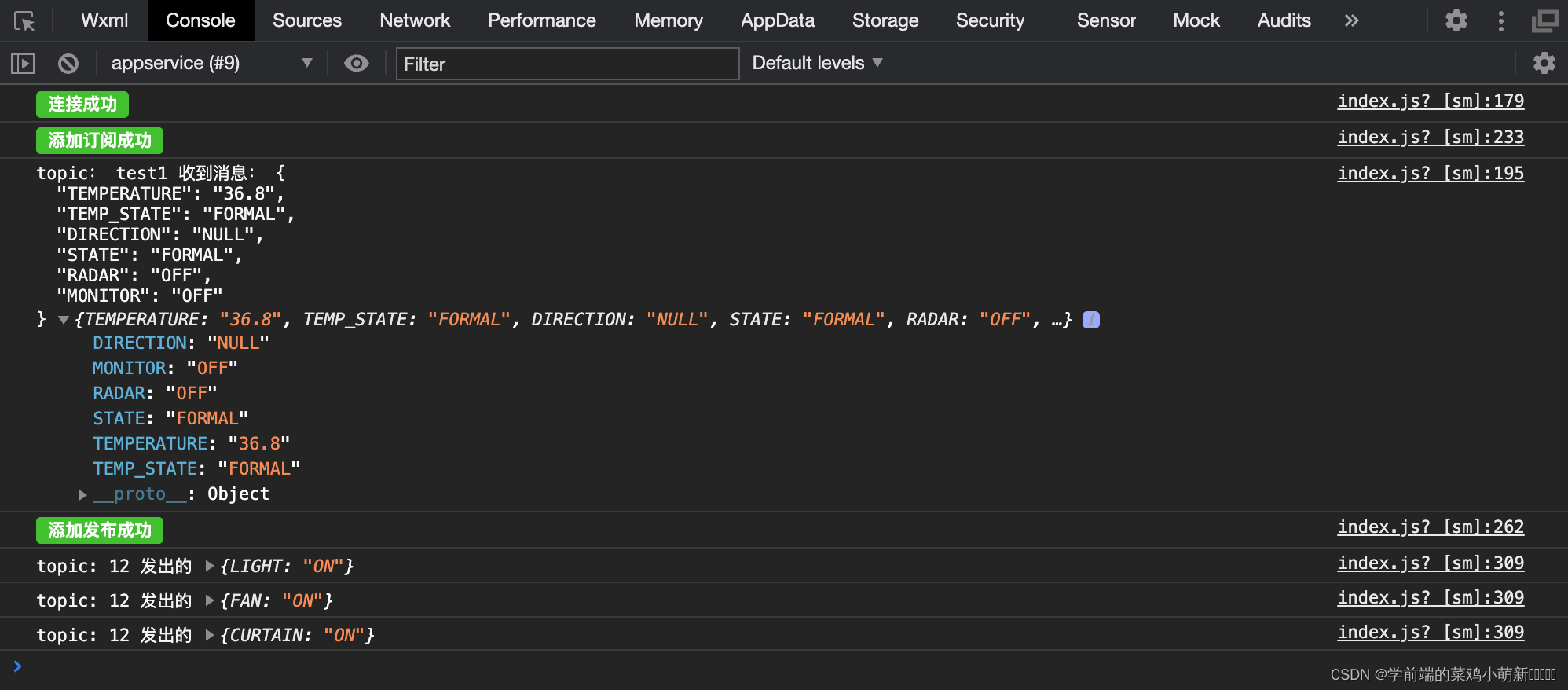
client = null;最终效果

-------------------------------------------------------------------------------------------------------
嵌入式物联网教学开发 传感器控制拓展板二合一
不同于其他卖家提供资料和技术支持,我们提供手把手教学,完整的开发流程如下:
实现完整的一个物联网嵌入式项目:将数据上传并通过小程序对硬件进行控制。具体有:
[1]服务器配置,阿里云搭建mqttx服务器,ssl证书配置;
[2]微信小程序设计,借助微信开发者工具开发,js代码和类html语言;
[3]硬件驱动,基于Arduino平台开发esp32,提供wifi和蓝牙版本,读取传感器:温度、湿度、烟雾;控制设备:小灯、继电器。
提供教学视频在b站,合集播放破6w!提供项目开发文档,网页链接。
我们提供搭建好的mqtt测试服务器,供大家免费使用。
适合如下人群:
1.喜欢diy的电子极客;
2.物联网专业的相关学生课程或毕业设计;
3.寻求物联网项目经验的求职者;
有硬件工程师和软件工程师答疑,欢迎咨询~
文档资料,可参考:基于ESP32+微信小程序的物联网应用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








