<html>内容</html>
解释
HTML文档的文档标记,也成为HTML开是标记
功能
这对标记分别位于网页的最前端和最后端
<html>:在最前端表示网页的开始
</html>:自最后端表示网页的结束
/:表示闭合标签
<head>内容</head>
解释
HTML文件头标记,也成为HTML头信息开始标记
功能
用来包含文件的基本信息,比如网页的标题,关键字,在<head></head>内可以放<title></title> ,,<style></style>等等标记
注意
在<head></head>标记内的内容不会在浏览器中显示
<title>内容</title>
解释
HTML文件标题标记
功能
网页的“主题”,显示在浏览器的窗口的左上边
注意
网页的标题不能太长,要短小精悍,能具体反应,<title></title>标记中不能包含其他标记,而且只能在<head>内容</head>中。
<body>内容</body>
解释
HTML文档的主体标记
功能
<body>内容</body>是网页的主体部分,在此标记之间可以包含<p></p>,<h1></h1>,<br></br>正是由于这些内容组成了我们所看见的网页.
body标记常见的属性
- bgcolor:设置背景颜色 <body bgcolor=”red”>内容</body>
- text:设置文本颜色 <body text=”green”>内容</body>
- link:设置连接颜色 <body link=”blue”>内容</body>
- vlink:已经访问了的连接颜色 <body vlink=”yellow”>内容</body>
- alink:正在被点击的连接颜色 <body alink=”red”>内容</body>
<meta>内容</meta>
解释
页面的原信息(meta-information)
功能
提供有关页面的原信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
必须的属性
content 值:some_text 定义name相关的原信息。
常见的属性
常用的name属性:author,keywords,description,others。
把content属性关联到一个名称
比如描绘出网页的关键词:<meta name=“keywords” content=“呼叫bree”>
注意
meta标记必须在head元素里边
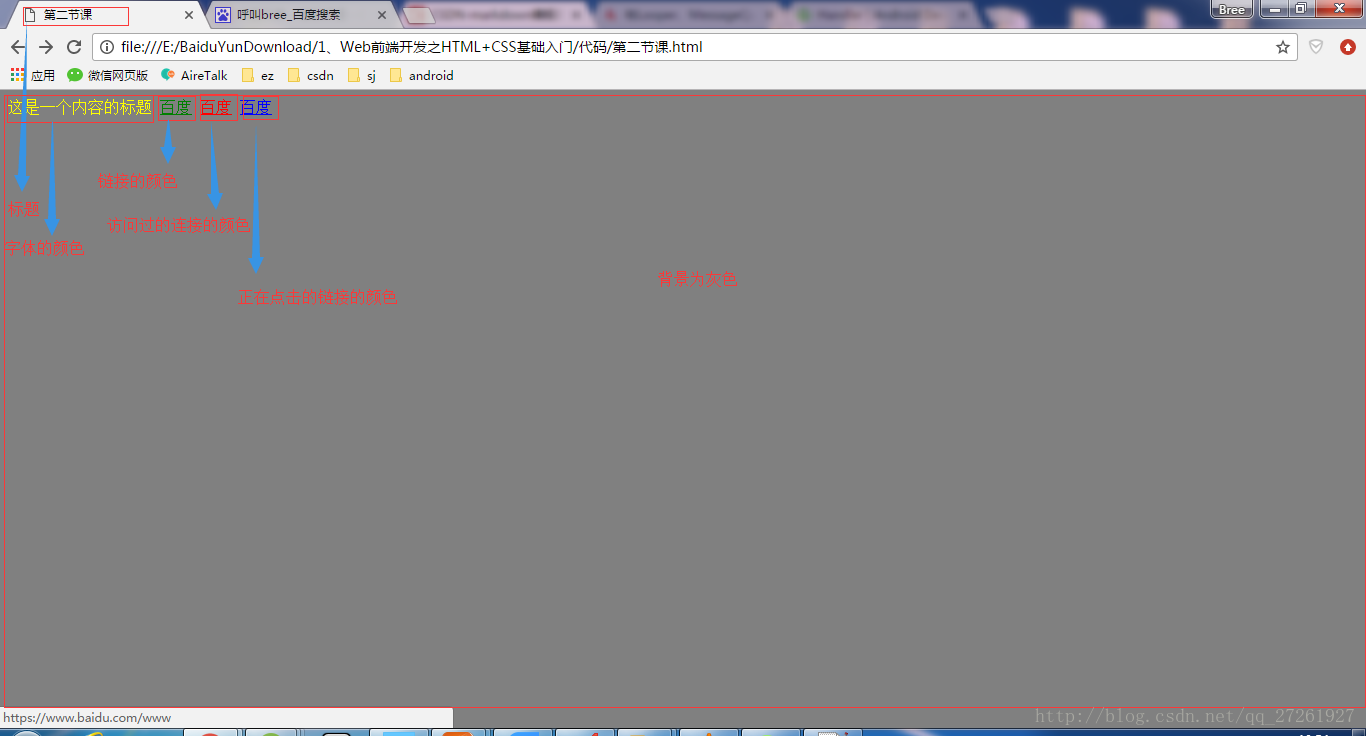
实战
测试代码
<title>第二节课</title>:设置标题为“第二节课”
bgcolor=”gray”:背景颜色会灰色
text=”yellow”:字体颜色为黄色
link=”green”:连接颜色为绿色
vlink=”red” :正在点击的连接为红色
alink=”blue”:访问过的连接为蓝色
<a href=”https://www.baidu.com/sss”>百度</a>:定义一个连接
<html>
<head>
<title>第二节课</title>
<!--指定字符集-->
<meta charset="UTF-8">
<meta name="keywords" content="呼叫bree">
</head>
<body bgcolor="gray" text="yellow" link="green" vlink="red" alink="blue">
这是一个内容的标题
<a href="https://www.baidu.com/sss">百度</a>
<a href="https://www.baidu.com/ss">百度</a>
<a href="https://www.baidu.com/www">百度</a>
</body>
</html>效果























 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








