
<template>
<div class='amount'>
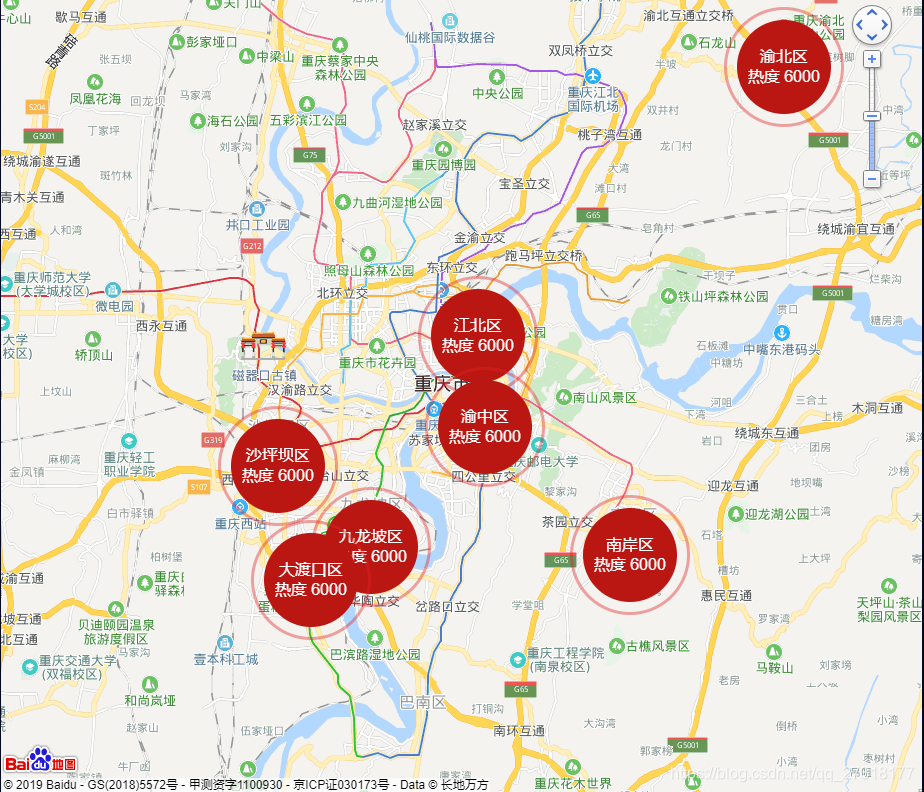
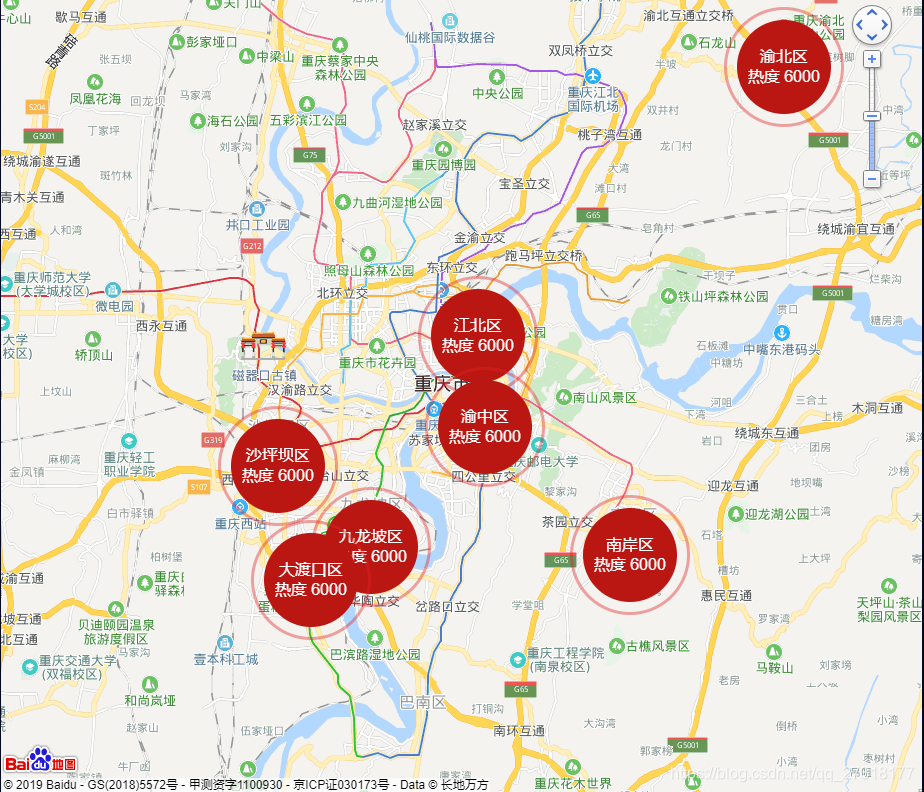
<baidu-map class="map" :center="{lng: 106.464029, lat: 29.547749}" :zoom="12">
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<my-overlay
:position="{lng: 106.464029, lat: 29.547749}"
text="沙坪坝区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.579012, lat: 29.613082}"
text="江北区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.754843, lat: 29.748264}"
text="渝北区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.400559, lat: 29.812409}"
text="北碚区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.666279, lat: 29.502902}"
text="南岸区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.517376, lat: 29.507051}"
text="九龙坡区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.482881, lat: 29.490453}"
text="大渡口区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
<my-overlay
:position="{lng: 106.583096, lat: 29.567178}"
text="渝中区"
text1="热度 6000"
:active="active"
@mouseover.native="active = true"
@mouseleave.native="active = false">
</my-overlay>
</baidu-map>
</div>
</template>
<script>
import MyOverlay from './../components/MyOverlay.vue'
export default {
data () {
return {
active: false,
circlePath: {
center: {
lng: 106.464029,
lat: 29.547749
},
radius: 5000
}
}
},
components: {
MyOverlay
},
methods: {
updateCirclePath (e) {
this.circlePath.center = e.target.getCenter()
this.circlePath.radius = e.target.getRadius()
}
}
}
</script>
<style lang='less' scoped>
.map {
width: 100%;
height: 800px;
}
</style>
<template>
<bm-overlay
ref="customOverlay"
:class="{sample: true, active}"
pane="labelPane"
@draw="draw">
<div class='bmoverlay'>
<div class='bmovebox' v-html="text+'<br/>'+text1" @click="handleClick">{{text}}</div>
</div>
</bm-overlay>
</template>
<script>
export default {
props: ['text', 'text1', 'position', 'active'],
watch: {
position: {
handler () {
this.$refs.customOverlay.reload()
},
deep: true
}
},
methods: {
handleClick () {
global.alert('Well done.')
},
draw ({el, BMap, map}) {
const {lng, lat} = this.position
const pixel = map.pointToOverlayPixel(new BMap.Point(lng, lat))
el.style.left = pixel.x - 60 + 'px'
el.style.top = pixel.y - 20 + 'px'
}
}
}
</script>
<style>
.bmoverlay{
width: 100%;
height: 100%;
background: rgba(186,23,18,1);
border-radius: 50%;
padding:2px;
display: flex;
align-items: left;
justify-content:space-around;
flex-direction: column;
}
.bmovebox{
}
.sample {
width: 120px;
height: 120px;
line-height: 20px;
border:3px solid rgba(224,32,32,0.4);
overflow: hidden;
/* box-shadow: 0 0 5px #000; */
color: #fff;
display: flex;
align-items: left;
justify-content:space-around;
flex-direction: column;
padding-top: 120px;
display: table-cell;
vertical-align:middle;
text-align: center;
padding: 10px;
position: absolute;
top: 10px;
border-radius: 50%;
}
.sample.active {
background: rgba(186,23,18,0.75);
color: #fff;
}
</style>






















 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








