(一)基础区分
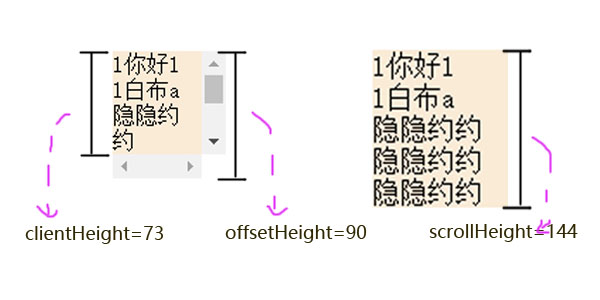
一、offsetHeight、scrollHeight、clientHeight
<div style="background: antiquewhite;width: 80px;height: 90px;position: absolute;left: 50px;top: 100px;overflow:scroll;" id="div2">
l你好l<br />l白布a<br />隐隐约约<br />隐隐约约<br />隐隐约约<br /></div><script type="text/javascript">
var tDiv = document.getElementById('div2');
console.log("clientHeight:",tDiv.clientHeight,"scrollHeight:",tDiv.scrollHeight,"offsetHeight:",tDiv.offsetHeight);
//显示:clientHeight: 73 scrollHeight: 144 offsetHeight: 90
</script>
注:每个浏览器不同,此标准为chorme。
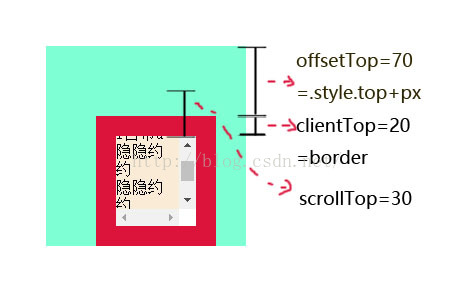
二、offsetTop、scrollTop、clientTop
<div style="background: aquamarine;width: 200px;height: 200px;position: absolute;left: 50px;top: 50px;" id="div1">
<div style="background: antiquewhite;width: 80px;height: 90px;position: absolute;left: 50px;top: 70px;overflow:scroll;border:solid 20px crimson;" id="div2">l你好l<br />
l白布a<br />隐隐约约<br />隐隐约约<br />隐隐约约<br />
</div>
</div><script type="text/javascript">
var oDiv = document.getElementById('div1');
var tDiv = document.getElementById('div2');
console.log("clientTop:",tDiv.clientTop,"offsetTop:",tDiv.offsetTop);
/显示结果:clientTop: 20 offsetTop: 70
tDiv.scrollTop = 30;
//让滚动条上移30
</script>注:offsetTop是相对父元素而不是body。
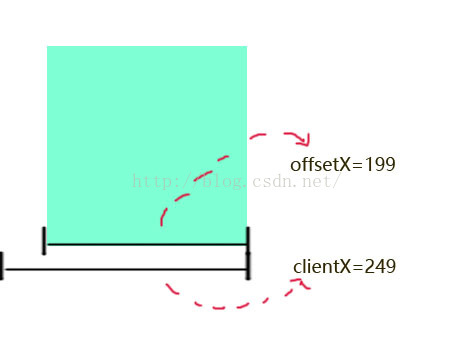
三、event.clientX、event.offsetX
<div style="background: aquamarine;width: 200px;height: 200px;position: absolute;left: 50px;top: 50px;" id="div1"></div><script type="text/javascript">
var oDiv = document.getElementById('div1');
oDiv.onmousedown = function(e){
onsole.log("clientX:",e.clientX,"offsetX:",e.offsetX);
//点击右下角显示结果为:clientX: 249 offsetX: 199
}
</script>
(二)应用区分
一、obj.style.top和obj.offsetTop
相同:他俩的值基本相同,但是用处不同
不同:
1、obj.style.top可以赋值,所以当赋予div新的距离的时用obj.style.top。
2、obj.style.top是字符串,所以获取时用offsetTop,它是数字,方便运算编程。
3、obj.style.top取得字符串是带小数的字符串,offsetTop则是整数。
二、clientTop
clientTop基本不用。
三、e.client和mousemove的神奇搭配
e.client 在事件里应用,在mousemove的情况下随着鼠标的移动而改变,在其他情况下,只是简单的获取
四、offsetHeight和clientHeight
在ovflow:hidden的情况下是相等的。在(一)基本区别中,是在overflow:auto visibilty scroll 等情况下。






















 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








