一.安装Vue及Vue-cli脚手架
参考:Windows安装Vue
二.安装HBuilder X【方便快速上手】
1.下载

2.解压【无需安装】

3.点击执行【根据需要创建桌面快捷方式即可】

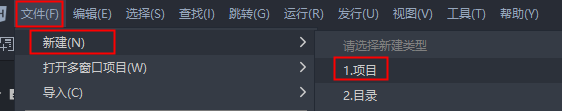
4.创建项目

5.选择小程序

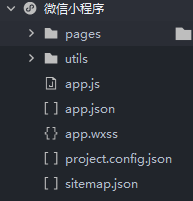
创建成功如下:

三.注册微信公众平台账号
获取微信小程序开发工具和AppID:

四.下载小程序开发工具

五.安装

六.导入微信小程序项目

七.查看导入的项目

八.实际效果
点击“预览”会生成二维码
扫描二维码可以查看小程序效果:

至此,Vue开发微信小程序的步骤已基本完成,下一步将具体开发小程序内部代码!
























 3722
3722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








