最近在使用jeecg做后台管理系统,遇到了jvxtable中需要禁用某一行的需求

按照官网的demo写法,只是实现了所有的cell禁止编辑,禁止选中还是不行!相关的资料太少了,尝试了很多方法都为解决,于是找到了他们的框架底层

vxe-table传送门

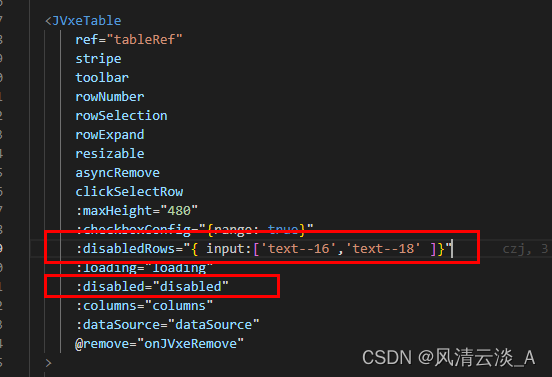
然后再我的组件里面增加了这个配置
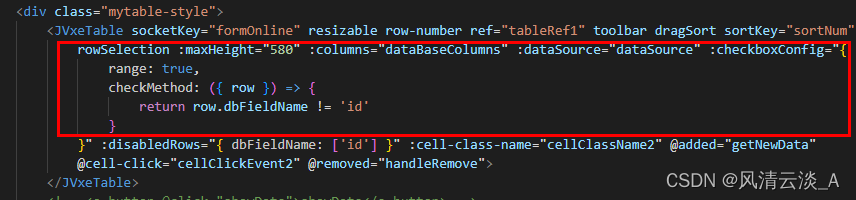
<JVxeTable socketKey="formOnline" resizable row-number ref="tableRef1" toolbar dragSort sortKey="sortNum"
rowSelection :maxHeight="580" :columns="dataBaseColumns" :dataSource="dataSource" :checkboxConfig="{
range: true,
checkMethod: ({ row }) => {
return row.dbFieldName != 'id'
}
}" :disabledRows="{ dbFieldName: ['id'] }" :cell-class-name="cellClassName2" @added="getNewData"
@cell-click="cellClickEvent2" @removed="handleRemove">

这样就实现了,禁用当前id这样的选中!!效果如第一张图片所示
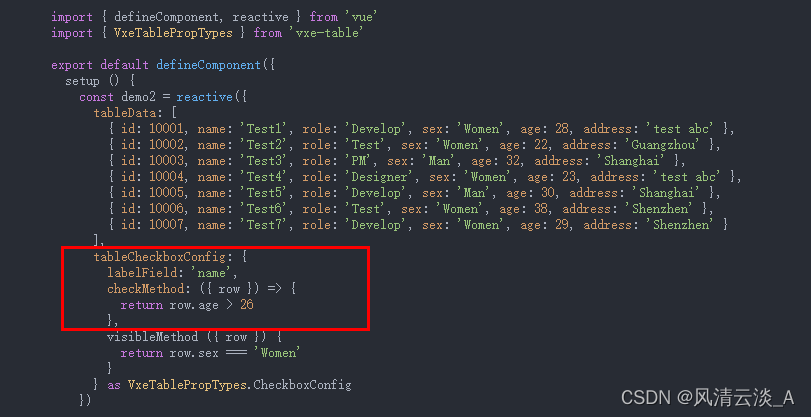
boot3框架内部demo却没有这么复杂,也实现了这个禁用某行的效果!不知道是哪个步骤的骚操作实现的,有知道的大神可以告知下,多谢了!!























 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








