搭建平台;Xcode 7.1— iOS 9
一、新建两个视图,并通过 Button实现跳转
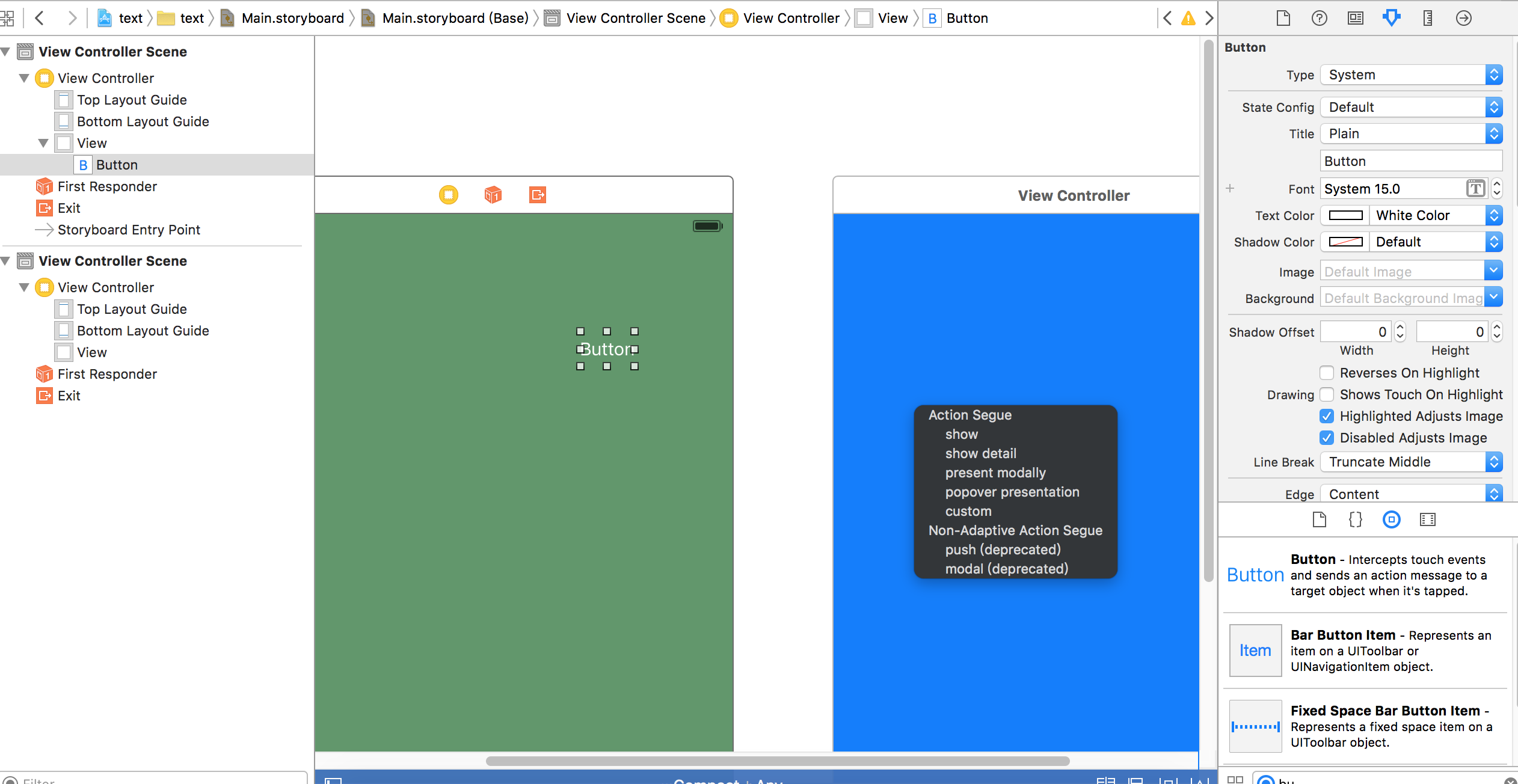
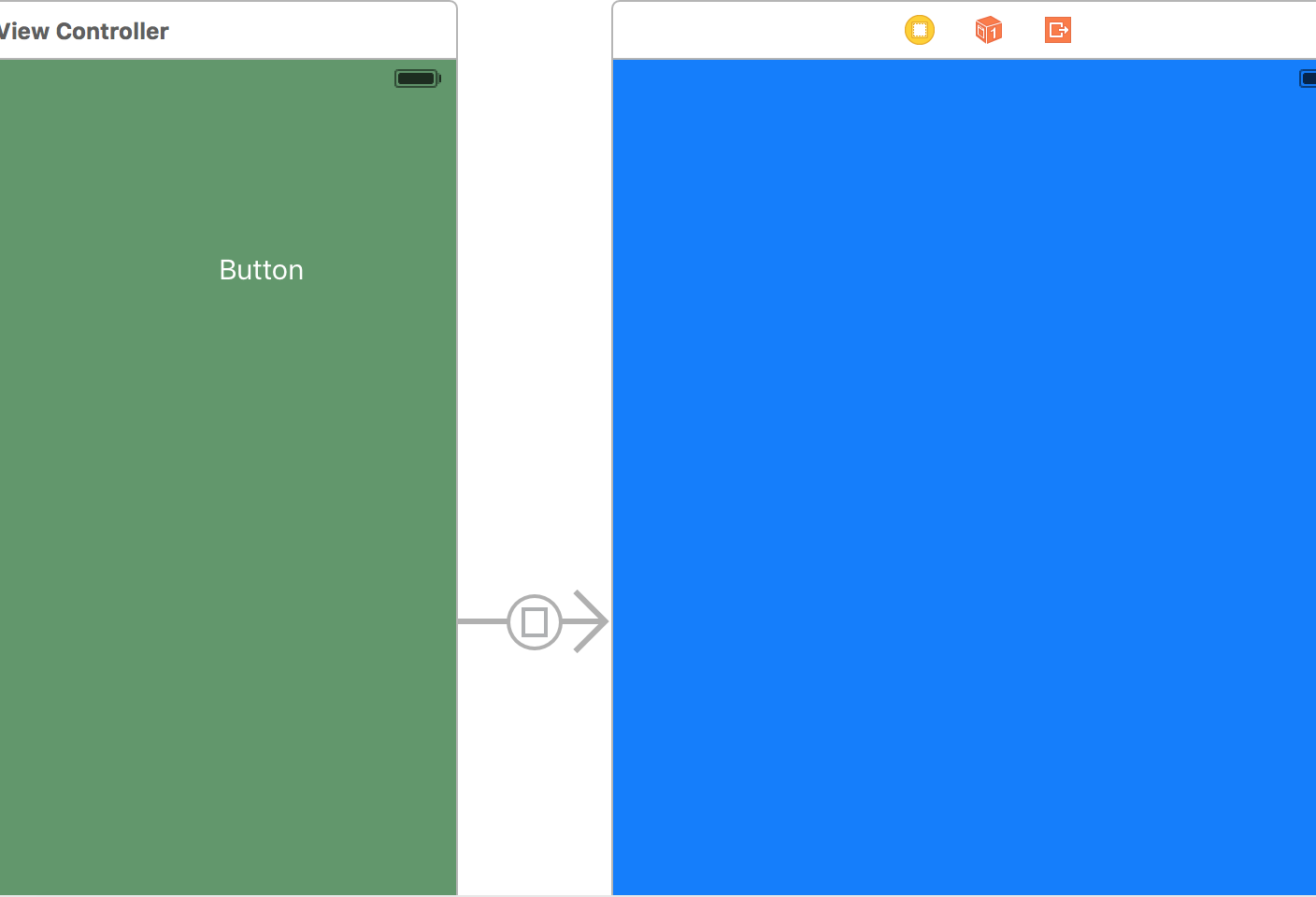
并在第一个视图上放一个Button控件。鼠标点击Button控件,按住Ctrntrol键不放,出现蓝色小圆点。直接把蓝色小圆点拖动到第二个视图,其间有一条蓝色的指示线。在第二个视图中松开鼠标,出现跳转弹窗。这里我们选择“present modally”跳转方式。
新建两个视图
成功连接后,出现以下连接图标。(圆形方孔的铜钱图标)
二、新建一个视图控制器类,并通过Button实现返回上一级视图
新建一个控制器类,并作为第二个视图的控制器类。然后再第二个控制器上添加新一个Button控件。打开辅助编辑器,自动选择相匹配的视图控制器类的.m实现文件。用同样便捷的鼠标点击Button控件,按住Control键不放,拖动到实现文件最下方@end之上松开鼠标,建立Button控件的操作方法。
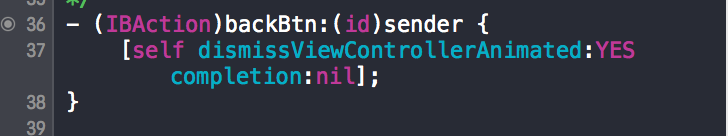
最后通过一条关键代码实现放回上一级。
代码:[self dismissViewControllerAnimatede:Yes completion:nil]
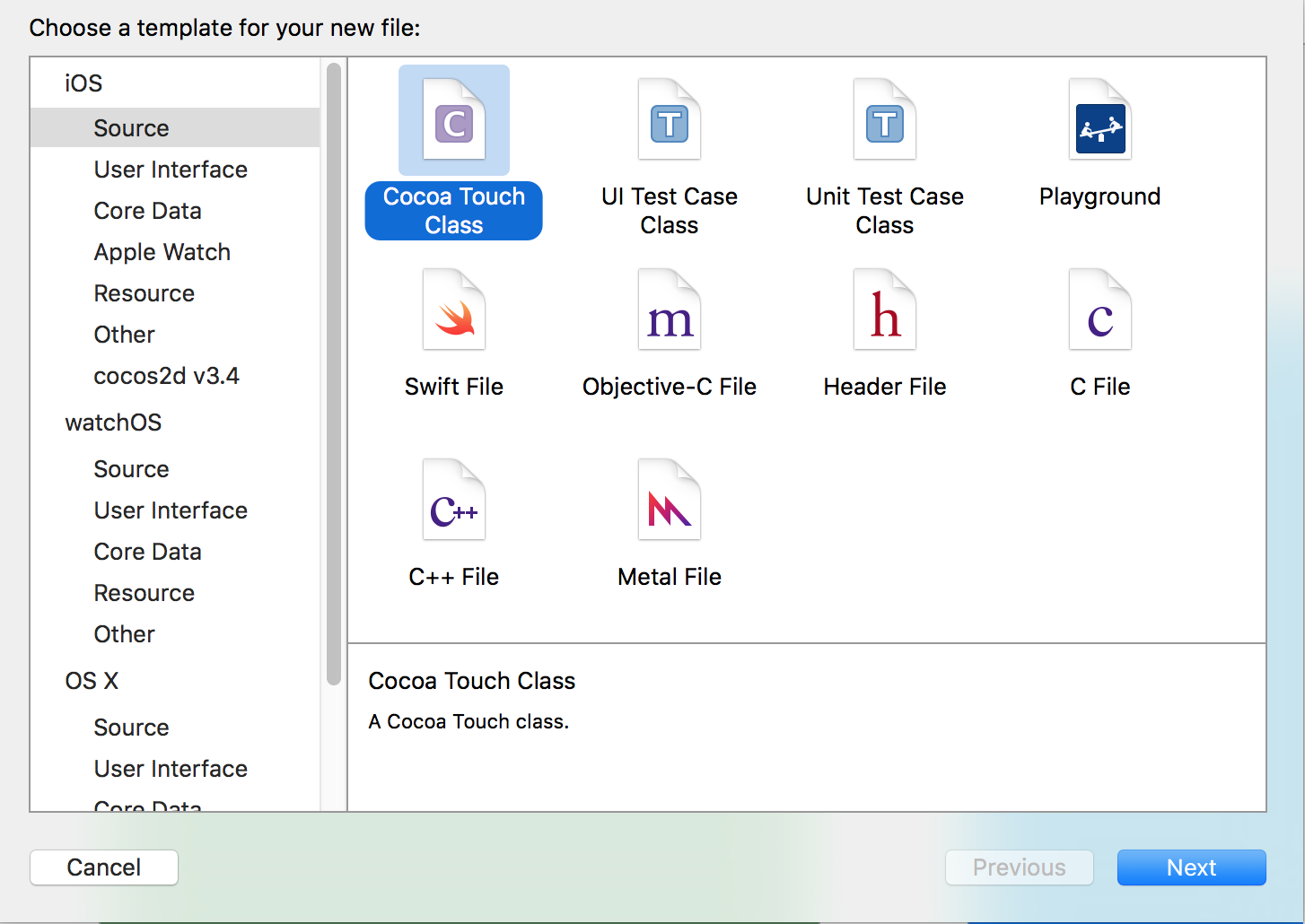
新建一个控制器类

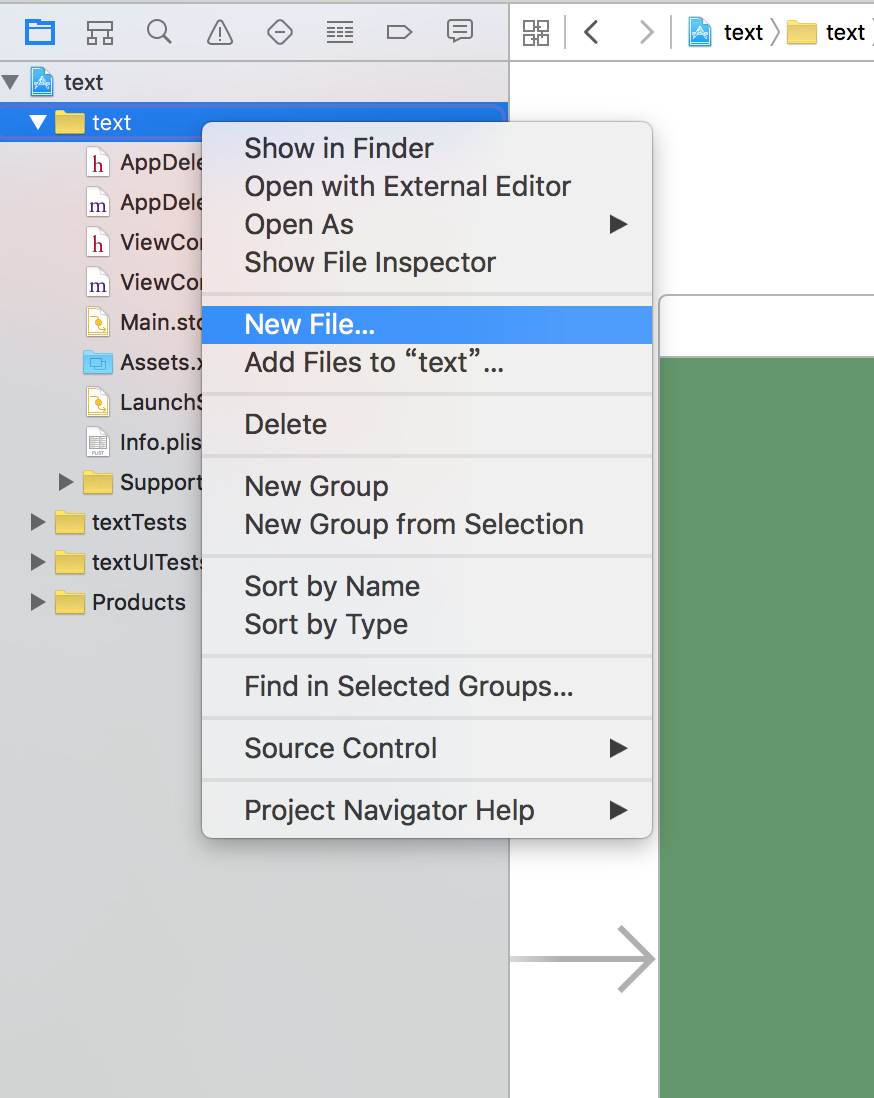
我使用的IDE版本是Xcode 7.1 ,6.0以前不一样。这里选择Cocoa Touch Class
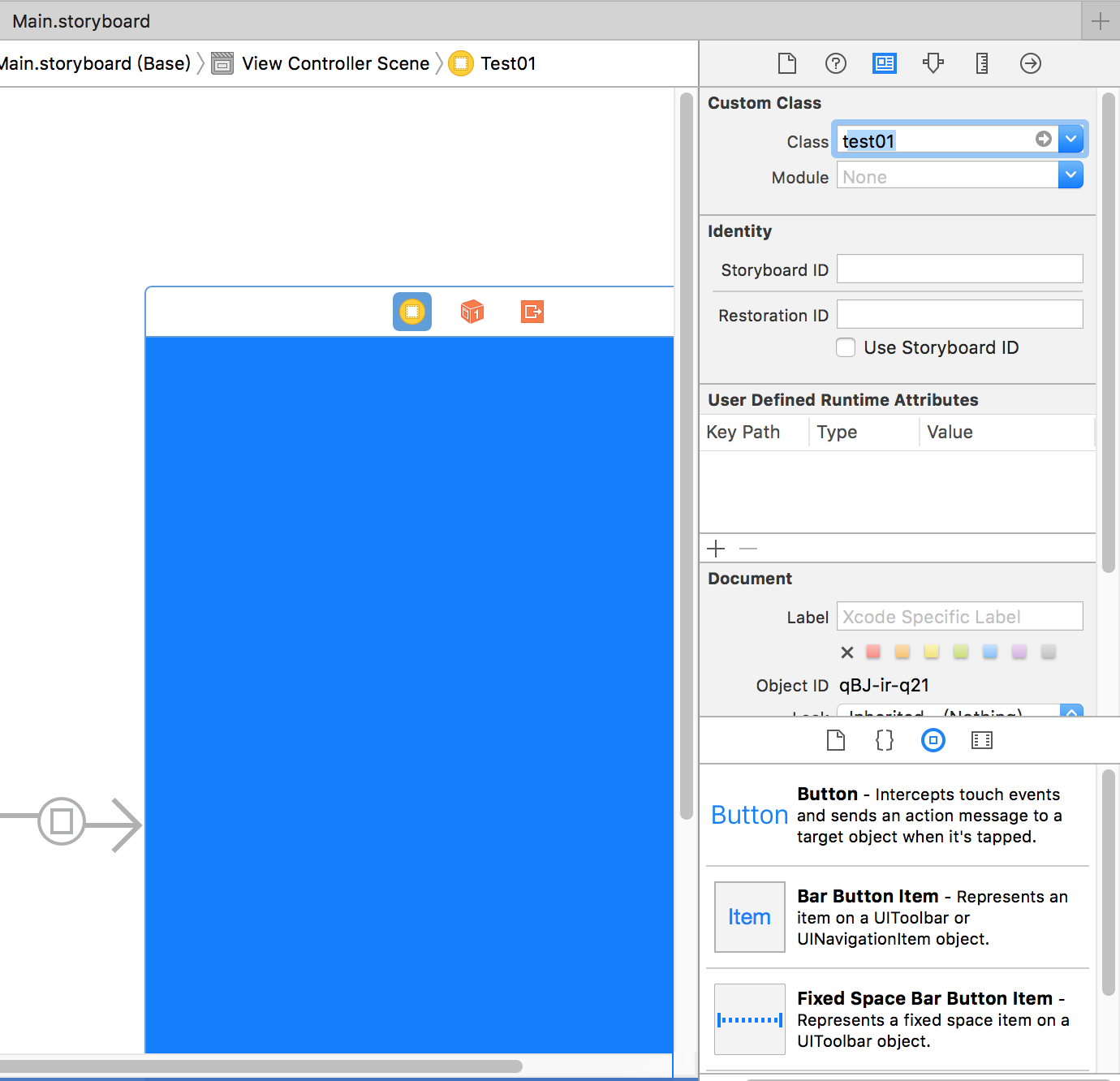
类选择UIViewController,类名可以自定义,我写的是test01.然后点击Storyboard中的第二个视图,打开它的身份编辑器,绑定控制器类。

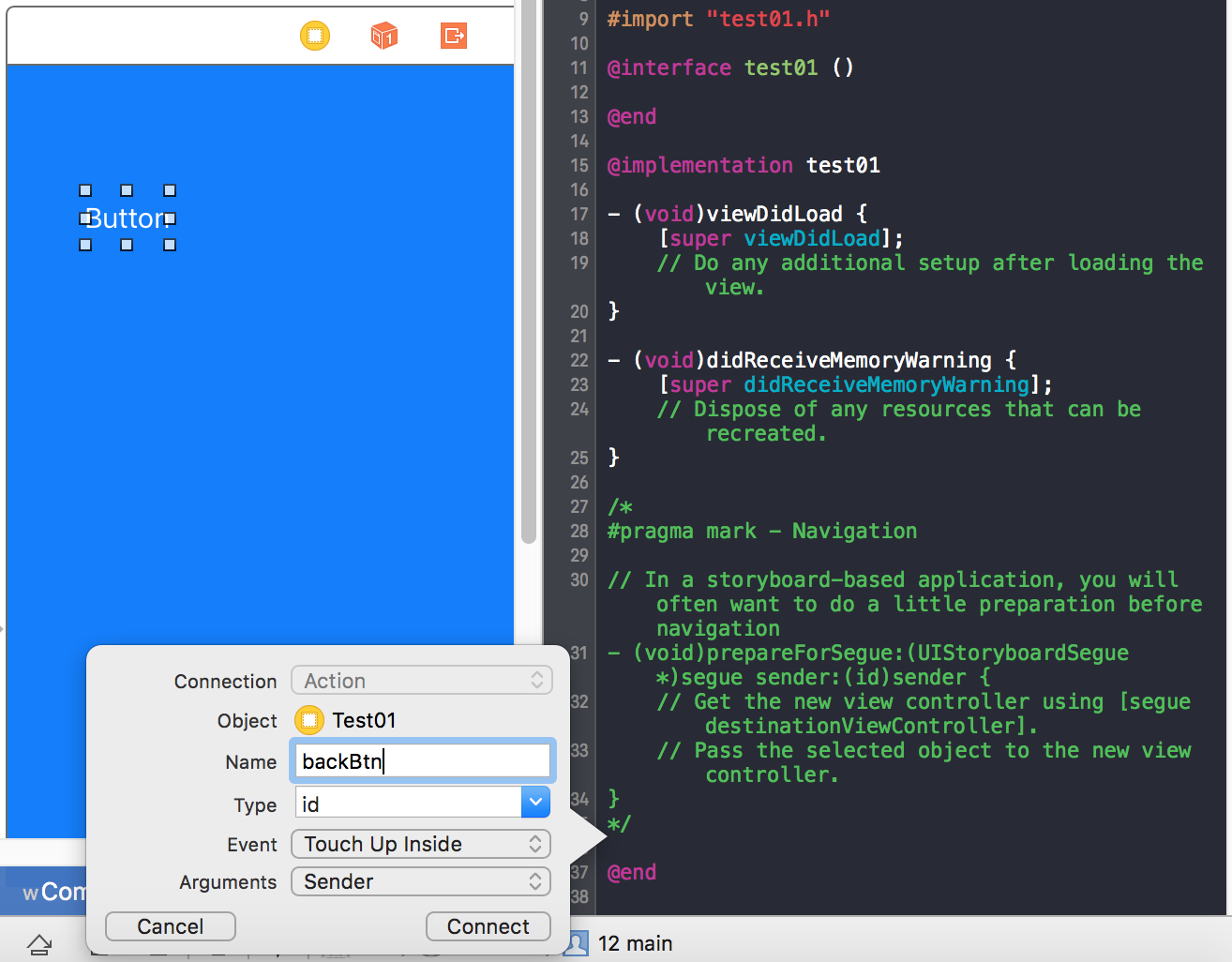
打开辅助编辑器,自动选择相匹配的视图控制器类的.m实现文件。用同样便捷的鼠标点击Button控件,按住Control键不放,拖动到实现文件最下方@end之上松开鼠标,建立Button控件的操作方法(Action)。这里名字我写的是backBtn.

最后在方法中添加关键代码[self dismissViewControllerAnimatede:Yes completion:nil],实现返回上一级视图。
OK.完工,点击运行吧!
实现效果就是,点击开始的绿色界面中的Button按钮,直接跳转到第二个蓝色界面。然后点击蓝色界面中的Button按钮,实现返回上一级视图(绿色界面)。对新手来说,很简单,而又经常用到。
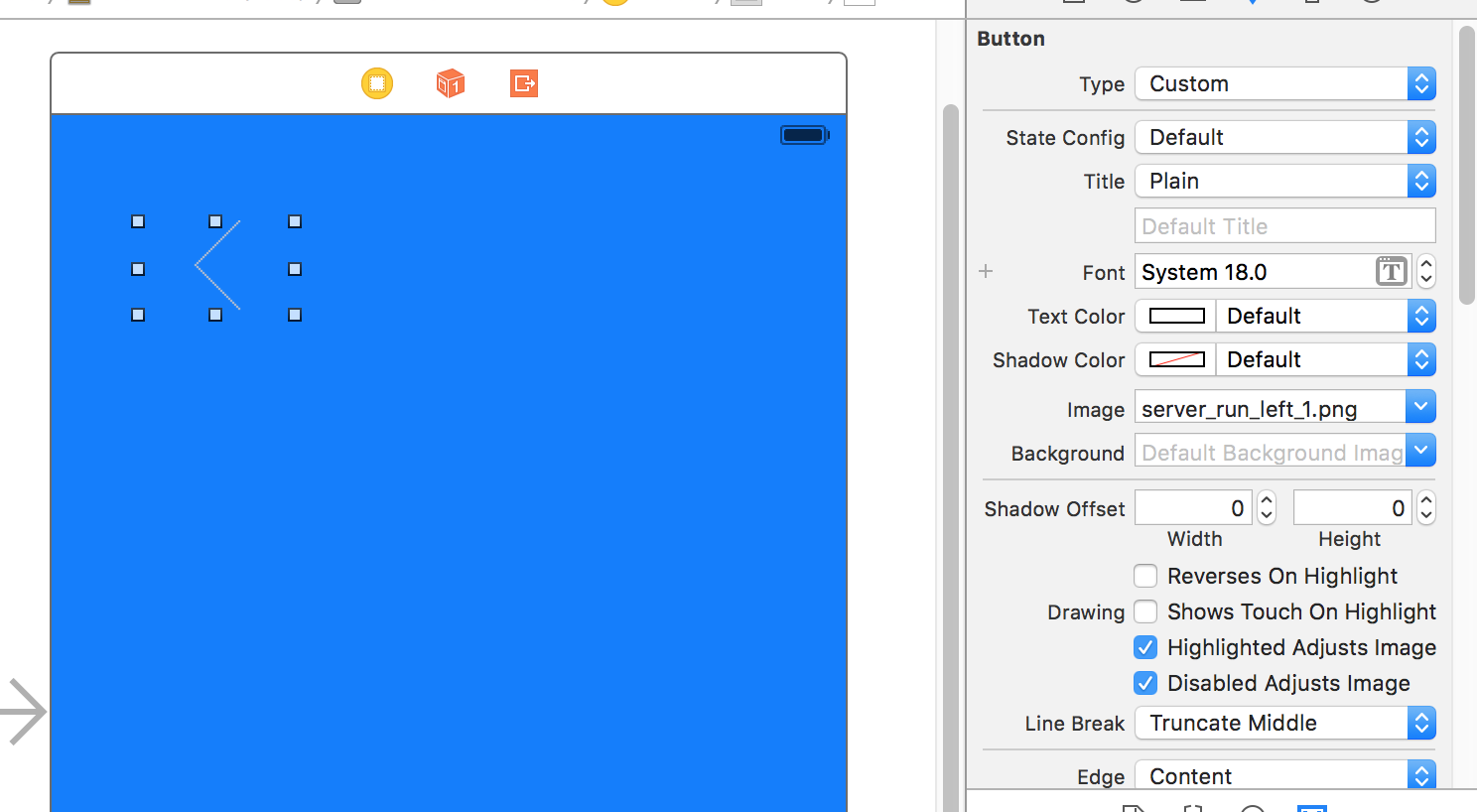
还可以通过更改Button的属性编辑器实现很多自定义的效果、例如 设置image图片属性,来更改Button的外观。比如设置一张常见的返回箭头符号图片等等。
与君共勉。



























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








