其实popover.js插件和tooltip.js类似,都有附加说明的作用,而popover比起tooltip显示的提示内容更多一些,我们还是通过一个简单的代码示例对popover进行学习。
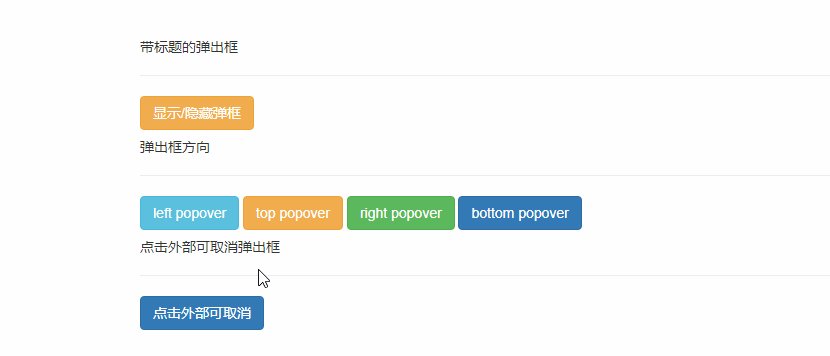
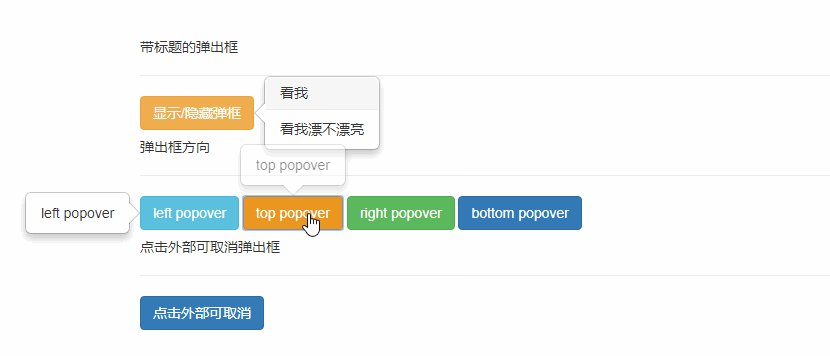
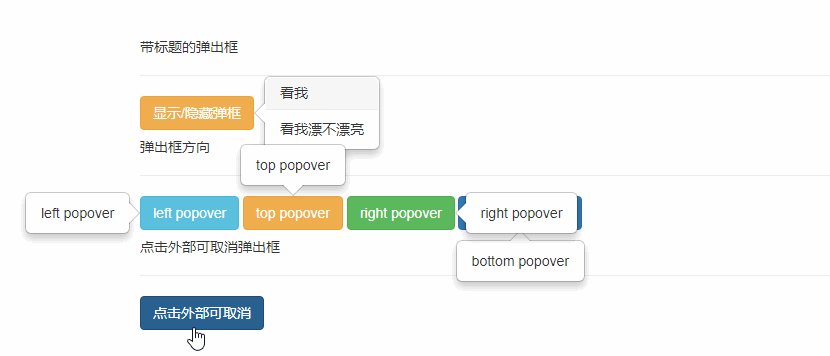
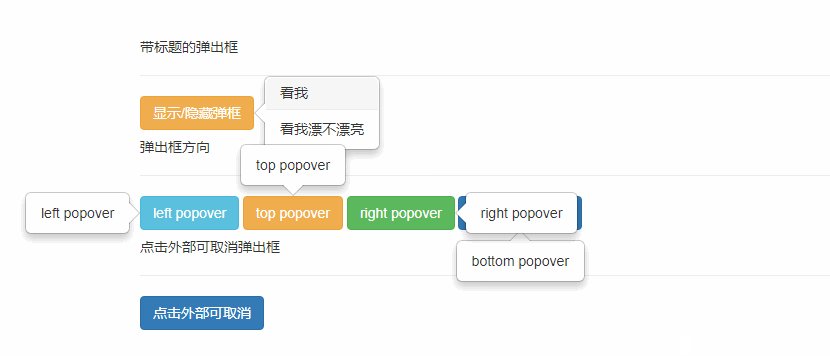
示例效果图如下:

示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
<script>
14
15
$(function () {
16
$('[data-toggle="popover"]').popover()
17
})
18
</script>
19
</head>
20
<body style="margin: 150px">
21
22
<!--
23
1. 设置 data-toggle="popover"
24
2. title=""设置标题
25
3. data-content="看我漂不漂亮"设置弹出框内容
26
4. data-placement="left"设置显示方向
27
5. data-trigger="focus"设置可点击外部取消
28
6.data-container="body"设置在文档flow中归属的元素
29
7.data-animation设置是否有点入淡出效果
30
8.js设置$('[data-toggle="popover"]').popover()
31
-->
32
<div class="popover-cont">
33
<h5>带标题的弹出框</h5><hr/>
34
<button type="button" class="btn btn-warning" data-toggle="popover" title="看我"
35
data-content="看我漂不漂亮">显示/隐藏弹框</button>
36
</div>
37
<div class="popover-cont1">
38
<h5>弹出框方向</h5><hr/>
39
<button type="button" data-animation="false" data-container="body" class="btn btn-info" data-content="left popover" data-toggle="popover"
40
data-placement="left">left popover</button>
41
<button type="button" data-container="body" class="btn btn-warning" data-content="top popover" data-toggle="popover"
42
data-placement="top">top popover</button>
43
<button type="button" data-container="body" class="btn btn-success" data-content="right popover" data-toggle="popover"
44
data-placement="right">right popover</button>
45
<button type="button" data-container="body" class="btn btn-primary" data-content="bottom popover" data-toggle="popover"
46
data-placement="bottom">bottom popover</button>
47
</div>
48
49
<div class="popover-cont2">
50
<h5>点击外部可取消弹出框</h5><hr/>
51
<button type="button" class="btn btn-primary" data-container="body" data-toggle="popover" data-content="点击外部可取消"
52
data-placement="right" data-trigger="focus" >点击外部可取消</button>
53
</div>
54
</body>
55
</html>
56





















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








