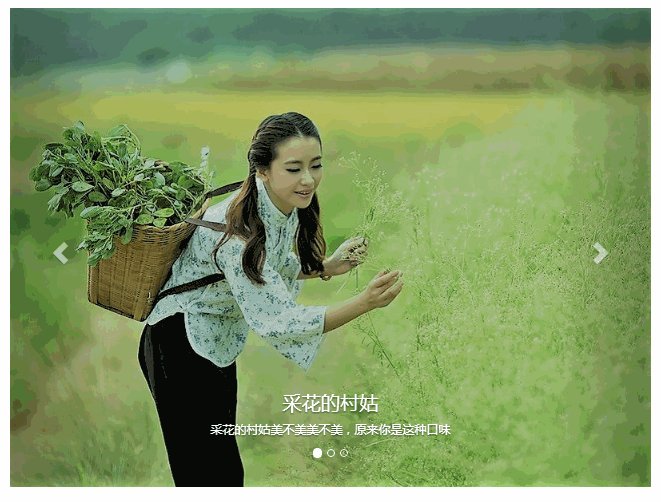
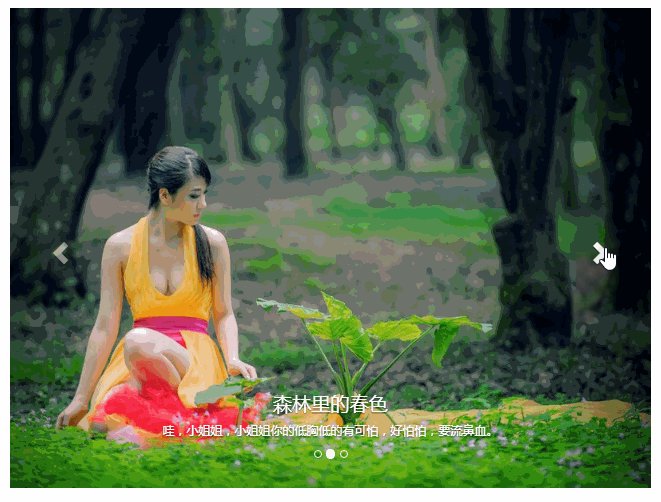
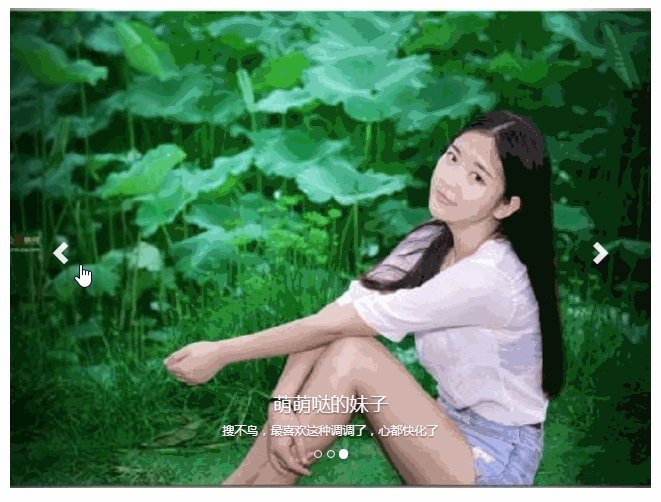
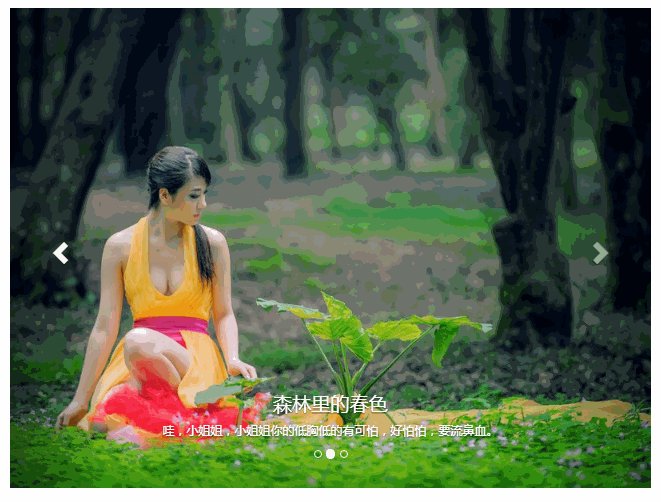
这一篇我们来学习一下bootstrap的轮播插件Carousel.js,我相信大家对于轮播已经熟悉的不能再熟悉了,基本上我们任意打开一个网站都会有轮播的元素。在以前需要我们通过js css html自己写,但是对于初学者来说还是比较难得人一件事,但是bootstrap为我们封装好了一个插件,只要简单的classl配置就能简单的实现轮播。OK接下来依然是先来看看我们的示例效果:

来看看,你是哪个口味,(
 ) 哈哈哈......
) 哈哈哈......
 ) 哈哈哈......
) 哈哈哈......
接下来是代码,注释都在代码里面,边敲边看就可以了。
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
<script>
13
$(function(){
14
$('.carousel').carousel({
15
interval: 2000
16
})
17
})
18
19
</script>
20
</head>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








