数组map
代码
<script>
var arr = [1, 2, 3, 4, 5];
let newarr1 = [];
// 传统方式
for (let i = 0; i < arr.length; i++) {
newarr1.push(arr[i] * 2);
}
console.log(newarr1);
// es6方式
var newarr2 = arr.map(item => item * 2);
console.log(newarr2);
let levels = [{age: 10, name: '小学'}, {age: 15, name: '中学'}, {age: 21, name: '大学'}];
let levels1 = levels.map(item => item.age + 1);
console.log(levels1);
// map--->自带循环,并且会把处理的值填回原来的位置
</script>
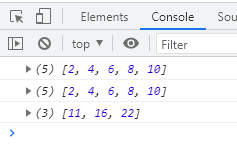
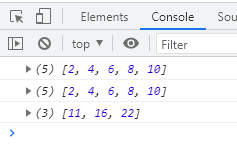
运行结果

数组reduce
代码
<script>
let arr = [1, 2, 3, 4, 5, 6];
// 数组中前一个值和后一个值得处理
let result = arr.reduce((a, b) => {
return a + b;
});
console.log(result);
</script>
运行结果
























 4327
4327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








