查了很多资料 一般分为两种,一个是将共用页面转成js文件,在需要使用的时候导入js即可。第二种是 使用load的方法来共用页面。
前提环境:
spirngboot + freemarker
yml文件配置html模块如下:
freemarker:
allow-request-override: false
cache: true
charset: UTF-8
check-template-location: true
content-type: text/html
expose-request-attributes: false
expose-session-attributes: false
expose-spring-macro-helpers: false
suffix: .html
template-loader-path: classpath:/templates/
第一种:将公用的部分转成js文件,在需要使用的时候导入js即可。
比如导航模块:

调用已经转好的js文件即可。

这个方法我觉得优点有:
不用改后台逻辑代码,只需要引用即可。
我觉得缺点有三个:
1、每一次修改了前端代码,得重新生成js文件,太麻烦了
2、修改js后 需要清除js缓存来重新加载在浏览器,也比较麻烦
3、在部分页面中使用的共用模块的路径不一样,需要再次生成一个js文件。

所以 还是想直接调用共用页面。
就是使用js的load方法。
但是 因为yml配置文件 以及freemarker 导致 前端 无法直接引用html。会报错404(仅针对于 标题说的场合)
得通过后台通过get请求查找对应点页面,所以我得在后台创建两个get请求来获取共用页面。
比如:

这样就能够找到对应点页面。
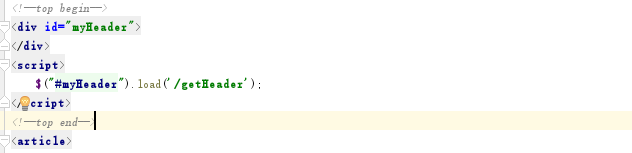
接着在html页面去调用公共页面即可。调用共用界面是调用get请求而不是直接调用路径
比如:
共用界面header(还是需要导入js文件):
<link href="../css/base.css" rel="stylesheet">
<link href="../css/m.css" rel="stylesheet">
<script src="../js/jquery-1.8.3.min.js" ></script>
<script src="../js/comm.js"></script>
<!--[if lt IE 9]>
<script src="../js/modernizr.js"></script>
<![endif]-->
<header id="header">
<div class="navbox">
<h2 id="mnavh"><span class="navicon"></span></h2>
<div class="logo"><a href="/getIndex">我不是二狗的的网站</a></div>
<nav>
<ul id="starlist">
<li><a href="/getIndex">首页</a></li>
<li><a href="/getBlog">个人博客</a></li>
<li><a href="javascript:;" onclick="alert('等待制作')">工作心得</a></li>
<li class="menu"><a href="javascript:;">其他好玩的东西</a>
<ul class="sub">
<li><a href="javascript:;" onclick="alert('等待补充')">推荐工具</a></li>
<li><a href="javascript:;" onclick="alert('等待补充')">一个放映厅</a></li>
<li><a href="javascript:;" onclick="alert('等待补充')">一个游戏厅</a></li>
<li><a href="javascript:;" onclick="alert('等待补充')">其他玩意儿</a></li>
<li><a href="javascript:;" onclick="alert('等待补充')">其他玩意儿</a></li>
<li><a href="javascript:;" onclick="alert('等待补充')">其他玩意儿</a></li>
</ul>
<span></span></li>
<li><a href="javascript:;" onclick="alert('等待制作')">还需要放些什么呢</a></li>
<li><a href="javascript:;" onclick="alert('等待制作')">还需要放些什么呢</a></li>
<li><a href="/getAbout">关于我不是二狗</a></li>
</ul>
</nav>
<div class="searchico"></div>
</div>
</header>
<div class="searchbox">
<div class="search">
<form action="/search/" method="post" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字词" style="color: rgb(153, 153, 153);" onFocus="if(value=='请输入关键字词'){this.style.color='#000';value=''}" onBlur="if(value==''){this.style.color='#999';value='请输入关键字词'}" type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="tbname" value="news" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
</form>
</div>
<div class="searchclose"></div>
</div>
在其他地方调用这个共用界面

这样我才能正常的使用到公用界面























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








