1、引入Taro UI报错:Cannot find module ‘./style/index.scss‘
按照官方的步骤安装的,结果直接跑不起。打开node_modules看同目录下确实没有这个文件,试了下把路径改对还是不行。无奈只好面向百度了,最后找到一方案:
npm uninstall taro-ui
npm install [email protected] -save
版本号一定要写3.0.0-alpha。报错原因是Taro3.5.7与Taro UI2.3.0不兼容。
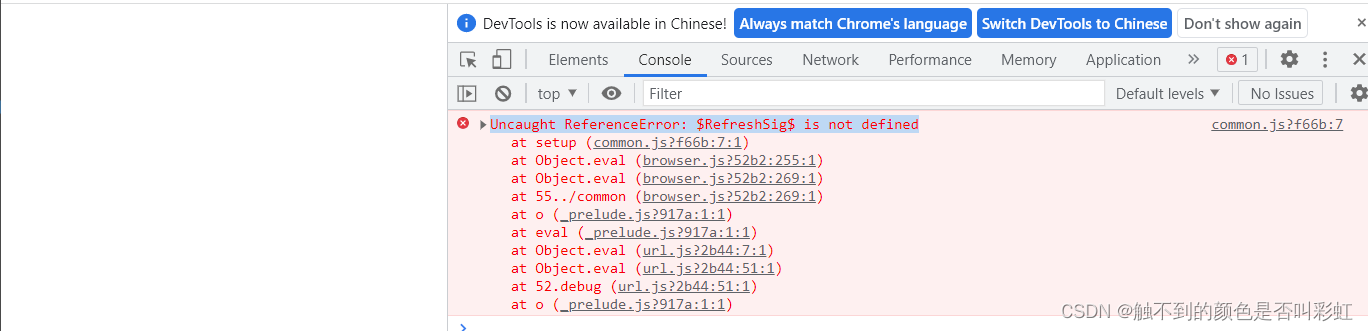
2、打包H5报错:run dev:h5】 Uncaught ReferenceError: $RefreshSig$ is not defined

在config/dev.js中加入了isWatch:true,重新跑一下就好了。
3、自定义nav-bar的情况下,让atMessage显示在胶囊按钮下方:
page
import { AtMessage } from "taro-ui";
import "./index.scss";
export default function Page() {
var systemInfo = Taro.getSystemInfoSync();
var 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








