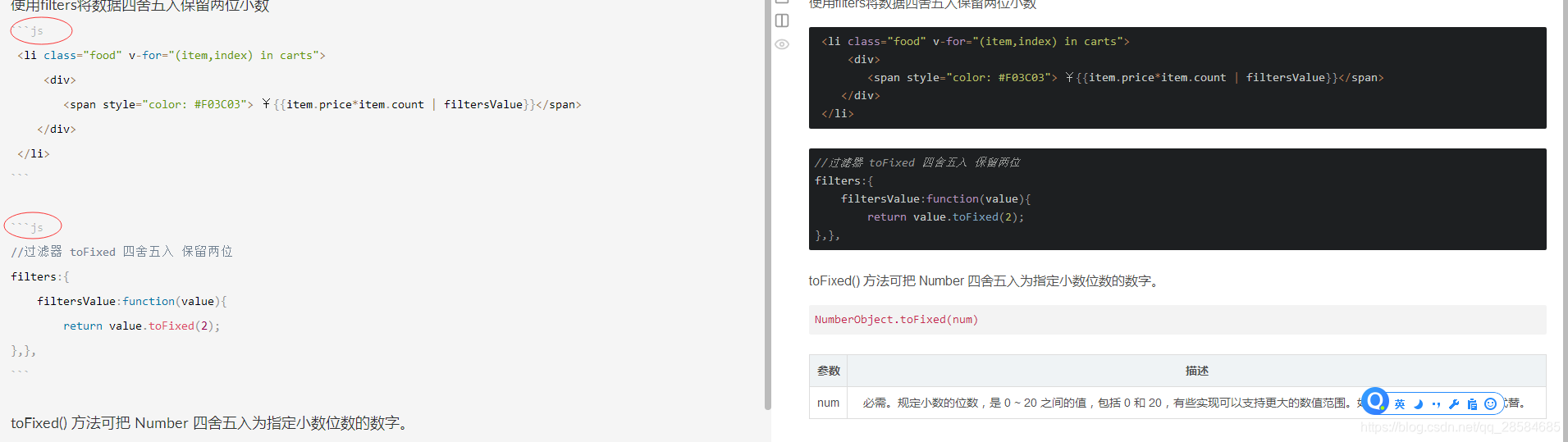
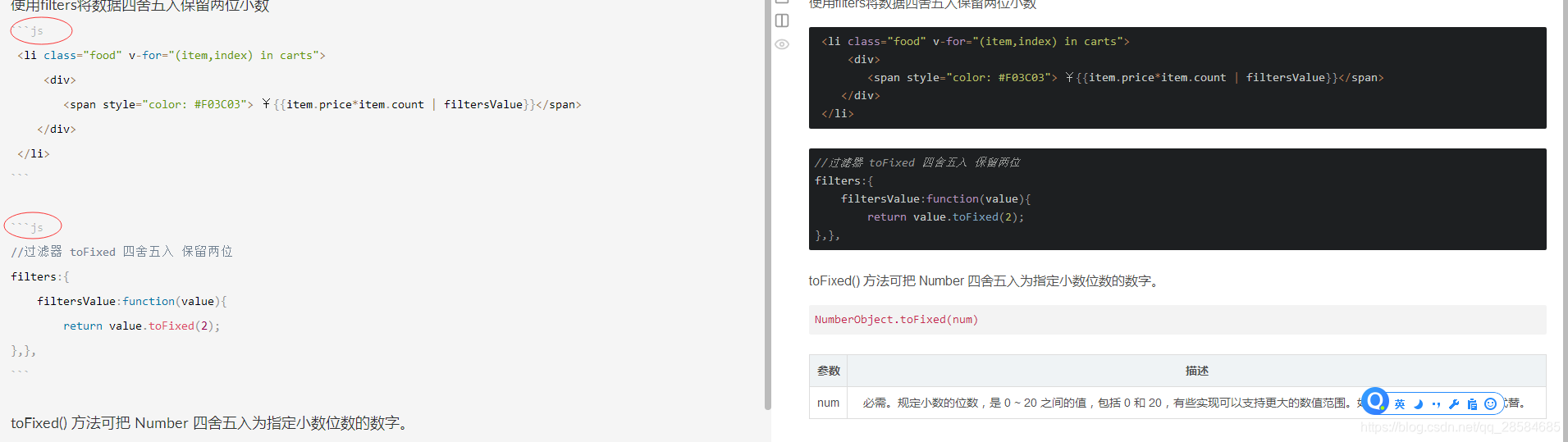
在代码块语法 … 后边加上 语言名称(js,c, java等)就可以解决代码块没有颜色的问题了

在代码块语法 … 后边加上 语言名称(js,c, java等)就可以解决代码块没有颜色的问题了

 2万+
2万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


