关于$(function(){})相信很多人都熟悉,就是一个jq中封装的用于在页面加载时的自执行函数。而在原生中,我们也同样有也有类似的方法onready和onload。
window.onready = function(){ DOM结构加载完成后执行 }
window.onload = function(){整个页面加载完成后执行 }
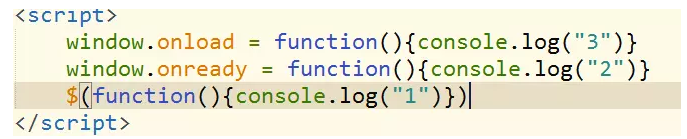
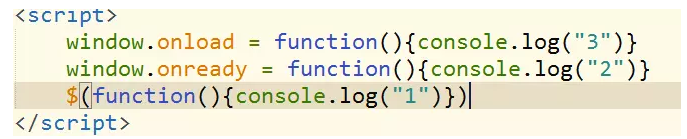
关于jq,w3school告诉我们,一般而言,jQuery都会从document ready函数开始,查看详情。但是,今天我使用$(function(){})对页面中的select中option的值进行选择并初始化的时候出现了一个问题,不管我是使用jq还是原生选择options对象的selectedIndex时,总是只能获取到第一个,这就导致我后面如果直接进行初始化会有很大问题(具体不赘述了)。我当时就在想会不会是因为加载顺序的原因,然后我写了一个定时器,把获取selectedIndex做了延迟执行,果然就没问题了。看来当$(function(){})在执行时页面还没有加载完毕,那问题又来了,$(function(){})执行的时候DOM结构加载完了吗?为了弄清楚,我写了个demo测试一下,
转自
作者:啥名都不好起
链接:https://www.jianshu.com/p/47d61ca08952
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








