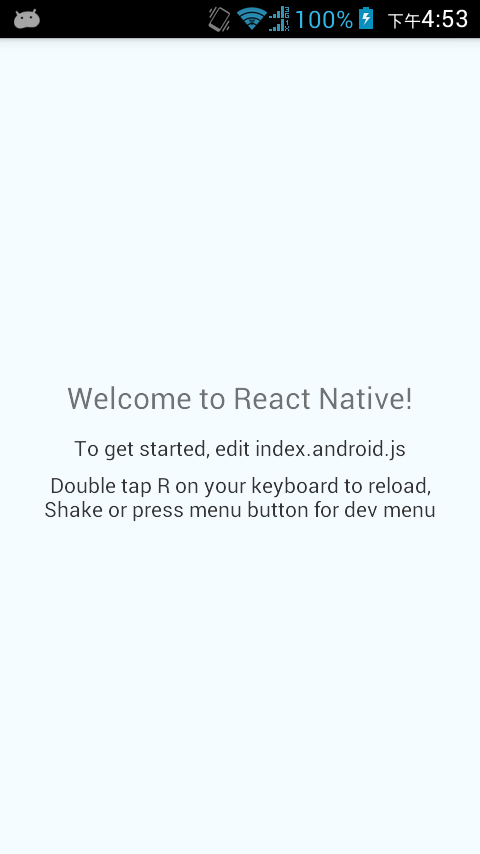
首先看下配置成功后的效果图:
第一步,安装JDK
这一步略过,大家都懂。
第二步,安装Android SDK
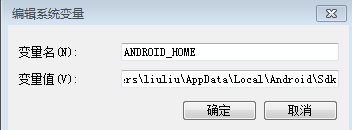
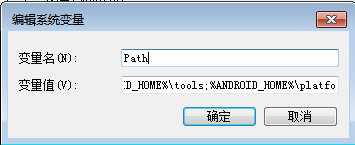
注意SDK环境变量要按如下方式配置,否者后续步骤会报错:
1 新建系统变量,ANDROID_HOME,它的值为SDK的路径,我的SDK在C:\Users\liuliu\AppData\Local\Android\Sdk下。
2在Path中加入,%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
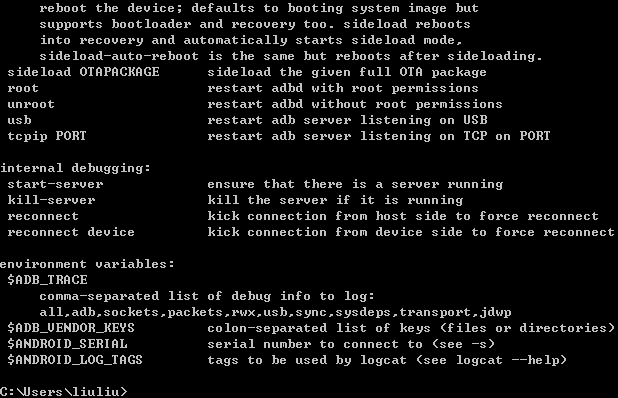
cmd命令行,键入adb命令,如下图的话,就说明sdk配置成功了。
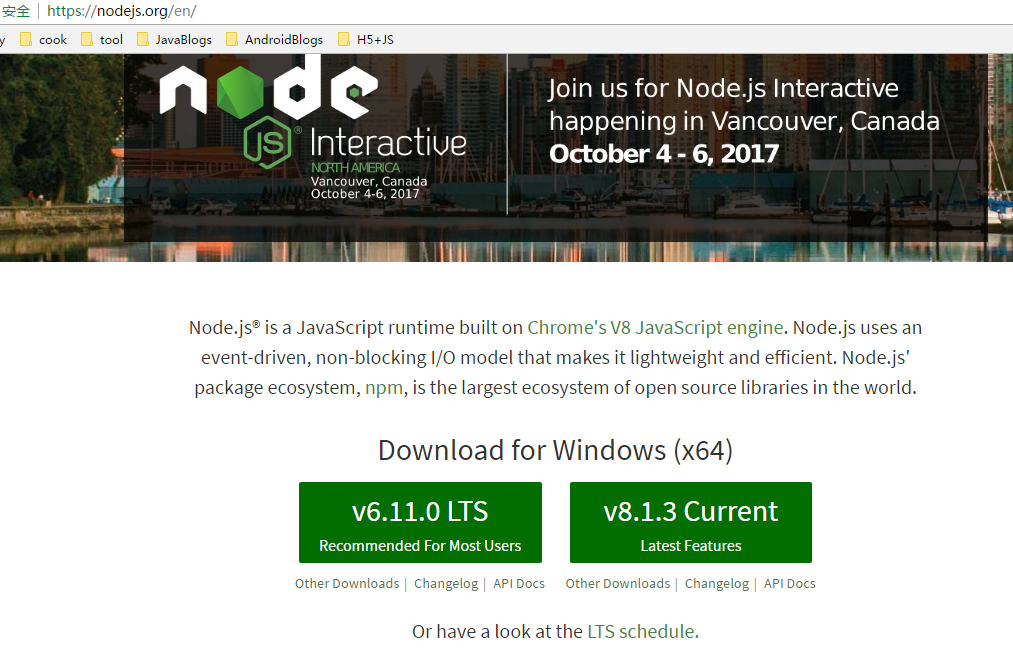
第三步,去官网下载node.js安装包
node.js官网,根据32位还是64位系统,选择下载,写本篇博客时最新版本是v6.11.0。安装时,默认安装即可,一路next。
第四步,下载react-native源码
利用git下载react-native源码,如下:
git clone https://github.com/facebook/react-native.git
第五步,安装npm
cd切换到react-native\react-native-cli目录,然后安装npm,如下:
npm install -g
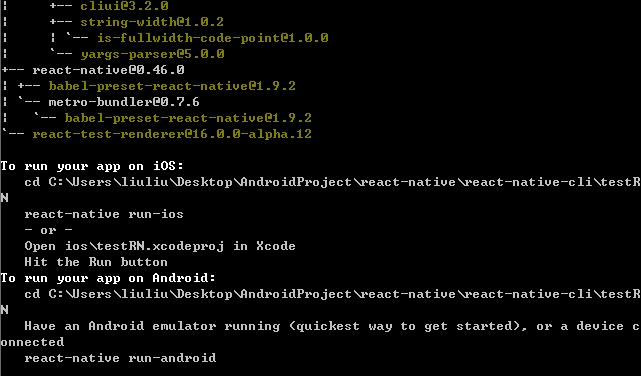
第六步,创建项目
react-native init testRN
第七步,运行packager
此时要另起一个cmd窗口,然后输入如下命令,启动packger。
react-native start
启动成功后,可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了),第一次访问通常需要30几秒,并且在packager的命令行可以看到形如[====]的进度条。
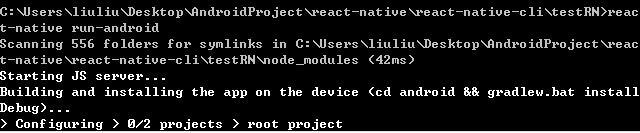
第八步,运行APP
手机连接电脑上,开启调试模式,并确保adb正常运行。
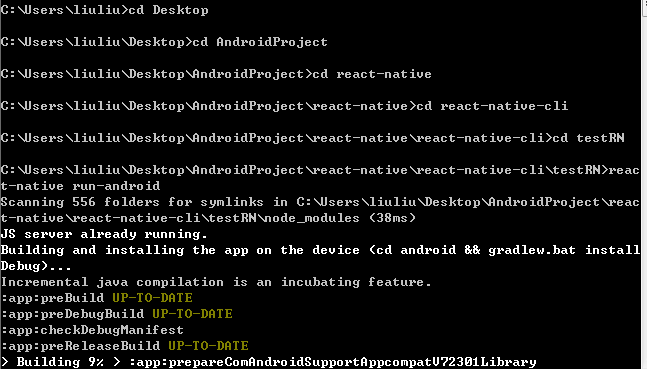
再开启一个命令行,输入如下命令:
react-native run-android

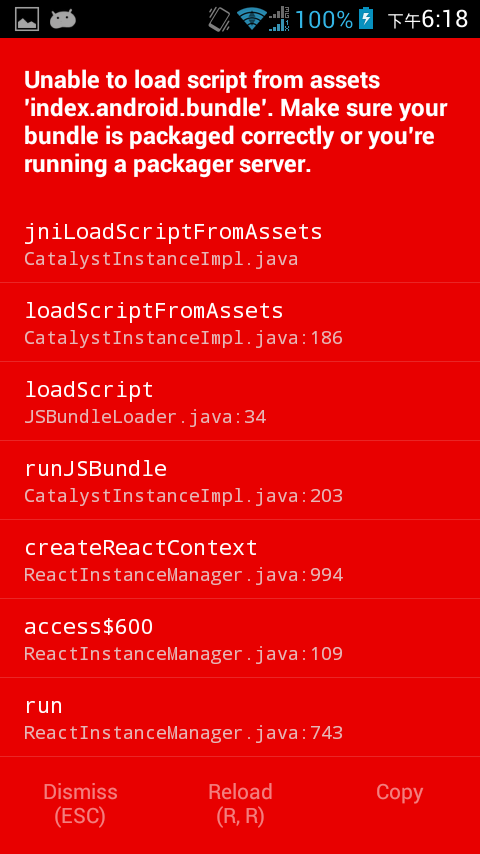
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
react-native run-android


https://stackoverflow.com/questions/44446523/unable-to-load-script-from-assets-index-android-bundle-on-windows(解决上述红色报错问题)





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








