
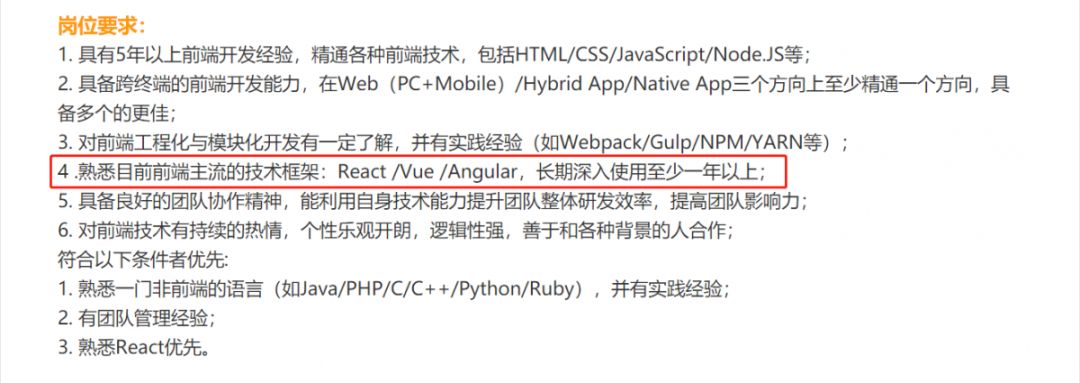
不会vue的前端工作者不是合格的web工程师!在2019年接近尾声的时候,尤雨溪宣布 Vue 3.0的源码开放了,想要在2020年跳槽的程序员们,现在可以着手准备了。去BAT公司任职是每个前端工作者的追求,以阿里巴巴为例


高级前端工程师必须熟悉Vue原理,熟练运用各种新技术, 因此掌握Vu3.0框架的架构和源码将成为跳槽者获取高薪的有利法宝。
小程序的横空出现、web前端技术的持续更新、前端知识点的不断丰富,几乎整个互联网公司都缺乏前端开发工程师。企业对于高薪前端开发工程师的要求已经由“会用”转变为“掌握原理”,跳槽者想找到月薪30K+的前端开发岗,掌握Vue3.0框架的架构和源码是标配。
专业授课,实时解惑,全面覆盖
培养高精尖IT人才的极光学苑将开启为期9天的干货直播+录播课,从基础的Vue源码目录设计、源码构建开始讲起,包括数据驱动,响应式原理,让大家深入全面了解Vue的实现原理,掌握源码分析技巧,牢固对Vue的使用,斩断BAT进阶拦路虎,快人一步进名企。
课程重点讲解内容
1.Vue必会技能(数据驱动、组件化、响应式原理)
Vue的核心知识点现在几乎已经成为前端开发工程师面试以及工作必会的内容,本课程会带您了解Flow、目录结构、源码构建,了解数据驱动及DOM创建的完成过程,组件创建、组件相关核心概念,完整的讲述响应式的实现原理。让你在Vue.js方面会有一个质的提升,对javascript的概念有更深刻的理解。
2.Vue语法解析(parse、optimize、codegen)
Vue底层的抽象语法书(AST),是一个非常基础又重要的知识点,但国内的文档几乎一片空白。本课程将带大家从底层了解AST,吃透javascript的语言精髓。
3.Vue知识扩展(event、v-model、slot、keep-alive)
我们平时对Vue的使用可能仅仅只是停留在常用指令v-if、v-show这些最常用的指令中,一旦遇见一些别的技术点,反而这种很简单的技术点会成为你工作中的大难题。本节课将带你对Vue技术点进行进一步的提升event&v-model:event事件和v-model的实现原理。Slot&keep-alive:内置组件的实现原理。Transition..:过渡的实现原理
4.Vue周边资源(Vue-Router、Vuex)
Vue-Router路由和Vuex可预测状态管理器,我们在做前端开发的时候是一定会接触到这两个周边框架的,可能我们多数人只是停留在应用层面。本课程将带您学习Vue的官方路由的实现原理、官方状态管理实现原理,加强你对这两个应用的使用。
5.晋级阿里P6+,Vue面试游刃有余
这不仅是一门源码解析课,更是进入BAT的利器,掌握Vue.js的实现原理,提高个人竞争力,面试加分成功拿到心仪的offer。掌握看源码的技巧,举一反三,运用分析其他源码。让Vue.js技术栈掌握更加牢固,提高工作效率,开发技能如虎添翼。

↑阿里巴巴职级体系下的薪资水准和股数

码上安排vue直播课
限时免费Vue课程安排
1. 手写分析——《页面模板渲染》
-
Vue 页面渲染原理
-
页面模板模拟
-
递归生成 DOM 树
-
观察者模式
-
发布订阅模式
-
发布订阅模式的应用
-
单层响应式
-
flow
-
rollup
-
Vue 的源码结构
-
实例化过程
-
数据属性方法的挂载
-
def 方法与不可枚举属性
-
Object.defineProperty 属性拦截
-
proxy 代理属性访问
-
递归观察对象
-
依赖收集
-
更新派发
-
事件循环
-
宏任务与微任务的执行模型
-
发布订阅模式
-
计算属性的响应式原理
免费领取方式
2020跳槽大厂前端硬核技术
Vue3.0必须学的明明白白
扫码限时领取,最后200个名额
上课时间
11月5-7日,12-14日,19-21日
晚上8:30

码上安排vue直播课
一线大厂专家独家讲解




极光学苑优质服务
1. 抢占“高地”的极光学苑,从何而来?
极光学苑之所以能够形成贴合市场趋势的人才培养闭环,与其“母体”弘成教育密不可分。作为最早进入中国在线教育市场的老牌企业,弘成教育一直致力于“应用型复合型人才培养”。经过20年的行业积累,其业务已覆盖网络高等学历教育、成人教育、企业培训等多个领域。极光学苑正是其在原有业务基础上,应对新时代背景下人才职业技能提升需求,创办的高端IT在线教育品牌。
2. 五大服务优势,打造学前、学中、学后深度学习闭环。
作为在线教育的一大痛点,“如何保证学习效果”是大多数学习者普遍关心的问题。极光学苑强悍的全方位配套服务,“硬实力+软实力”的双面教学模式,助力学员在业余时间学习实操项目、补充工作经验的同时,保证高质量学习效果,达到“近路超车”,事半功倍的效果。

近年来,互联网发展速度之快越来越超乎人们的想象,以大数据、人工智能、5G为代表的先进技术正在重新定义企业竞争。对于IT从业者来说,快速实现技能提升,成为企业发展所需的核心人才,是在飞速迭代的技术洪流中求得生存的关键所在。极光学苑“覆盖IT全职业段、专注培养高端IT职业人才”的崭新教育模式,将有望成为助力从业者建立自身竞争壁垒,实现职业提升和可持续发展的新选择。
扫码限时领取,最后200个名额

码上安排vue直播课
往期回顾
·END·
带你飞向梦想的地方
谢谢你的“在看” ❤





















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








