前端面试题
这是个人面试的面试题总结,很多都存在于网上,但个人整理出来的,如有错误,请指正。
1.css属性是否区分大小写
如 ul{
MaRGIN:10px;
}
答:不区分。(HTML, CSS都不区分,但为了更好的可读性和团队协作,一般都小写,而在XHTML 中元素名称和属性是必须小写的。)第一题答案摘自学网资讯
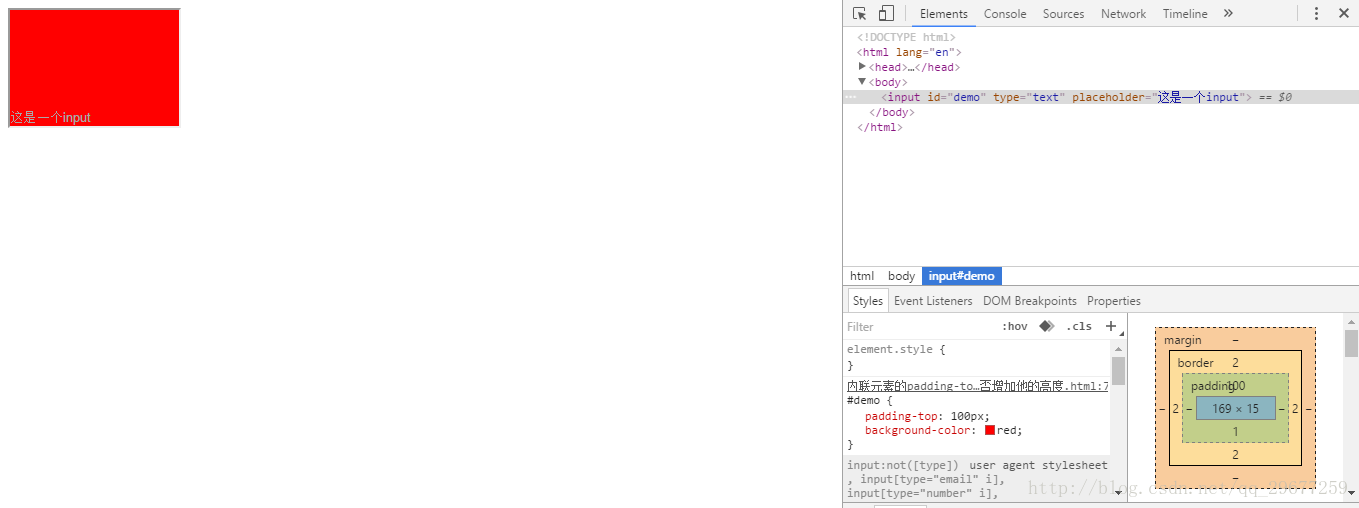
2.问:对内联元素设置padding-top和padding-bottom是否会增加它的高度
答:不会。答案来源同上题,要注意行内元素的替换元素,img设置padding-top/bottom是会起作用的。(此题答案同上)
图里面有清楚的显示,它自身的高度依然是默认的15px,但是因为设置了padding-top:100px,他背景的高度增加了.
3.问:如果设置<p>的font-size: 10rem;那么当用户重置或拖拽浏览器窗口时,它的文本会不会受到影响?
答:不会。
rem是css3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。(答案来源同上)
这里有一个问题,rem是相对于html的font-size的大小,如果html{font-size:}是vw的单位,那么当拖拽或重置的时候会导致vw改变,而使rem改变,如果是以px为html的字体大小单位,那么如何拖拽或重置是不会改变的。
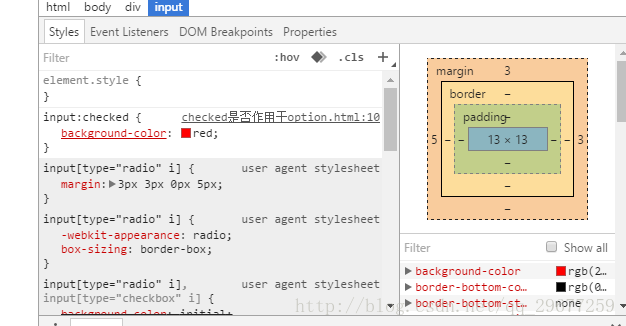
4.问: 伪类选择器:checked将作用与input类型为radio或者checkbox, 不会作用于option?
答:不对。
可以作用于option,试了下感觉并没有什么用,虽然能选中,但是这个不能改变其中的属性。
<div>
<select>
<option>Volvo</option>
<option selected="selected">Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<br>
<br>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</div><style>
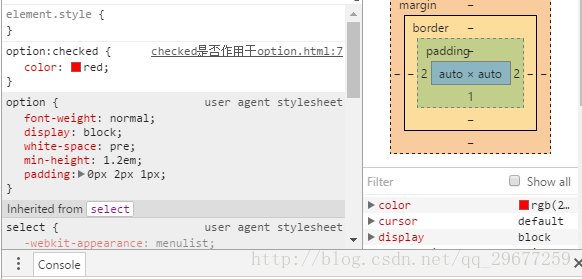
option:checked {
color: red;
}
input:checked {
background: red;
}
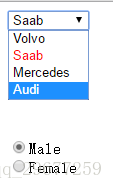
</style> 结果如下

这里可以看出option和input的color属性都是写上了的,至于input的background-color属性为什么没有被渲染出来,这是另外一个问题,知道的同学可以解答下,以后我知道了也会补充出来。
可是在不同浏览器和不同版本浏览器上的测试结果又各不相同,甚是头疼。
























 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








