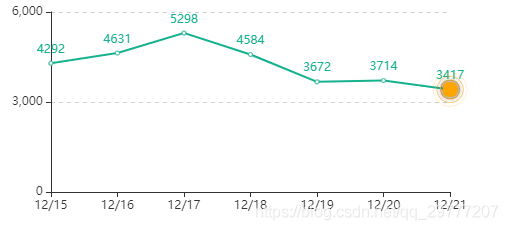
先上效果图

代码
/**
*
* @param chartId 图标ID
* @param xData x轴的数据
* @param yData y轴的数据
*/
var drawFlashChart = function(chartId,xData,yData){
var x = xData;
var series = [
{
name: '数量',
type: 'line',
label: {
normal: {
show: true,
position: 'top'
}
},
data: yData
}
];
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a798








 订阅专栏 解锁全文
订阅专栏 解锁全文














 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










