1.HTML5与HTML4.0的DOCTYPE之间的比较
定义和用法
声明必须是 HTML 文档的第一行,位于 标签之前。
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中, 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
HTML 4.01 与 HTML5 之间的差异在 HTML 4.01 中有三种 声明。在 HTML5 中只有一种。
a.HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
b.HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
c.HTML 4.01 Frameset
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
**SGML (Standard Generalized Markup Language)标准通用标记语言
2.常用标签的使用
(1)article,header,nav标签
article元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目
注意:
当article元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的article元素可嵌套在代表博客文章的article元素中。
article元素的作者信息可通过header元素提供,但是不适用于嵌套的article元素。
article元素的发布日期和时间可通过time元素的pubdate属性表示
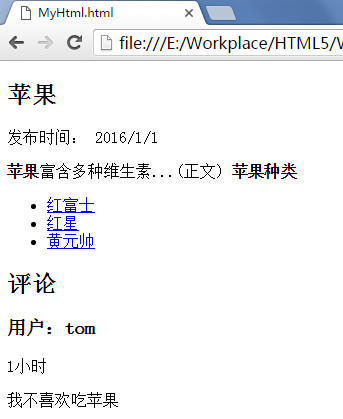
<body>
<article>
<header>
<h2>苹果</h2>
发布时间:
<time>
2016/1/1
</time>
</header>
<p>
<b>苹果</b>富含多种维生素...(正文)
<b>苹果种类</b>
<nav>
<ul>
<li><a href="#a">红富士</a></li>
<li><a href="#a">红星</a></li>
<li><a href="#a">黄元帅</a></li>
</ul>
</nav>
</article>
<article>
<h2>评论</h2>
<header>
<h3>用户:tom</h3>
<time pubdate datetime="2016/1/3">
1小时
</time>
</header>
<p>我不喜欢吃苹果</p>
</article>
</body>运行效果图:运行时最好选用谷歌浏览器,火狐浏览器或者Safari

2.download标签加载图片并且点击下载
download 属性规定被下载的超链接目标。
在 a 标签中必须设置href属性。
该属性可以设置一个值来规定下载文件的名称.所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件(.img,.pdf,.txt,.html等)
先将图片test.png导入到WebContent,点击可以下载该图片,代码如下:
<a href="test.png" download>
<img src="test.png" alt="图片不存在">
</a>

3.details标签
details标签用于描述文档或文档某个部分的细节,平时以一个三角形图标隐藏显示,点击可以显示详细内容,以此来减少网页面积的占用和选择性展示。
<details>
<summary>html5</summary>
html5是html4的升级版本
</details>

4.datalist标签
现在实现这样一个效果,添加一个range组件,拖动range组件并且在右边添加一个span显示当前的数值60-100。
所以我们应该为range拖动设置一个事件,当拖动时触发事件时,把当前的值赋给span以实时显示。事件处理用JavaScript来实现。
datalist 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist
onchange事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发;即拖动结束后触发。
oninput事件是IE之外的大多数浏览器支持的事件,在value改变时触发,实时的,即每增加或删除一个字符就会触发。
实现代码如下:
分数:<input type="range" max="100" min="60" step="10"
value="100" list="mark" oninput="fn(value)">
<span id="mySpan"></span>
<datalist id="mark">
<option>60</option>
<option>70</option>
<option>80</option>
<option>90</option>
<option>100</option>
</datalist><script type="text/javascript">
function fn(id){
var i=document.getElementById("mySpan");
i.innerHTML=id;
}
</script>

所有主流浏览器都不支持appearance属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性(属性值范围间截图)
可以设置样式:默认时为横条显示,可以设置slide-vertical以竖条显示
分数:<input type="range" max="100" min="60" step="10"
value="100" list="mark" oninput="fn(value)"
class="range"><style type="text/css">
.range{
-webkit-appearance:slider-vertical
}
</style>
5.progress标签
现在如果要实现一个下载进度条的显示需求,我们添加了一个progress,并且在旁边设置了一个button按钮和一个span用于显示。点击button按钮后进度条开始活动,并且实时显示到span。
我们应该对button设置一个事件,在JavaScript中实现,并且用setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。将值赋给进度条和span实时变化。
下载进度:<progress id="p" max="100" min="0" value="100"></progress>
<input type="button" value="点击" onclick="button_click()">
<span id="mySpan2"></span><script type="text/javascript">
var progressBar=document.getElementById("p");
var newValue=0;
var s=document.getElementById("mySpan2");
console.info(progressBar);
function button_click(){
if(newValue > 100)
return;
progressBar.value= newValue;
s.innerHTML=newValue+"%";
setTimeout("button_click()", 1000); //第一个参数是点击事件,第二个是间隔时间设置
newValue++;
}
</script>这里要注意JavaScript要写在progress之后,因为脚本语言是顺序加载,写在progress前面无法获取到progress对象。























 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








