最近写大学的毕设,然后碰到了文件的上传下载功能以及图片的上传显示功能,也倒腾了一会儿才搞定,现在就详细说一下~
1.文件的上传和下载
最后的效果大概长这样:
点击上传按钮开始上传,

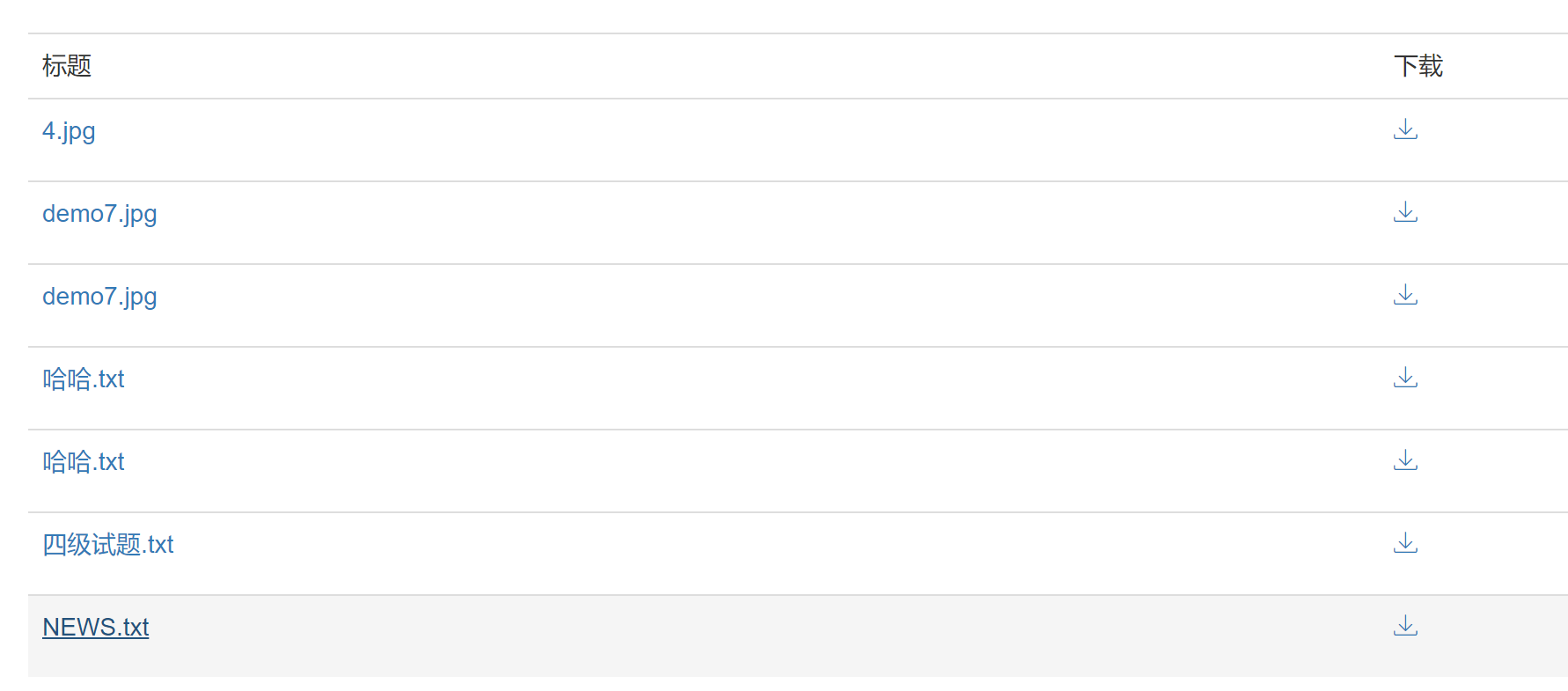
然后到“试题下载”界面中去查看

点击下载图标:

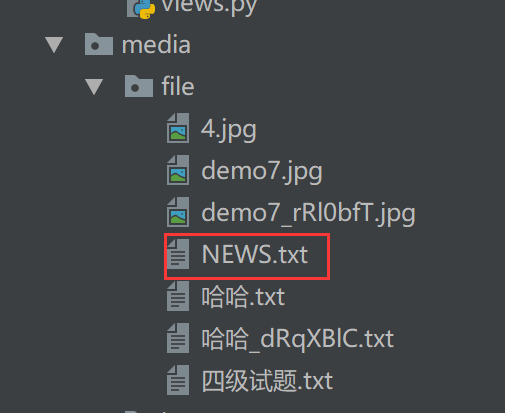
下载完成后在本地查看:

具体代码过程如下:
当Django处理上传文件时,文件数据被保存在request.FILES中。写上传时需要注意,只有当request方法是POST并且<form>的属性中有enctype="multipart/form








 这篇博客详细介绍了在Django框架下如何实现文件的上传与下载功能,以及图片的上传并显示到页面上的具体步骤,涵盖了从后端处理到前端展示的完整流程。
这篇博客详细介绍了在Django框架下如何实现文件的上传与下载功能,以及图片的上传并显示到页面上的具体步骤,涵盖了从后端处理到前端展示的完整流程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








