置顶
菜鸟入门,各位大佬轻喷,如有谬误之处欢迎讨论建议,也欢迎各位道友与我同行
“不积跬步,无以至千里;不积小流,无以成江海”
继续
上文中已经实现了登陆成功过后进行跳转,然后主页有一个底部tabbar,并且有todo和setting两个页面
接下来我们将实现登陆后将登陆信息 ( 名称、是否已经登陆 )的缓存,在todo页面中显示用户名
并且使这个登陆状态在退出APP后再打开可以保持
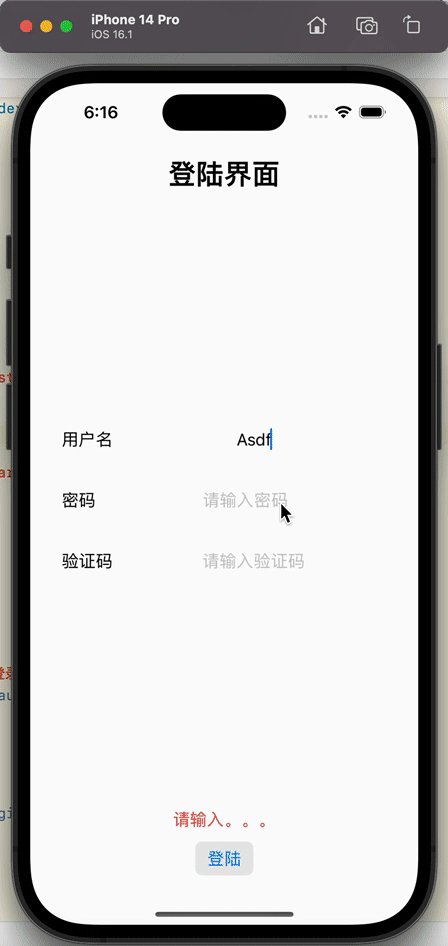
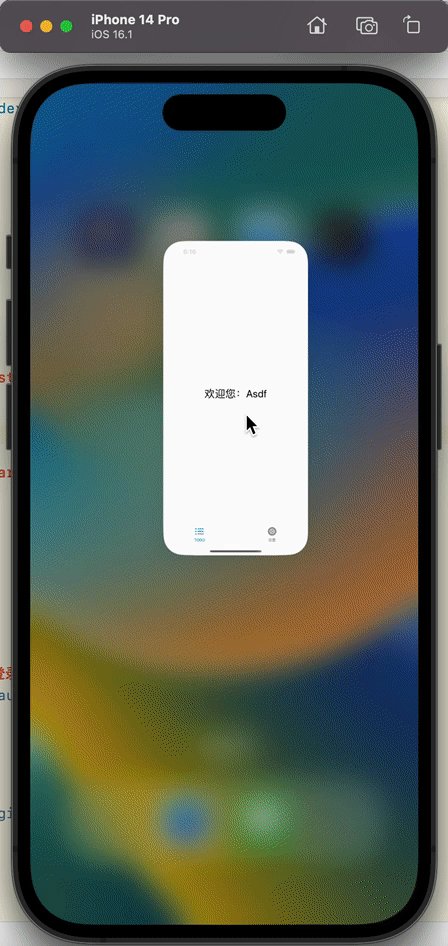
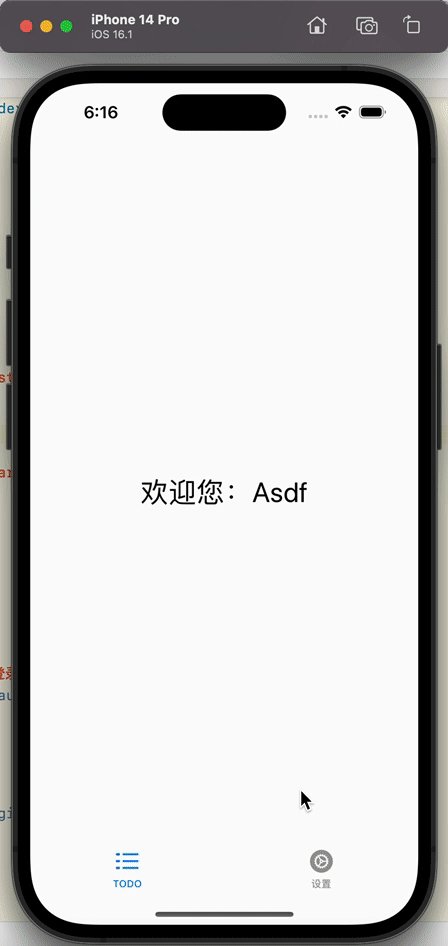
最终效果如下

app缓存的基本使用
我们期望可以有一个缓存可以全局持久化保存我们的数据,如token等
这个缓存在退出APP重新登陆后不消失
并且这个缓存在修改时会同步到其它调用的地方。
那么此时应该有 @AppStorage 包装器出场。
基本使用如下
// IndexView.swift
import SwiftUI
struct IndexView: View{
// 把是否已经登陆
// 名称 isLogin,这个包装器将会覆盖默认值,并且它的修改会影响到视图渲染
// 其他的使用与 @State 基本一致
@AppStorage("isLogin") private var isLogin:Bool = false;
// 显示提示登陆
@State private var showAlertOrigin:Bool = true;
// 显示登陆表单
@State private var showLogin:Bool = false;
@State private var tabIndex:Int = 0;
// ... 省略以下大部分代码
}
同时我们将登陆表单页面里面的 isLogin 和 userName 属性改为
// LoginView.swift
@AppStorage("isLogin") private var isLogin:Bool = false;
@AppStorage("userName") private var userName:String = "";
并且在登陆成功后不再清空 userName ;
todo 页面展示用户名
根据我以往的编程经验,各个页面应当是一个独立的文件,以利于组织
所以我们将todo页面单独提出来写
import SwiftUI
struct TodoView: View {
// 是否已经登陆
@AppStorage("isLogin") private var isLogin:Bool = false;
// 已经登陆的用户名
@AppStorage("userName") private var userName:String = "";
var body: some View {
VStack{
Text( isLogin ? "欢迎您:\(userName)" : "请登录").font(.title)
}
}
}
struct TodoView_Previews: PreviewProvider {
static var previews: some View {
TodoView()
}
}
总结
- 本文简单使用了 @AppStorage 包装器实现了登陆状态的保持
- 并且简单演示了 userName 的缓存
- 除了登陆保持之外,应当还有登出自动弹出登陆表单功能,下节再探讨


























 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










