置顶
菜鸟入门,各位大佬轻喷,如有谬误之处欢迎讨论建议,也欢迎各位道友与我同行
“不积跬步,无以至千里;不积小流,无以成江海”
继续
上文中已经实现了数据每一个 TODO 项的完成状态切换、创建时间以及滑动删除功能。
同时完成一个数据的抽象,即将数据处理的部分抽象到一个对象内,页面中只管调用即可。
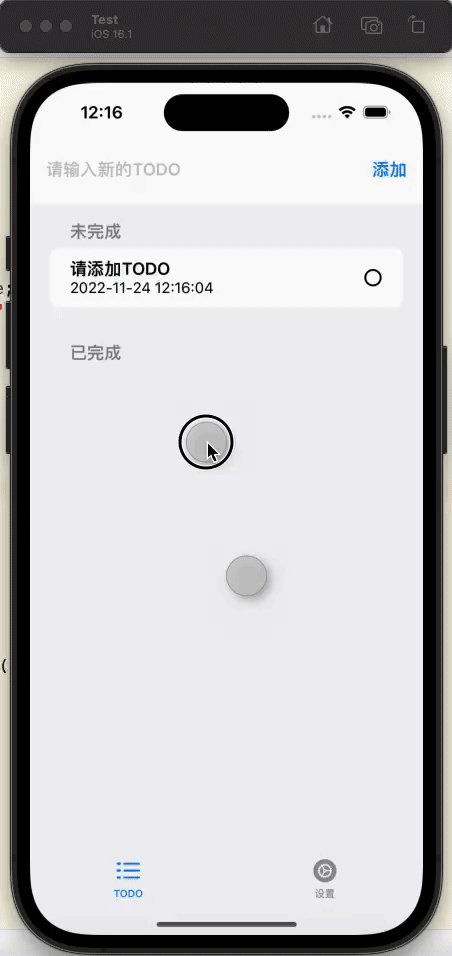
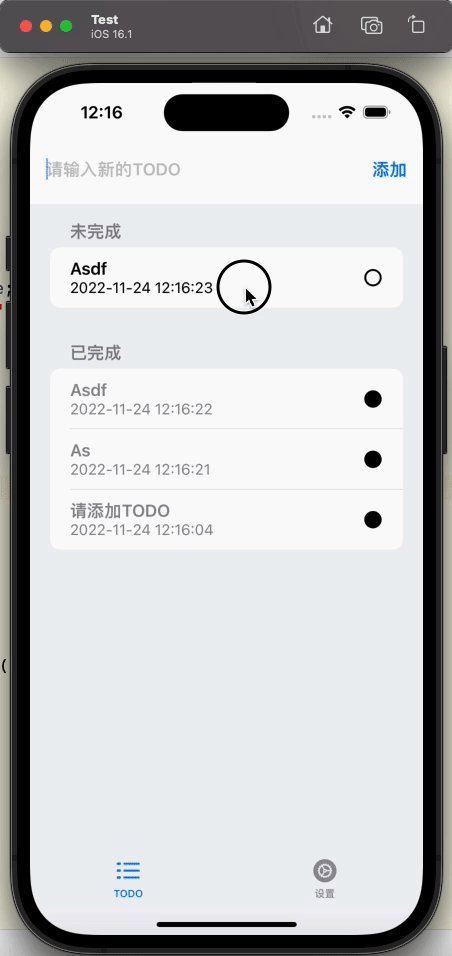
那么本文中将实现将 TODO 项分组,已完成的 todo 和未完成的 todo 理应分开展示。
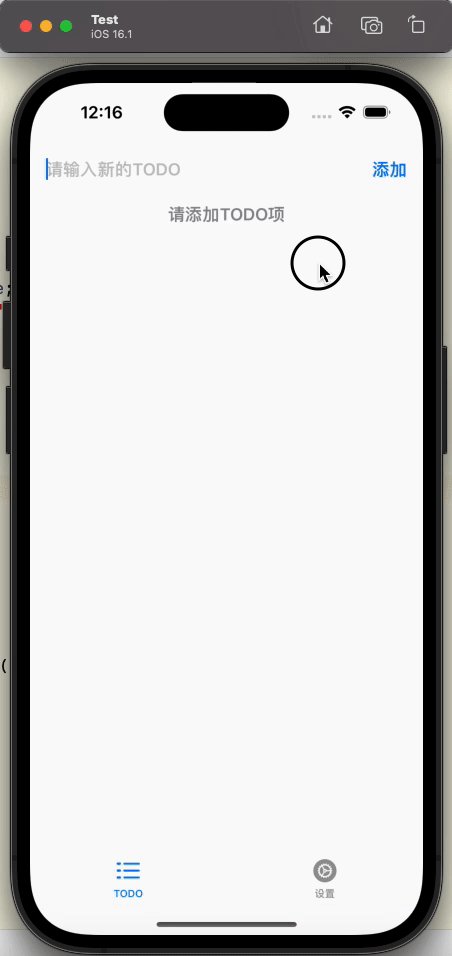
并且在 todo 项为空的时候进行提示。
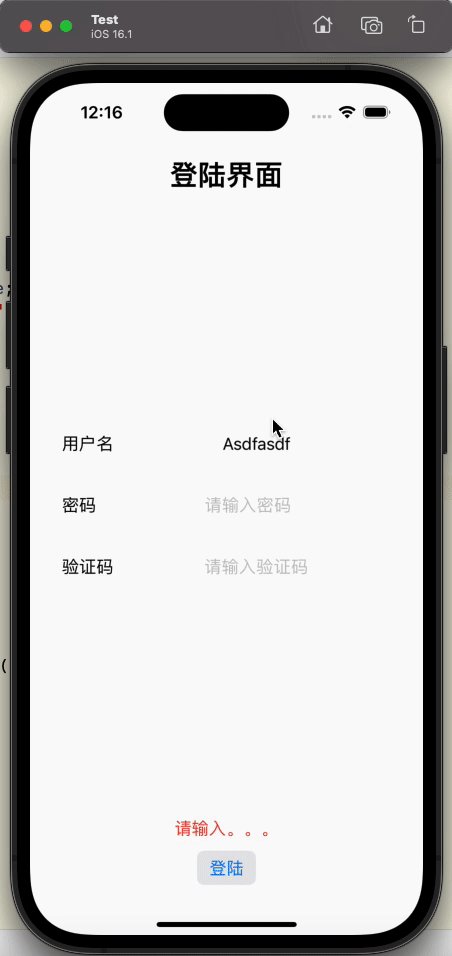
根据这个分组,那么我们可以将设置页面做出来,类似于iOS原生的设置界面
最终效果如下:

实现
先对todo页面进行修改
TodoView.swift
import SwiftUI
struct TodoView: View {
// 。。。省略参数定义部分
var body: some View {
VStack{
HStack{
// 顶部输入框
}.padding()
// 如果有todo项的时候才显示todo列表,否则提示没有数据
if(todos.todoList.count > 0){
List{
Section("未完成", content: {
// 这里使用 filter 把未完成的数据过滤出来
ForEach(todos.todoList.filter{(item)->Bool in
return item.isFinished == false;
}){ item in
HStack{
// 省略内部。。。
}.contentShape(Rectangle())
.onTapGesture {
todos.toggle(item: item)
}
}.onDelete{ IndexSet in // 这个调用将实现横滑删除功能
todos.delete(offsets: IndexSet)
}
})
Section("已完成", content: {
// 这里使用 filter 把已完成的数据过滤出来
ForEach(todos.todoList.filter{
(item) -> Bool in
return item.isFinished == true;
} ){ item in
HStack{
// 。。。 省略 todo 项内部
}.contentShape(Rectangle())
.onTapGesture {
todos.toggle(item: item)
}
}.onDelete{ IndexSet in
todos.delete(offsets: IndexSet)
}
})
}.animation(.default,value:todos.todoList)
}else{
Text("请添加TODO项").foregroundColor(.gray)
Spacer()
}
}
}
}
接下来以同样的方式修改
SettingView.swift
import SwiftUI
struct SettingView: View {
@AppStorage("isLogin") private var isLogin:Bool = false;
@AppStorage("userName") private var userName:String = "";
var body:some View{
NavigationView{
if(isLogin){
List{
ForEach(0..<4){ item in
HStack{
Image(systemName: "person")
Text("用户名")
Spacer()
Text(userName)
}
}
Section{
HStack{
Spacer()
Text("退出登陆").foregroundColor(.red)
Spacer()
}.onTapGesture {
isLogin = false;
}
}.navigationTitle("设置")
}
}else{
Text("请登录").foregroundColor(.red)
}
}
}
}
struct SettingView_Previews: PreviewProvider {
static var previews: some View {
SettingView()
}
}
总结
Section分组用在List组件中间,即将List从中间断开。NavigationView即一个有头部的页面,并且这个页面的头部会随着滑动到顶部变化样式,还是挺方便的。- 同时
NavigationView也是另一种跳转二级页面的方式,并且顶部会带有返回按钮。


























 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










